
La presencia en línea conoce muchas formas. Uno de ellos es tener su propio sitio web. Ya sea para su negocio o su marca personal, tener un sitio web puede ayudarlo a impulsar su presencia en línea. Le mostraremos cómo crear un sitio web desde cero para ayudarlo a ponerlo en funcionamiento lo antes posible. ¡Le proporcionaremos todos los pasos esenciales que necesita! En total, repasaremos 13 pasos. Esta publicación debería ayudarlo a crear un plan de acción claro cuando planee crear su propio sitio web.
Hagámoslo.
Saber codificar solía ser esencial cuando se trataba de sitios web. Aunque es muy recomendable que tenga experiencia en desarrollo web básico, no es necesario. Muchas herramientas se centran en hacer que la creación de sitios web sea una experiencia visual. Ese es el enfoque que tomaremos en esta publicación. No necesitará conocimientos técnicos para seguir este tutorial y crear un sitio web desde cero.
Paso 1: ¿CMS o creador de sitios web?

Las dos opciones principales que tiene al decidir construir su propio sitio web son:
- un sistema de gestión de contenidos
- un creador de sitios web
Un sistema de administración de contenido , como WordPress, le permite controlar todos los aspectos de su sitio web, incluido el alojamiento. A menudo también son gratuitos. La combinación de estas dos opciones hace que los sistemas de administración de contenido sean la opción más popular que existe.
Un creador de sitios web , por otro lado, lo encierra en su plataforma de alojamiento. Tiene mucho menos control y, a menudo, se queda atascado con el creador de sitios web, lo que puede hacer que se quede «atascado» si está decepcionado con el software.
Nuestra elección: para este tutorial práctico, elegiremos WordPress.org. Es gratis, tiene una curva de aprendizaje razonable y tiene muchas opciones para darle vida a su sitio web.
Paso 2: elija un proveedor de alojamiento
Elegir un proveedor de alojamiento es la siguiente decisión importante que debe tomar al crear un sitio web. Hay muchos planes de hospedaje, por lo que puede ser difícil ver el bosque para los árboles. Intentaremos diseñarlo para usted lo más fácilmente posible.
Tipos de alojamiento
Las opciones de alojamiento varían según el tráfico del sitio web. Para poco tráfico, el alojamiento compartido funciona , pero compartirá almacenamiento y recursos. El alojamiento administrado de WordPress es mejor para la mayoría, ya que maneja problemas técnicos y de seguridad. Aquellos que necesiten una solución robusta pueden considerar el alojamiento VPS, una alternativa más económica al alojamiento dedicado con características similares. Para obtener más orientación sobre cómo seleccionar el alojamiento de WordPress adecuado, consulte nuestro artículo completo sobre tipos y selección.
Nuestra recomendación: SiteGround

Asumiremos que desea crear un sitio web simple en el que no espera demasiado tráfico. En este caso, un plan de alojamiento compartido hará su trabajo (por ahora). Siempre puede ampliar su opción de alojamiento. Nuestra recomendación de hosting es SiteGround . Tiene una puntuación de 4,4 sobre 5 en Trustpilot y está bien merecido. Su plataforma y soluciones de hosting priorizan al cliente y sus necesidades.
Precios

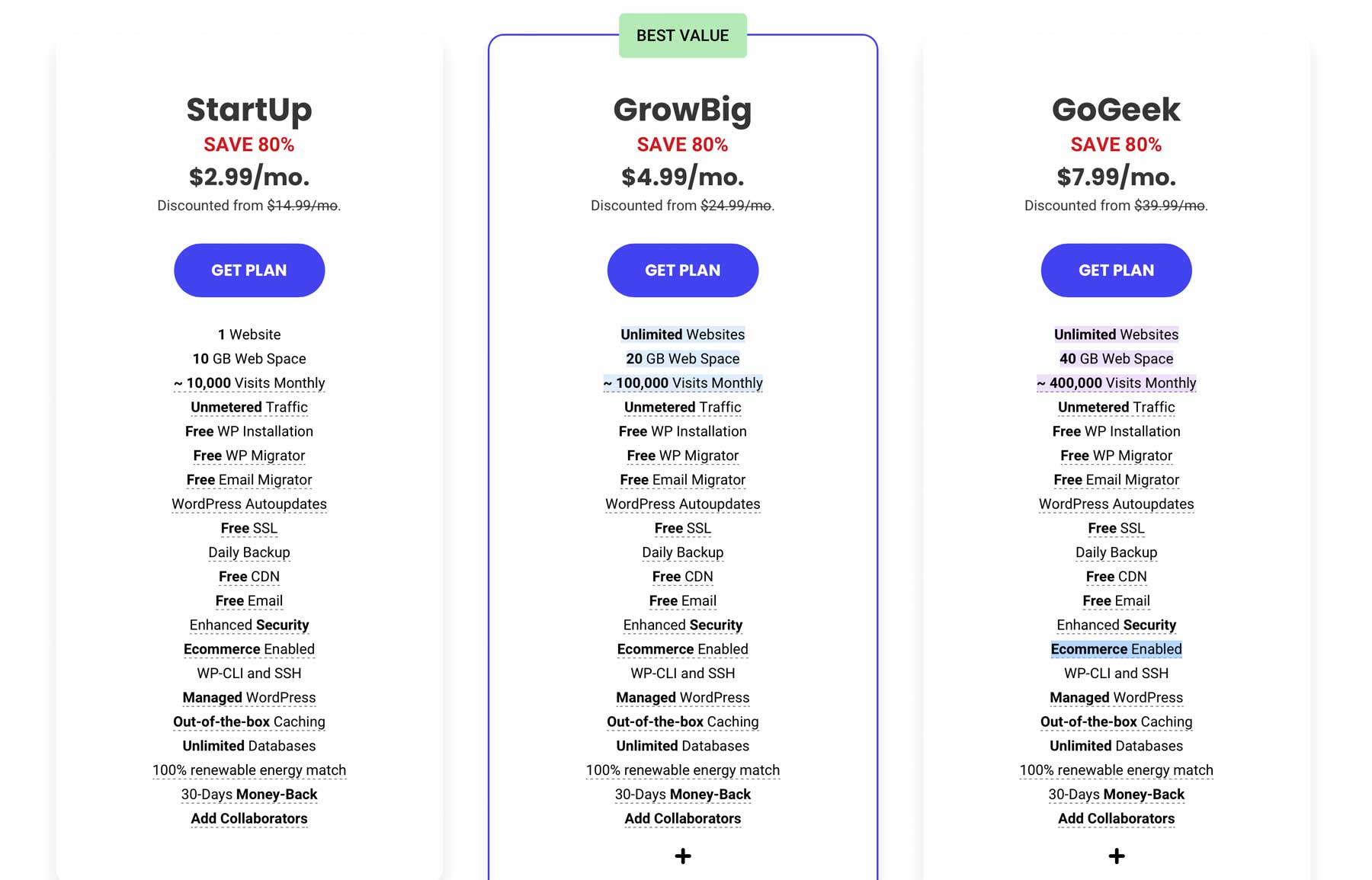
SiteGround ofrece tres planes: StartUp por $ 14.99 por mes, GrowBig por $ 24.99 y GoGeek por $ 39.99. Para este tutorial, seleccionaremos el plan GoGeek, que nos brindará 40 GB de espacio web, 400 000 visitas mensuales y bastantes características excelentes para comenzar.
Crear cuenta de SiteGround
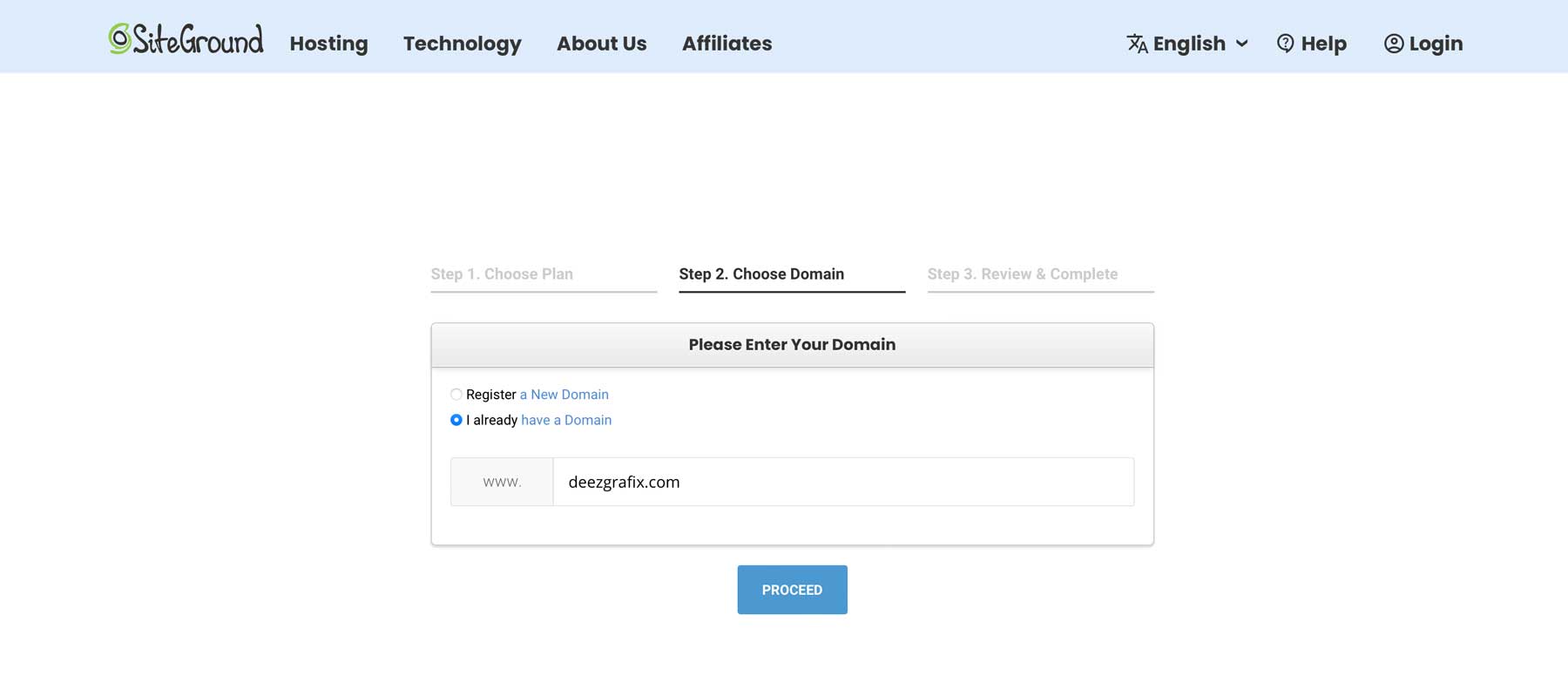
El siguiente paso es crear tu cuenta. Comience seleccionando un plan (para nosotros, es el plan GoGeek), luego siga los pasos para registrar un nuevo dominio o agregar el actual.

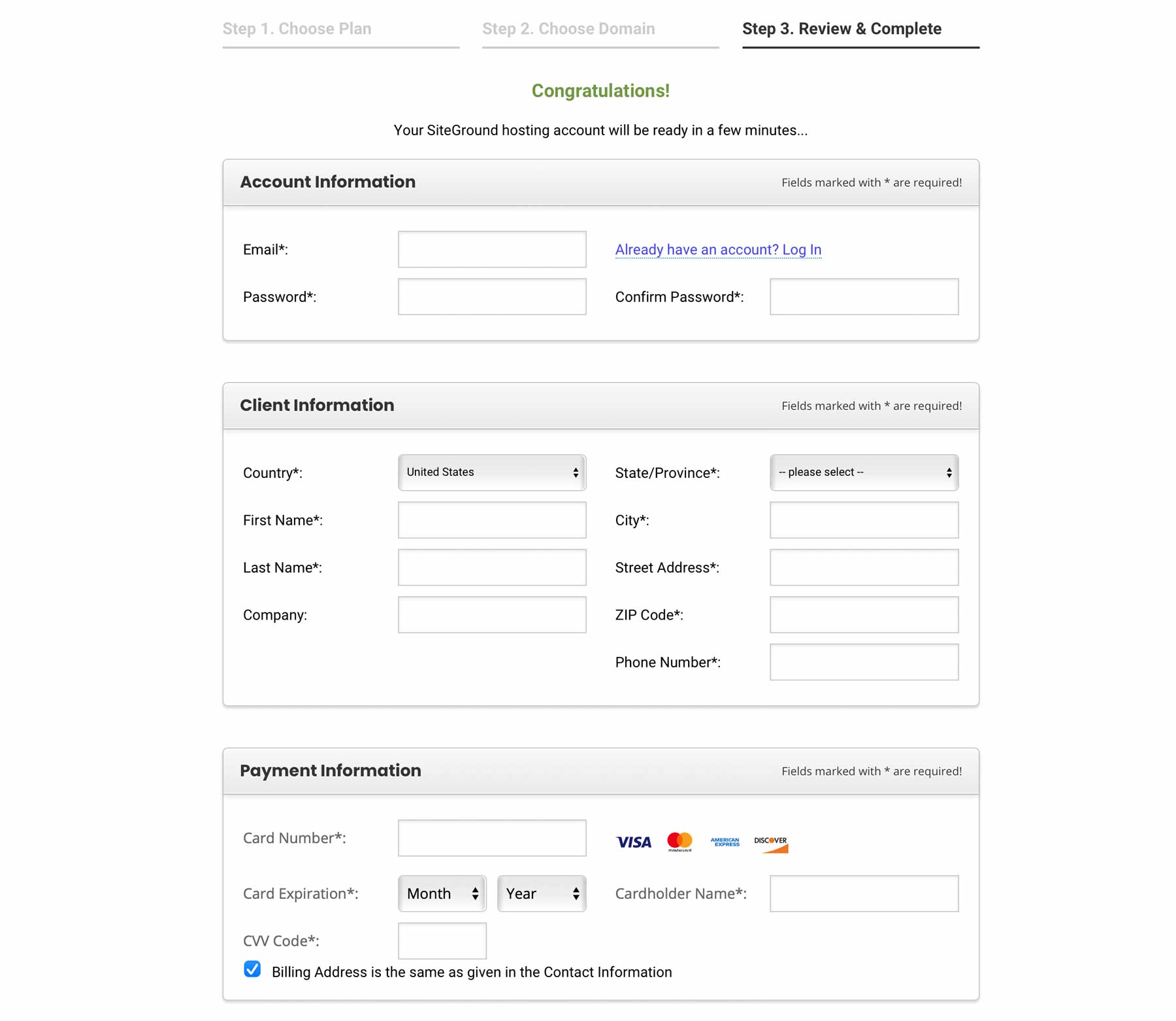
Finalmente, agregue información de la cuenta, como su correo electrónico y contraseña, información del cliente, información de pago y duración del alojamiento: mensual o anual.

Paso 3: elige tu dominio
Una vez que haya elegido su proveedor de alojamiento, puede continuar eligiendo su dominio (si aún no posee uno).
.COM
Las URL más populares terminan en punto com. Está arraigado en nuestro cerebro. Por defecto, tendemos a confiar más en los dominios punto com que en otros, lo que impacta positivamente en la marca.
Hazlo recordable
Ya sea que opte por un dominio punto com o no, es importante que su dominio sea recordable . Especialmente a largo plazo, no desea dificultar que sus visitantes y clientes lo encuentren en línea.
Registre su dominio
Hay muchos registradores de dominios disponibles, pero es importante elegir uno bueno. Algunos de los mejores registradores de dominios son Namecheap o SiteGround, pero asegúrese de investigar para determinar cuál es el adecuado para usted.
Paso 4: Instala WordPress.org
Una vez que su alojamiento y dominio estén en su lugar, es hora de instalar WordPress en su sitio web . Hay muchas razones para elegir WordPress por encima de cualquier otra opción. En primer lugar, es el CMS más popular que existe por una razón. Es intuitivo, de código abierto y permite una personalización completa. También tiene infinitas opciones de temas y complementos. ¡Tampoco hace daño que no tenga que pagar un centavo para usar WordPress.org en su sitio web!
Instalación automática
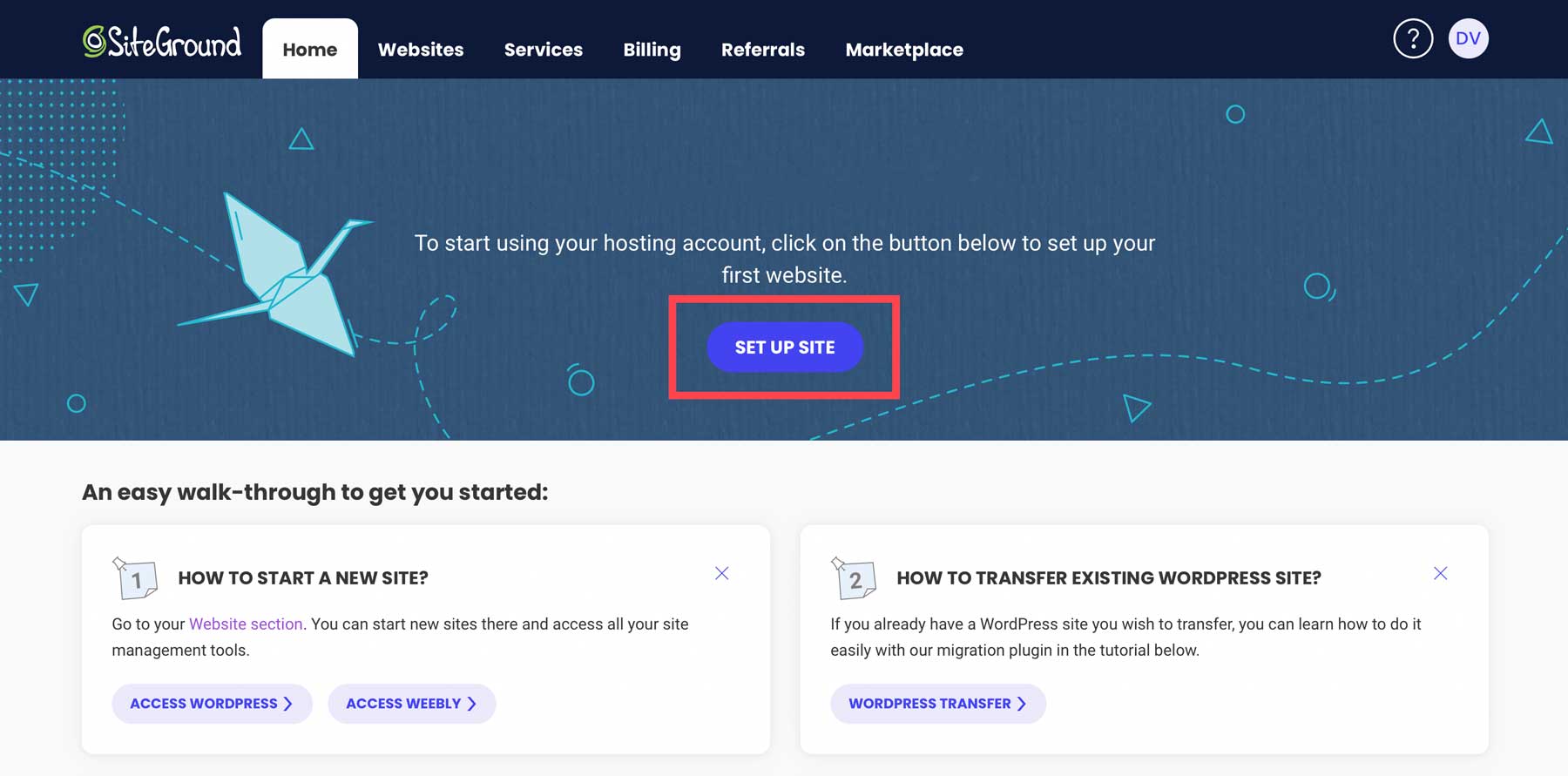
Para configurar WordPress en su dominio de SiteGround, puede navegar a la página de inicio de su cuenta de SiteGround y hacer clic en Configurar sitio .

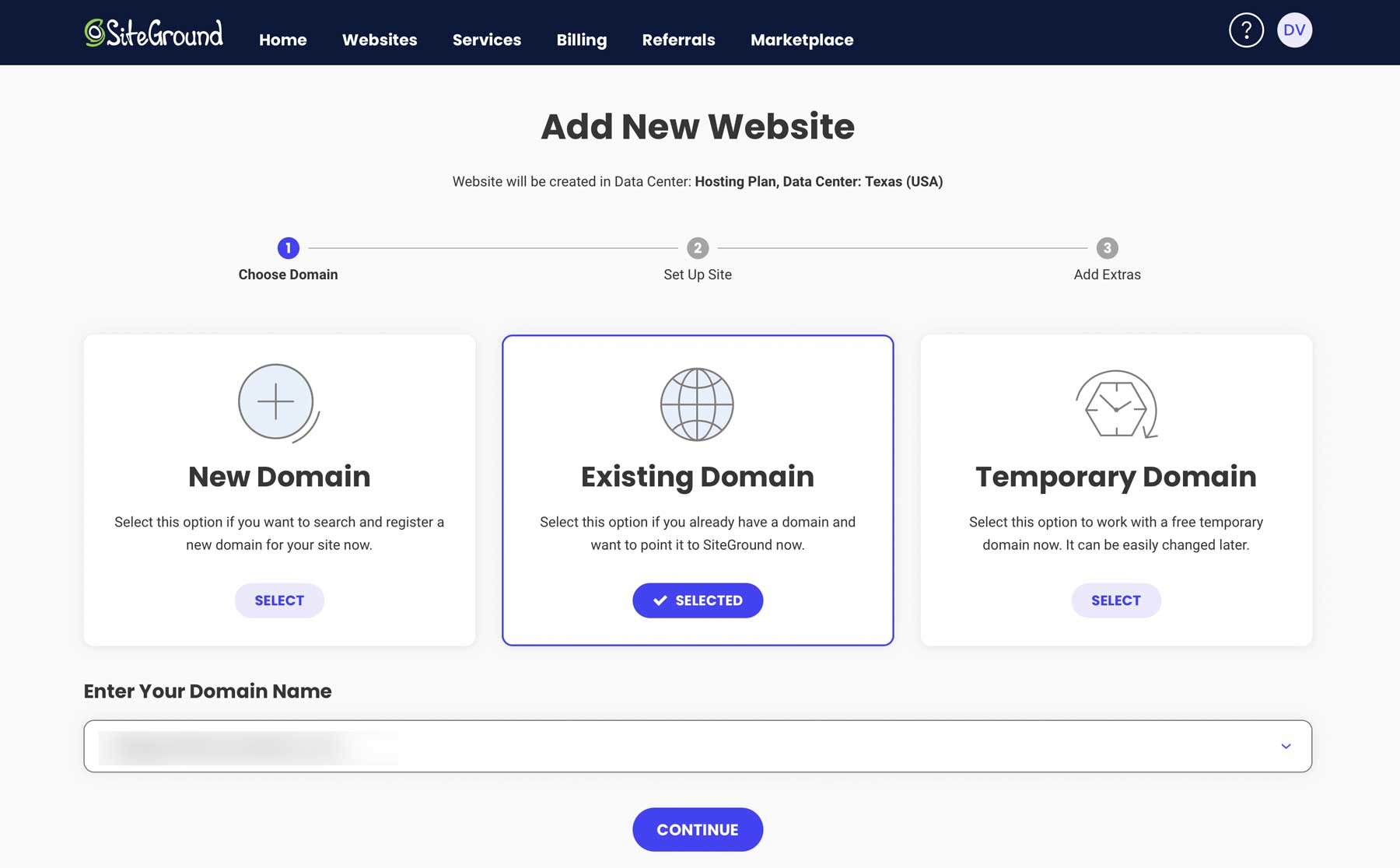
Seleccione el dominio nuevo, existente o temporal de su sitio y luego haga clic en continuar .

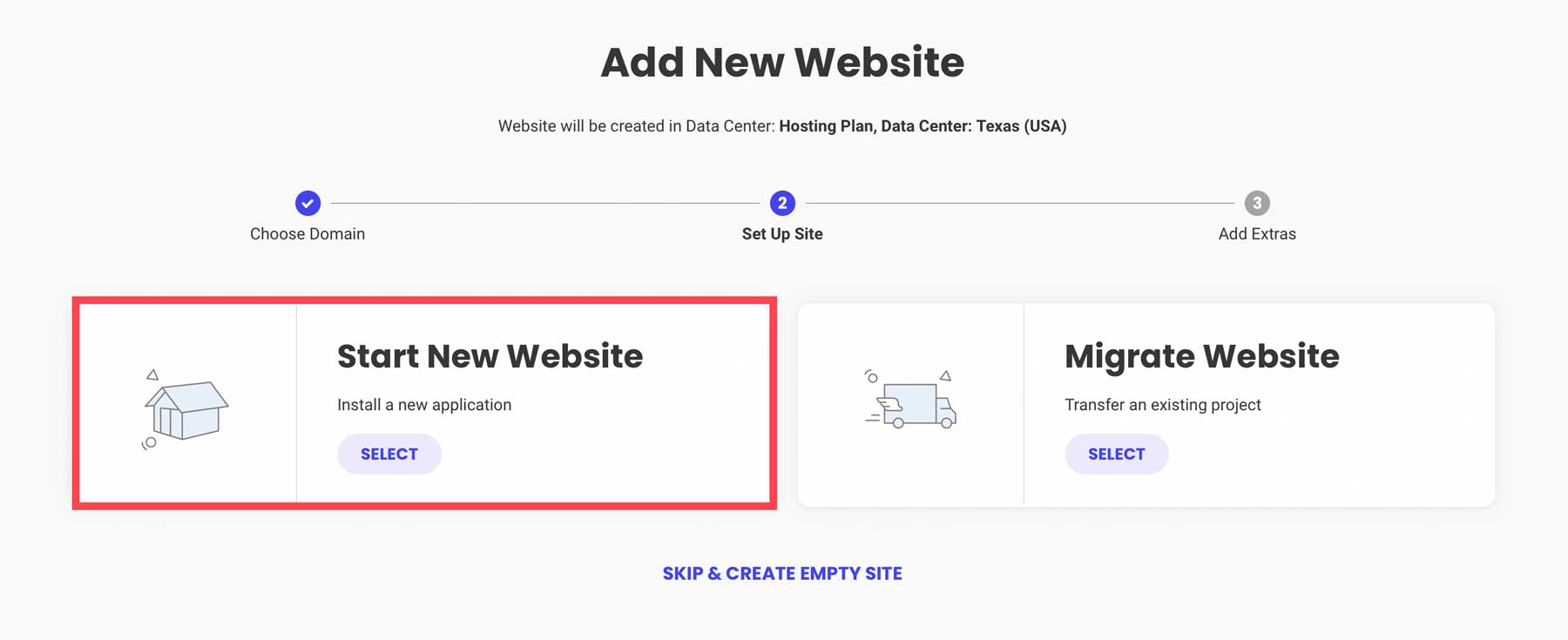
A continuación, seleccione Iniciar nuevo sitio web .

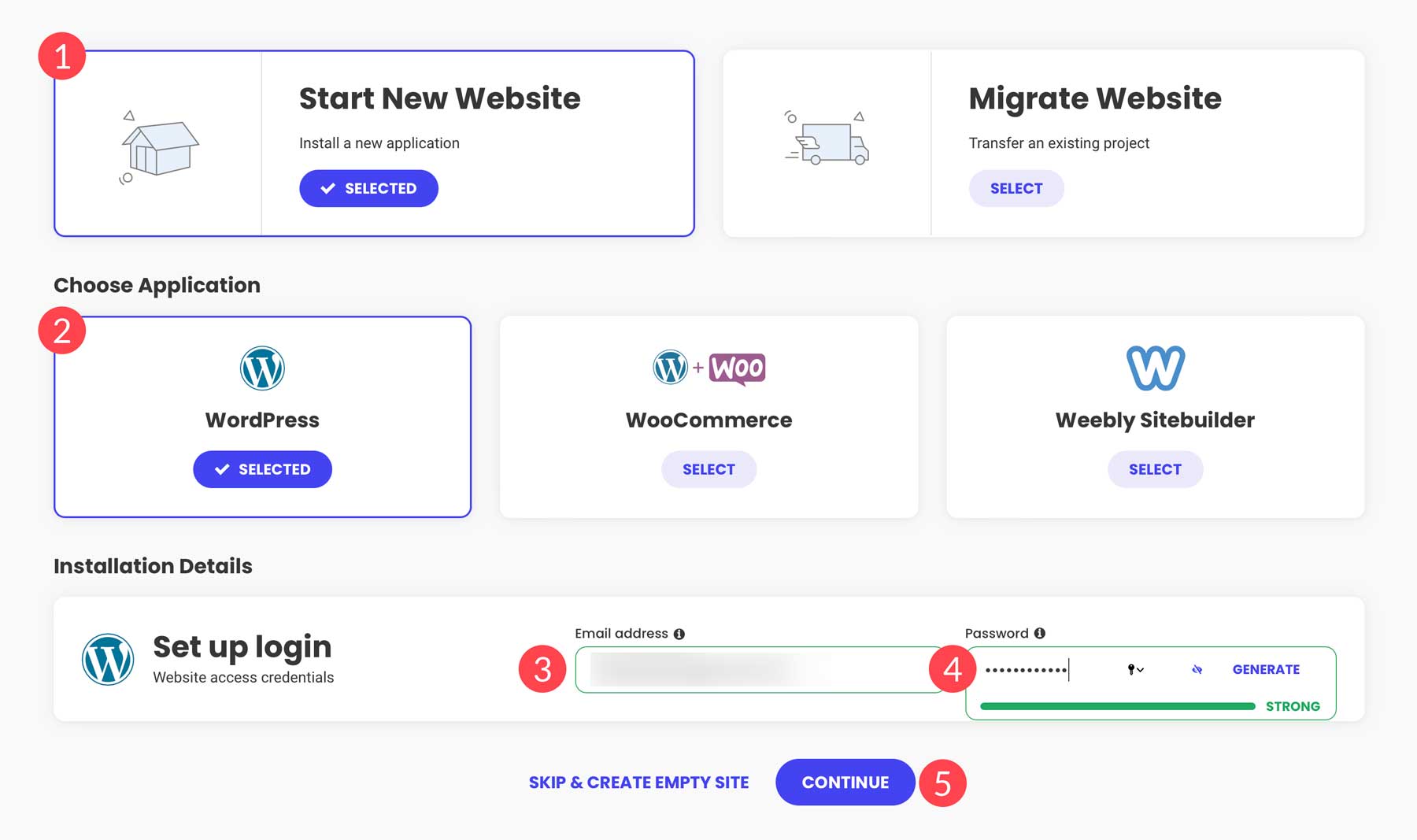
Luego, seleccione WordPress , ingrese su dirección de correo electrónico y cree una contraseña. A continuación, haga clic en continuar .

Paso 5: Planifica la estructura de tu sitio web
En este punto, el entorno de su sitio web está listo para comenzar a pensar en la forma que tendrá su sitio web. Es importante considerar cómo desea que se vea su sitio web y qué funcionalidad necesitará. ¿Servirá un one-pager? ¿Necesita algunas páginas básicas para un sitio web tipo folleto? ¿Necesita funcionalidad de comercio electrónico? Por el bien de este tutorial, nos saldremos del objetivo de construir un sitio web de folleto.
Páginas a considerar
Si está creando un sitio web de folletos, habrá algunas páginas indispensables:
- Hogar
- Acerca de
- Contacto
Además de eso, dependiendo de para qué sea el sitio web, es posible que agregue más páginas dedicadas a:
- Servicios
- portafolio
- Blog
No hay una estructura de sitio web correcta o incorrecta; tendrá que encontrar la opción que funcione para usted, su sitio web y los objetivos de su sitio web.
Paso 6: elige tu tema
Una vez que su entorno de WordPress esté listo, ¡es hora de trabajar! Cuando usa WordPress, tiene la capacidad de establecer un tema. Este tema forma la base de su sitio web. Según la funcionalidad que desea agregar a su sitio web, elegir el tema correcto será un paso importante.
Tipos de temas
Hay una variedad de temas diferentes que puedes elegir en WordPress. Los temas más populares son polivalentes y suelen incluir un constructor visual. La razón de ello es la flexibilidad que ofrece. También hay temas que se adaptan específicamente a sitios web de comercio electrónico o sitios web de cartera. Según el tipo de tema que esté buscando, puede consultar diferentes listas con nuestras principales recomendaciones.
Nuestra recomendación principal: Divi

Elegiremos un tema con el que trabajar para los próximos pasos (prácticos) de este tutorial. Recomendamos usar nuestro propio Divi para cualquier sitio web que construyas. Divi es un tema multipropósito e incluye un Visual Builder de diseño sin código que hace que la creación de sitios web sea muy intuitiva. ¡Divi viene con una amplia gama de funciones, más de 200 elementos personalizables y más de 2200 diseños diseñados profesionalmente entre los que puede elegir! Independientemente del tipo de sitio web que esté buscando crear, es muy probable que haya un paquete de diseño dedicado exactamente a ese negocio específico.
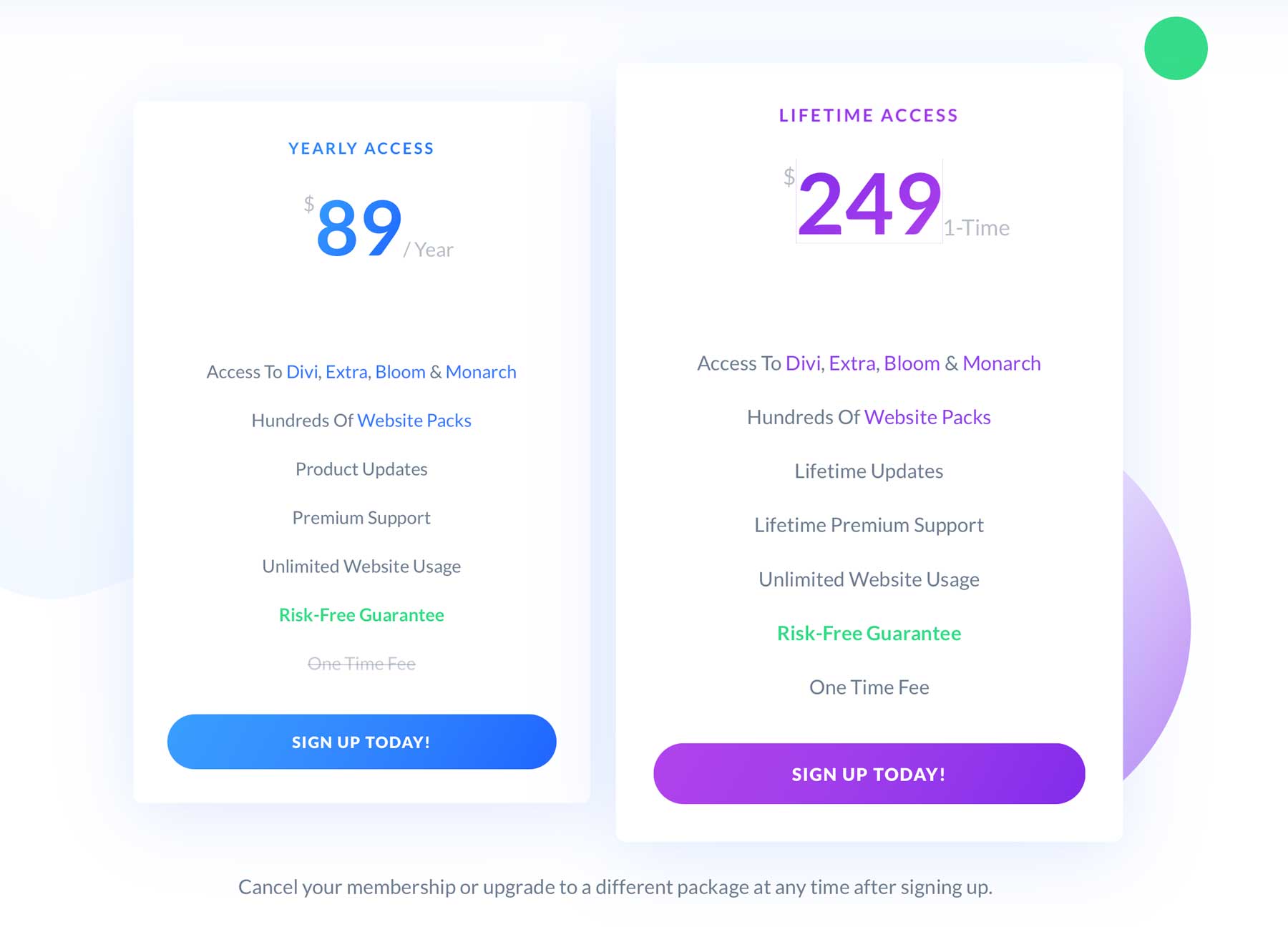
Precios

Divi le ofrece dos opciones de membresía: anual y de por vida. Puede obtener una membresía anual por $ 89 / año o una membresía de por vida por una tarifa única de $ 249.
Conviértete en miembro Divi
Para convertirse en miembro de Divi, vaya a nuestra página de unión . ¡O aproveche el descuento de hoy del 10% de descuento !
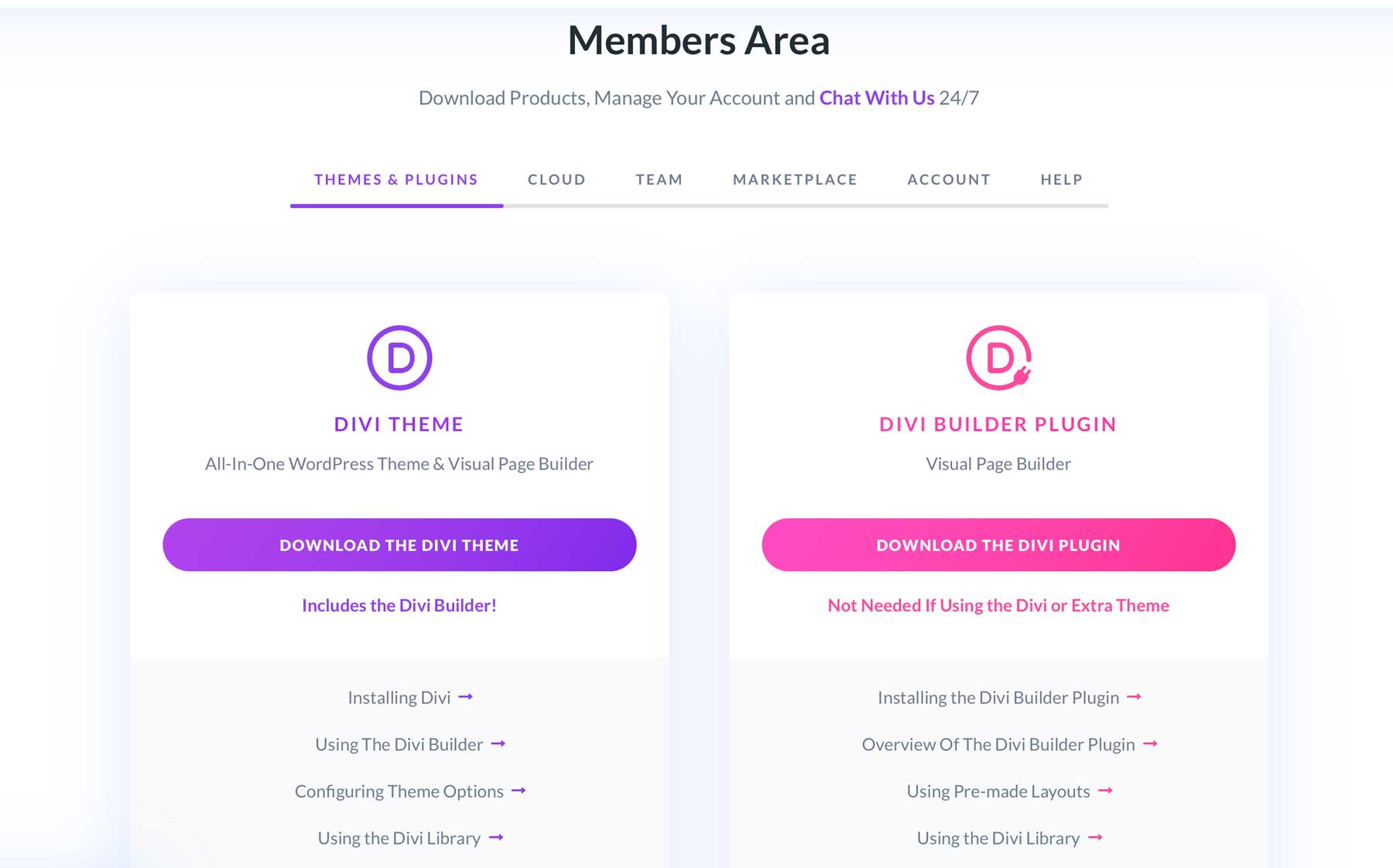
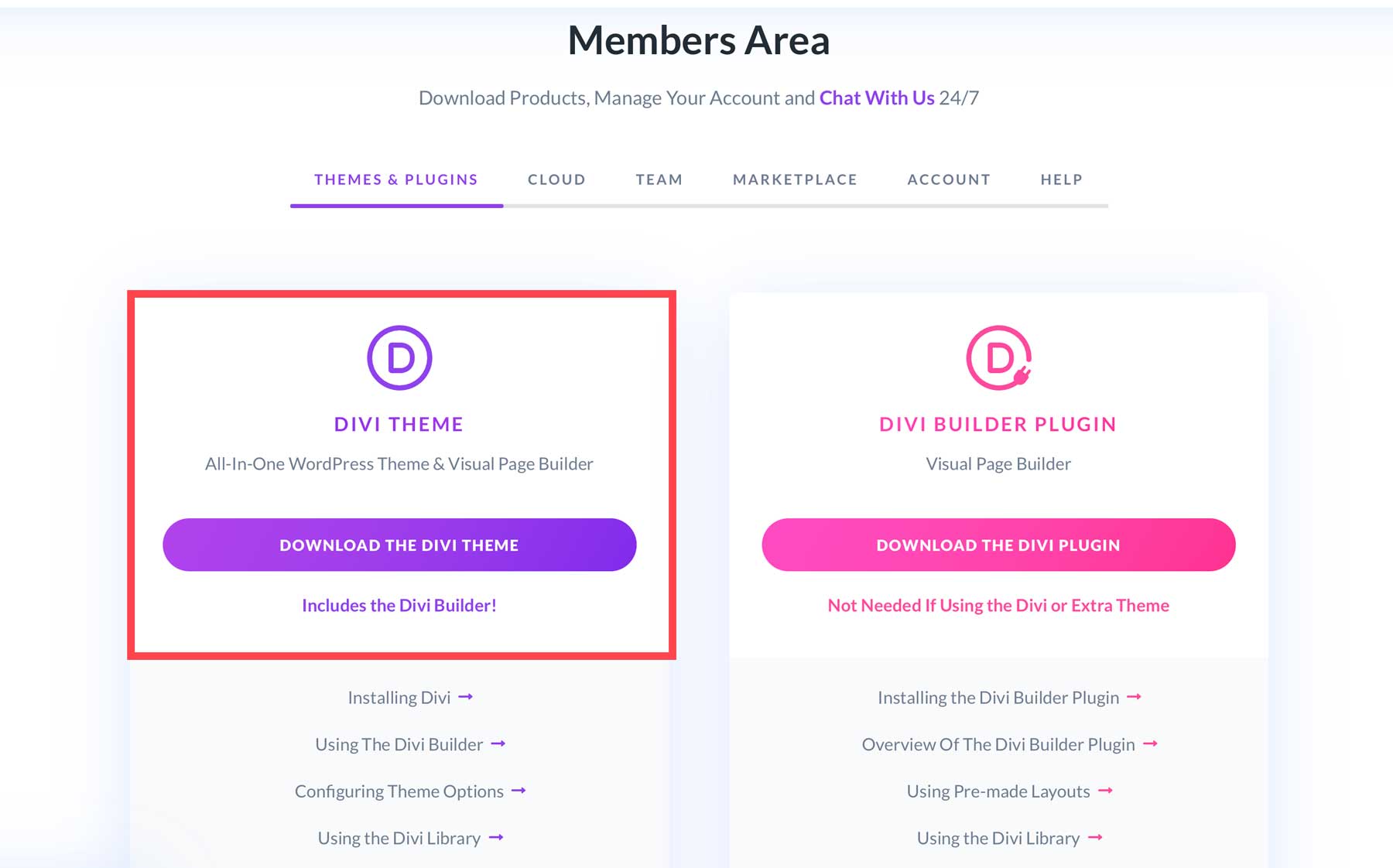
Una vez que se haya registrado para obtener una membresía, puede navegar a su área de miembros.

Descargar Divi
Aquí encontrará la posibilidad de descargar el archivo del tema Divi.

Instale Divi en su sitio web de WordPress
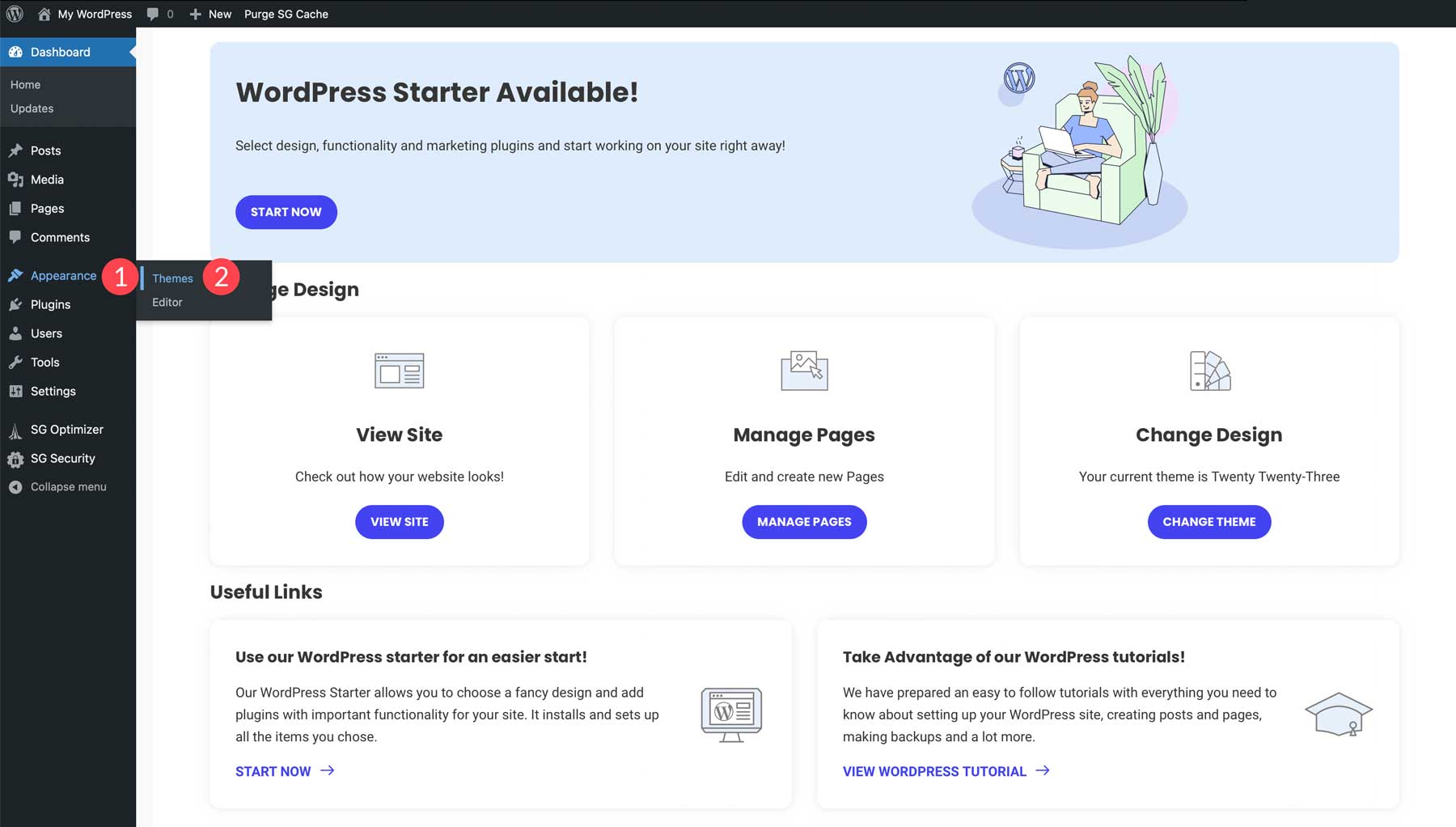
Una vez que haya descargado Divi, vaya a su panel de control de WordPress, desplace el elemento del menú Apariencia en la barra lateral izquierda y haga clic en Temas .

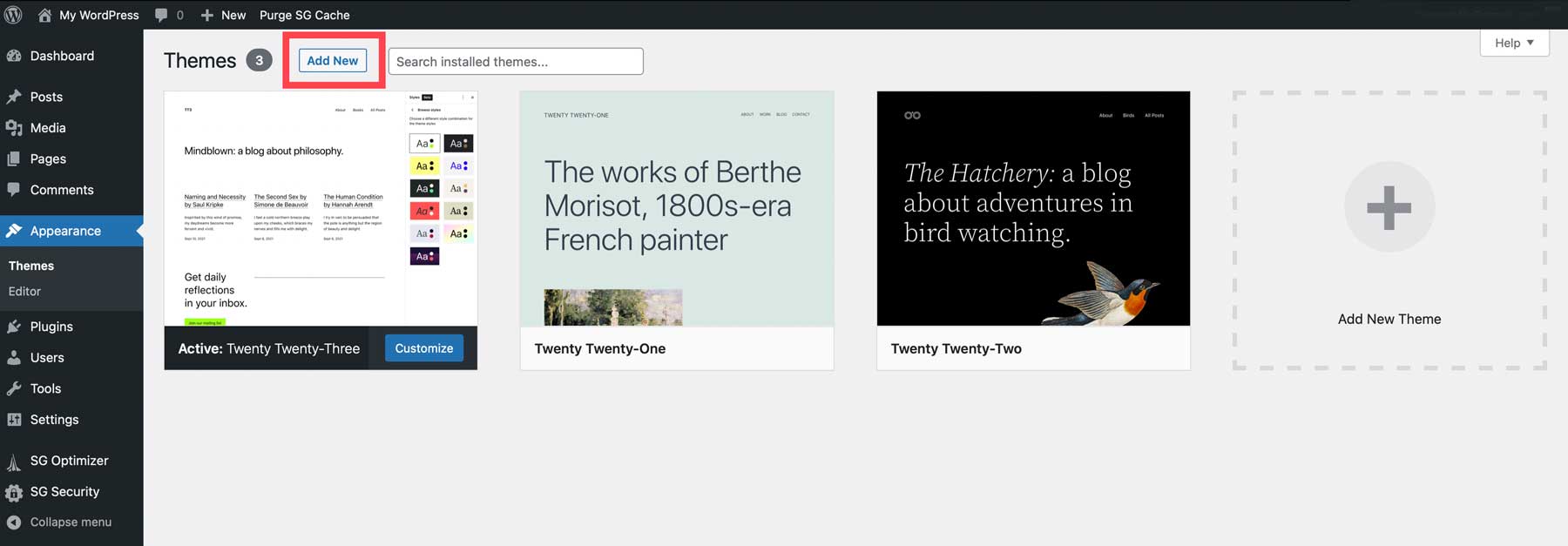
En la parte superior de la página, verá un botón que dice Agregar nuevo . Haga clic en este botón.

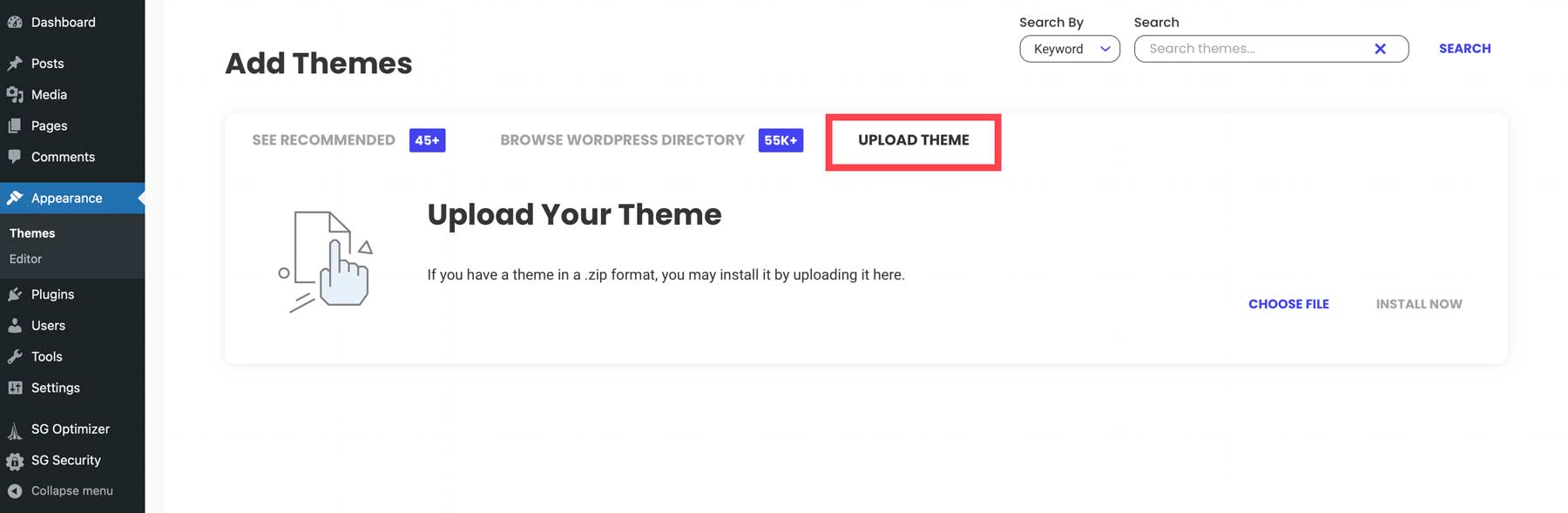
Luego, haga clic en Cargar tema .

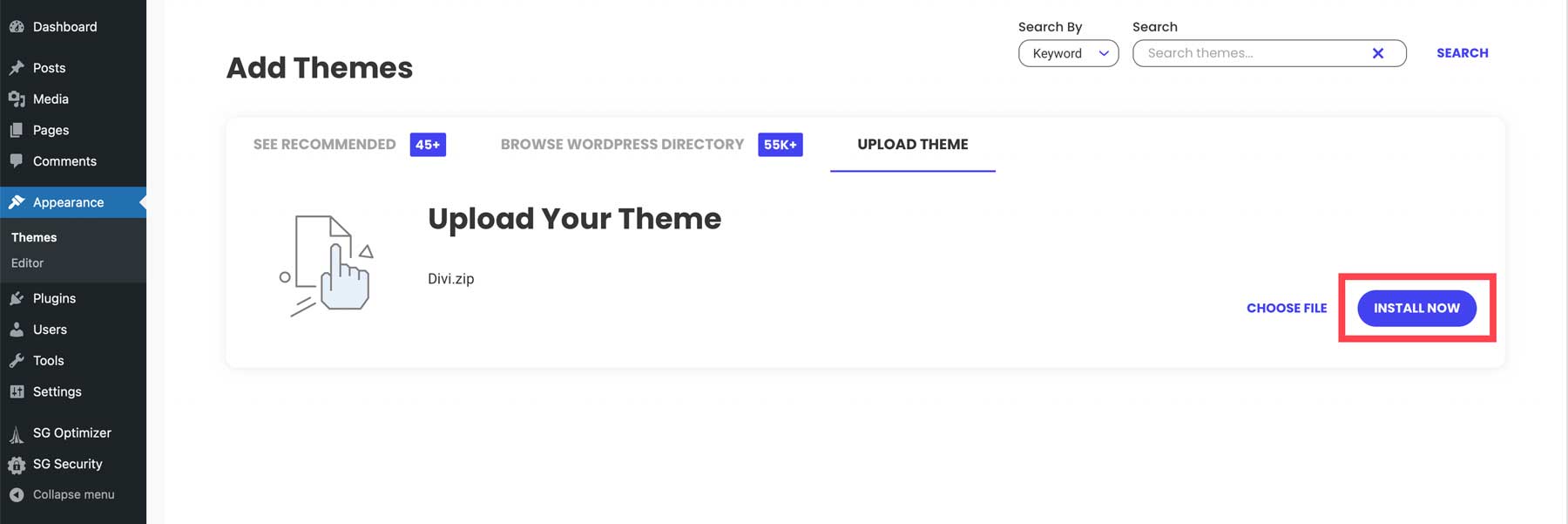
Busque la carpeta comprimida Divi que descargó en la parte anterior de este tutorial y haga clic en Instalar ahora .

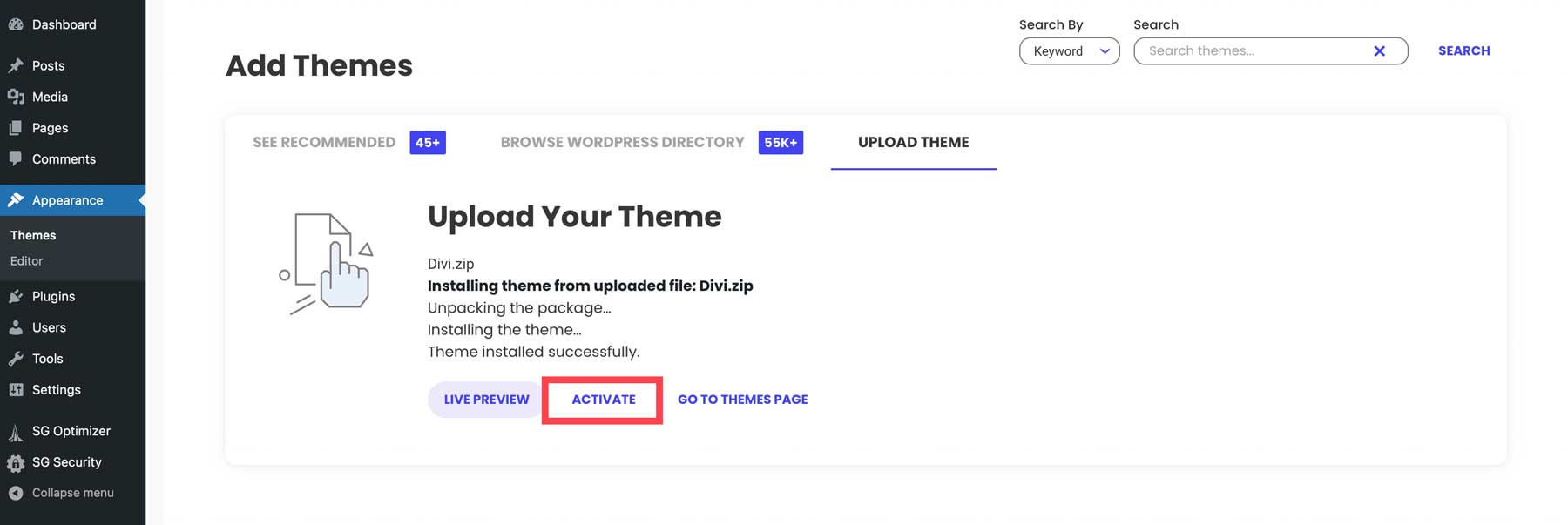
Una vez que lo hayas logrado, ¡también podrás activar el tema!

Divi ahora está listo para que lo uses.
Agregue la clave API a las opciones del tema Divi
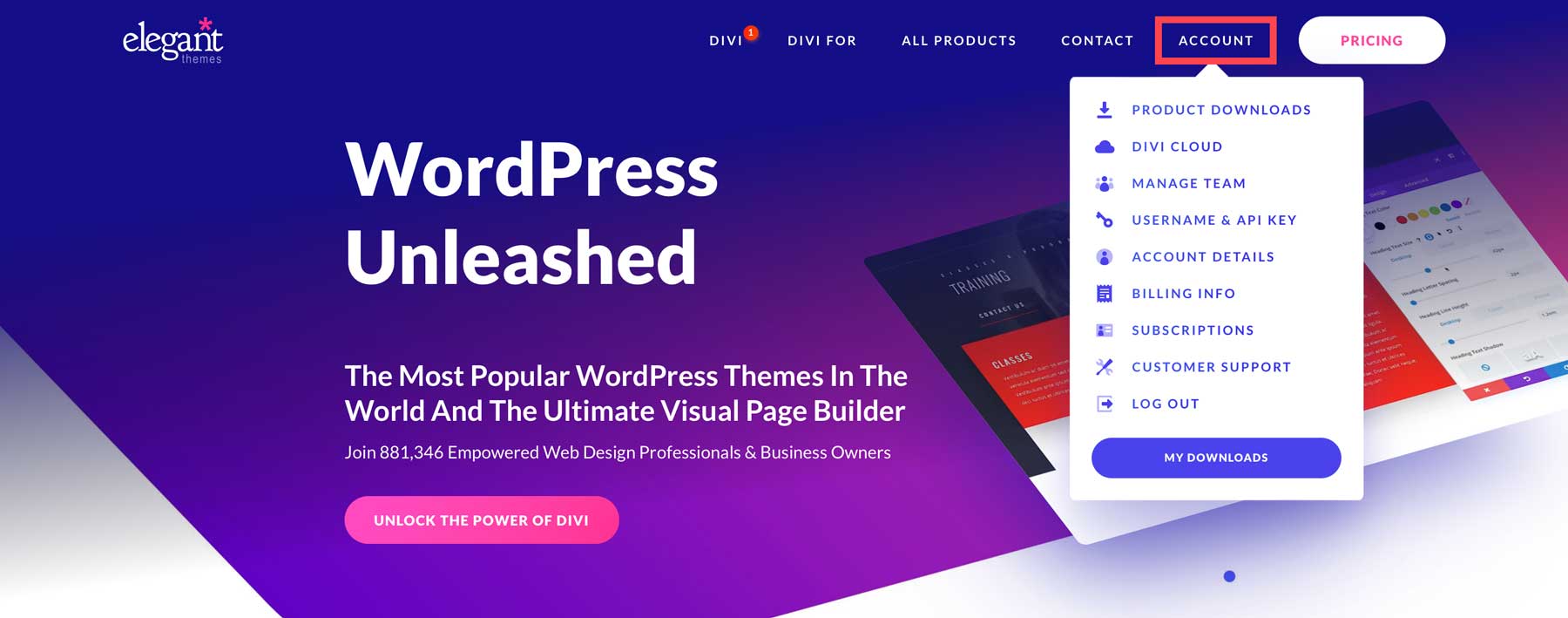
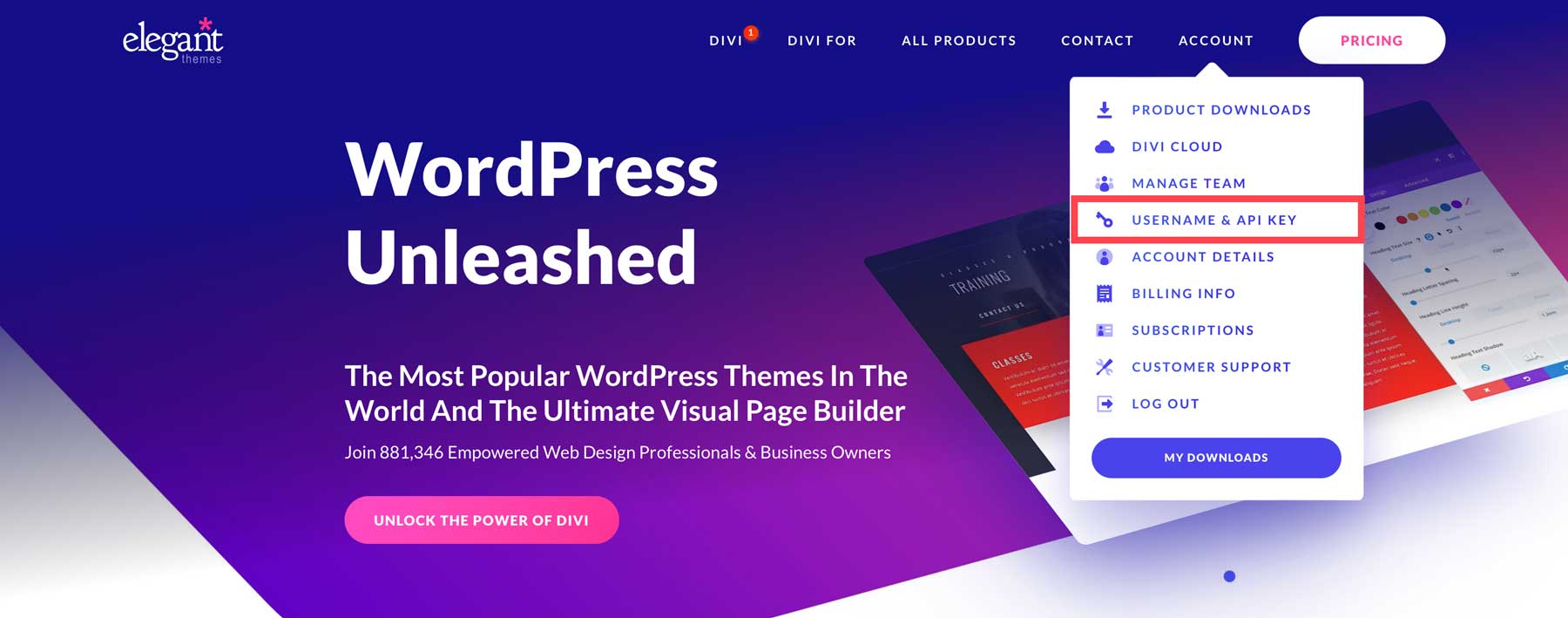
Para acceder a todos los diseños gratuitos que te ofrece Divi, deberás agregar tu clave API a las Opciones de tema de Divi. Puede encontrar (y crear) claves API navegando a su Área de miembros. Una vez allí, pasa el cursor sobre Cuenta .

A continuación, haga clic en Nombre de usuario y clave API .

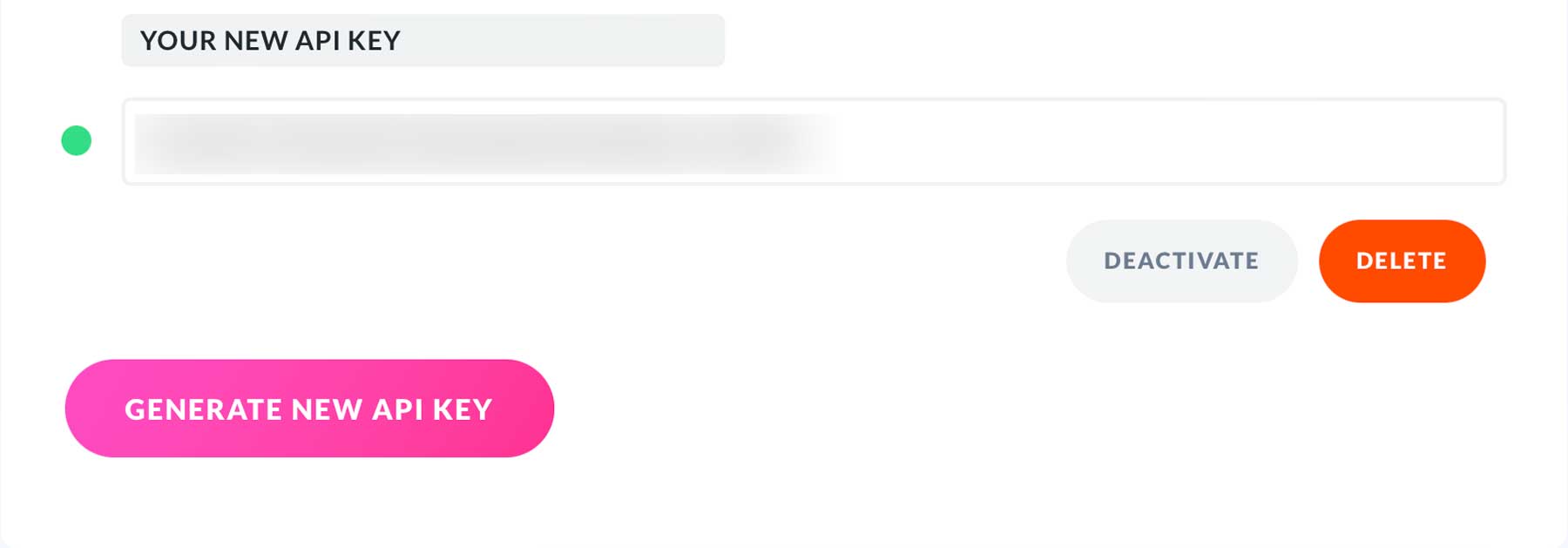
Puede crear y copiar nuevas claves de API en el área de claves de API.

Para agregar la clave API a sus opciones de tema Divi, necesitará tanto su nombre de usuario como una clave API.
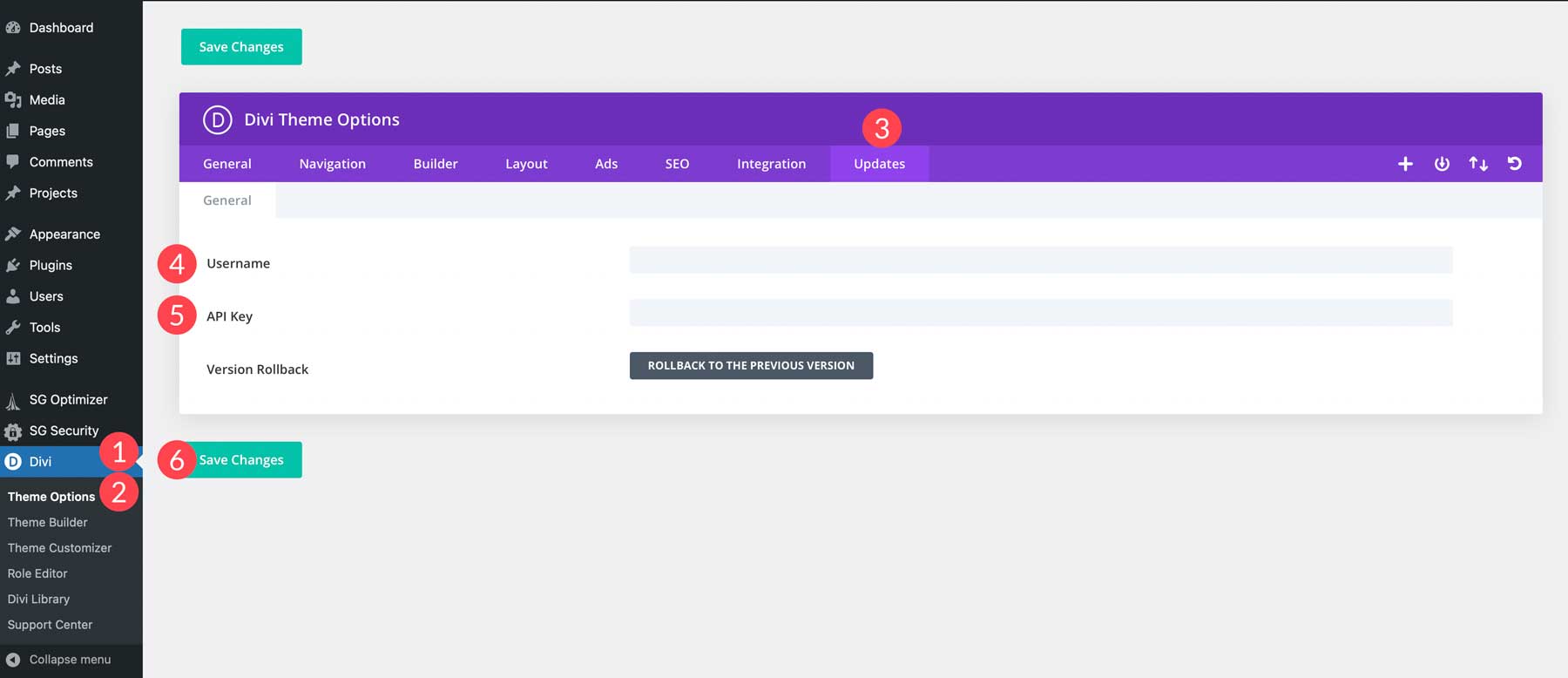
A continuación, navegue a su panel de WordPress. Pase el cursor sobre el elemento de menú «Divi» en la barra lateral izquierda (1) y haga clic en «Opciones de tema» (2). Vaya a la pestaña «Actualizaciones» (3). Puede agregar su nombre de usuario (4) y clave API (5) allí. Asegúrese de guardar los cambios (6).

Paso 7: instalar complementos
Otra gran parte de WordPress es la capacidad de instalar complementos. Hay literalmente miles de complementos para ayudar a satisfacer diferentes necesidades. Echemos un vistazo a los complementos que querrá considerar para su sitio web.
Complementos esenciales
Con cada sitio web de WordPress, hay algunos complementos esenciales que necesitará para tener éxito. Querrá instalar complementos para SEO, seguridad y otros excelentes complementos de WordPress para ayudarlo a mantener su sitio en la mejor forma.
SEO

WordPress es compatible con SEO desde el primer momento, pero necesita un poco de ayuda si desea obtener una ubicación más alta en las páginas de clasificación del motor de búsqueda (SERP) . Afortunadamente, existen algunos complementos de SEO excelentes , como Rank Math , para garantizar que los clientes potenciales descubran fácilmente su sitio.
Seguridad

Otro aspecto vital a considerar es un complemento de seguridad confiable , como iThemes Security . Garantizar la protección contra malware , bots y ataques DDoS es crucial. Con más del 44% de Internet basado en WordPress , se convierte en un objetivo principal para los actores maliciosos.
Complementos opcionales
Además de los complementos de seguridad y SEO, algunos complementos opcionales pueden mejorar su sitio web. Considere el chat, el boletín informativo, las redes sociales u otros complementos opcionales para hacer de su sitio web una fuente inagotable de generación de clientes potenciales.
Charlar

El compromiso del cliente es crucial para el éxito de su sitio web. Debería considerar instalar un buen complemento de chat , como Tidio , para ser más accesible para los clientes. Ya sea que necesite automatizar la experiencia del cliente o proporcionar un agente en vivo para su sitio web, un complemento de chat es una excelente manera de brindarles a los visitantes las respuestas que anhelan.
Boletin informativo

Si está buscando aumentar los clientes potenciales y hacer crecer su base de clientes, un complemento de boletín informativo , como Bloom , se ajusta a la perfección. Es una excelente manera de hacer crecer su base de clientes, proporcionarles información útil y realizar un seguimiento de la participación de su sitio.
Medios de comunicación social

Conectar sus feeds de redes sociales a su sitio web de WordPress es una excelente manera de aumentar la visibilidad de su sitio web y sus cuentas de redes sociales. Usando un buen complemento de redes sociales , como Monarch , puede incrustar sus fuentes de redes sociales de Facebook, YouTube y más.
Y más

Ya sea que necesite una solución para realizar copias de seguridad, acelerar o mejorar la funcionalidad de su sitio web, un buen complemento de WordPress puede ayudarlo a lograr sus objetivos. Eche un vistazo a nuestra publicación de los 31 mejores complementos de WordPress para obtener más información sobre qué complementos puede usar para hacer que su sitio web de WordPress sea lo mejor posible.
Paso 8: crea tu primera página
¡En este punto, podemos comenzar a crear con confianza las páginas que queremos mostrar en nuestro sitio web! Esta parte puede ser abrumadora si eres nuevo en la creación de sitios web. Aunque hacer un sitio web es fácil, a veces puede conducir a una sobrecarga de información. Permítase procesar y volver a la información con una mente fresca cuando sea necesario.
Agregar nueva página
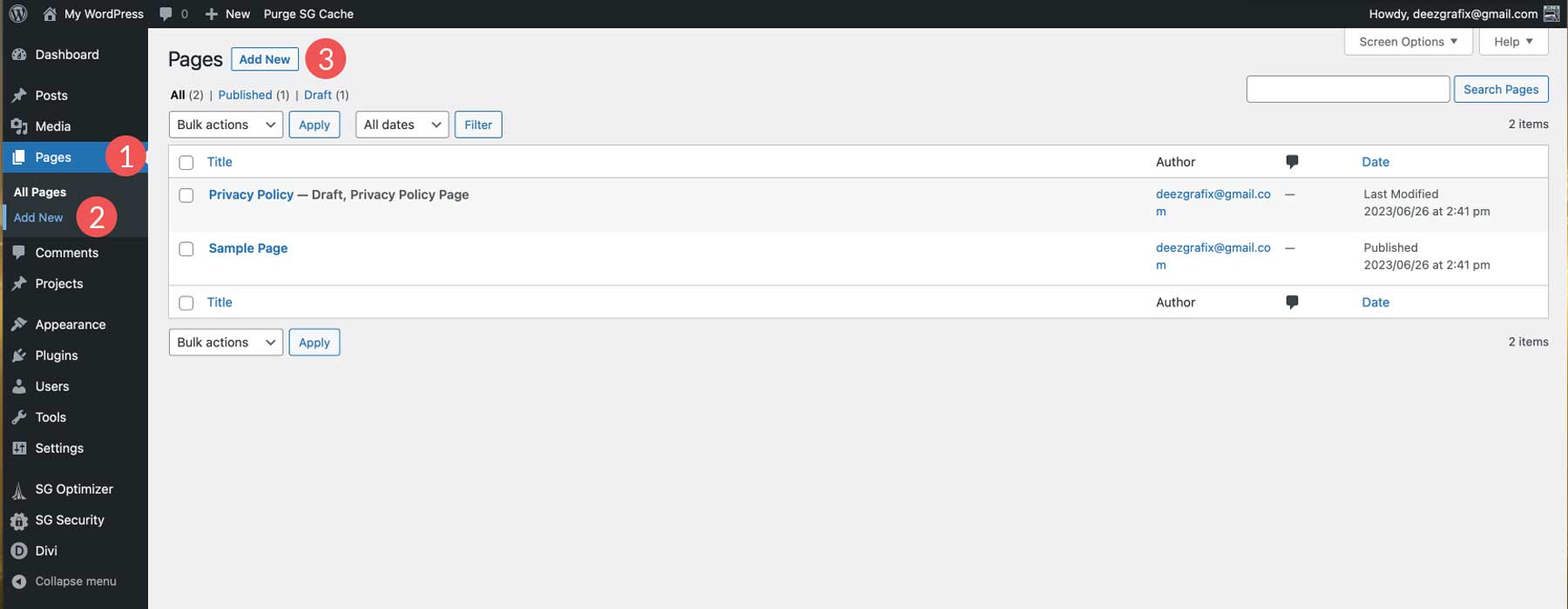
Navega a tu tablero de WordPress. Una vez allí, desplace el cursor sobre Páginas y haga clic en Agregar nuevo .

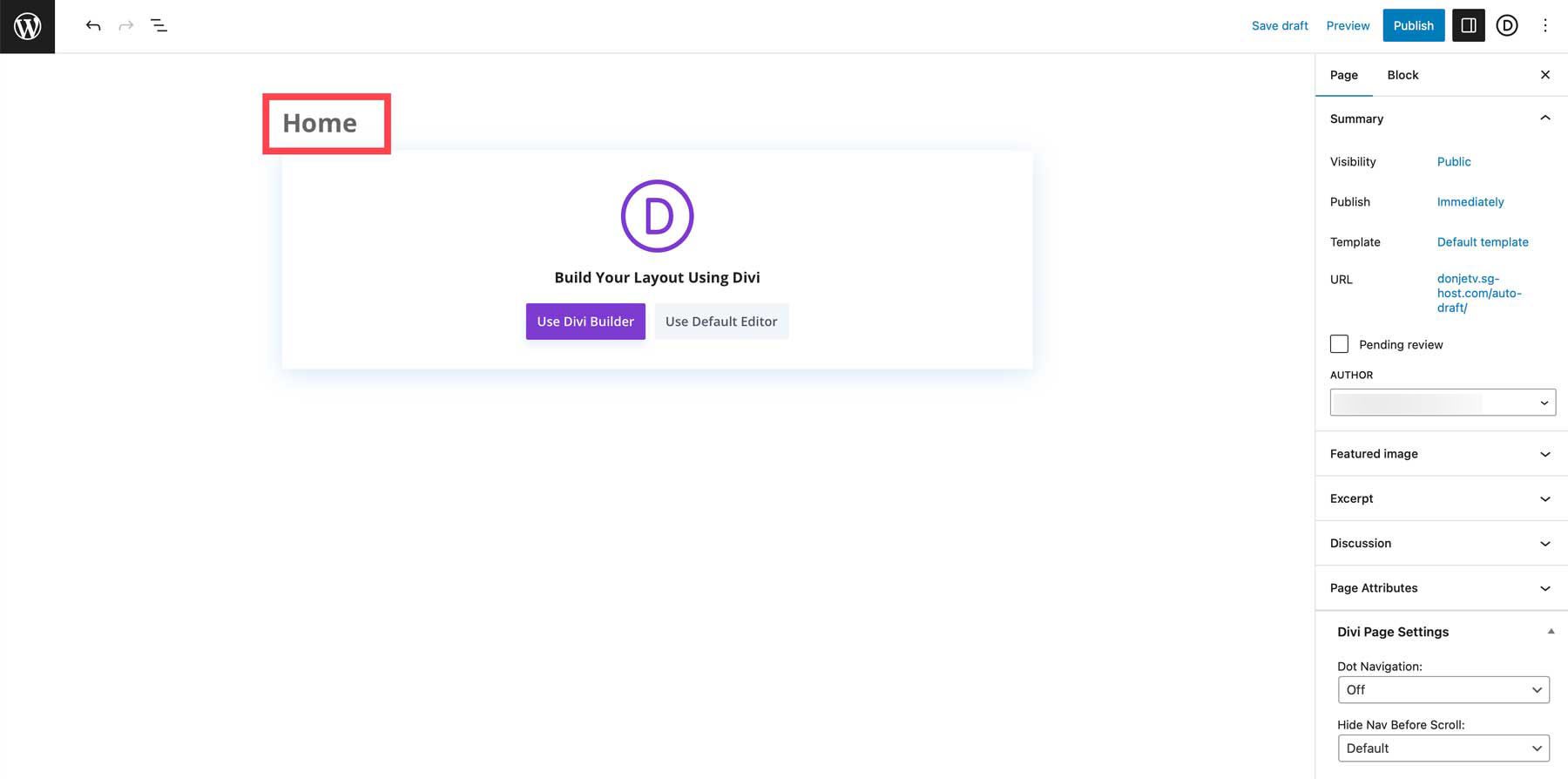
Dale un título a tu página. En este caso, lo llamaremos Inicio .

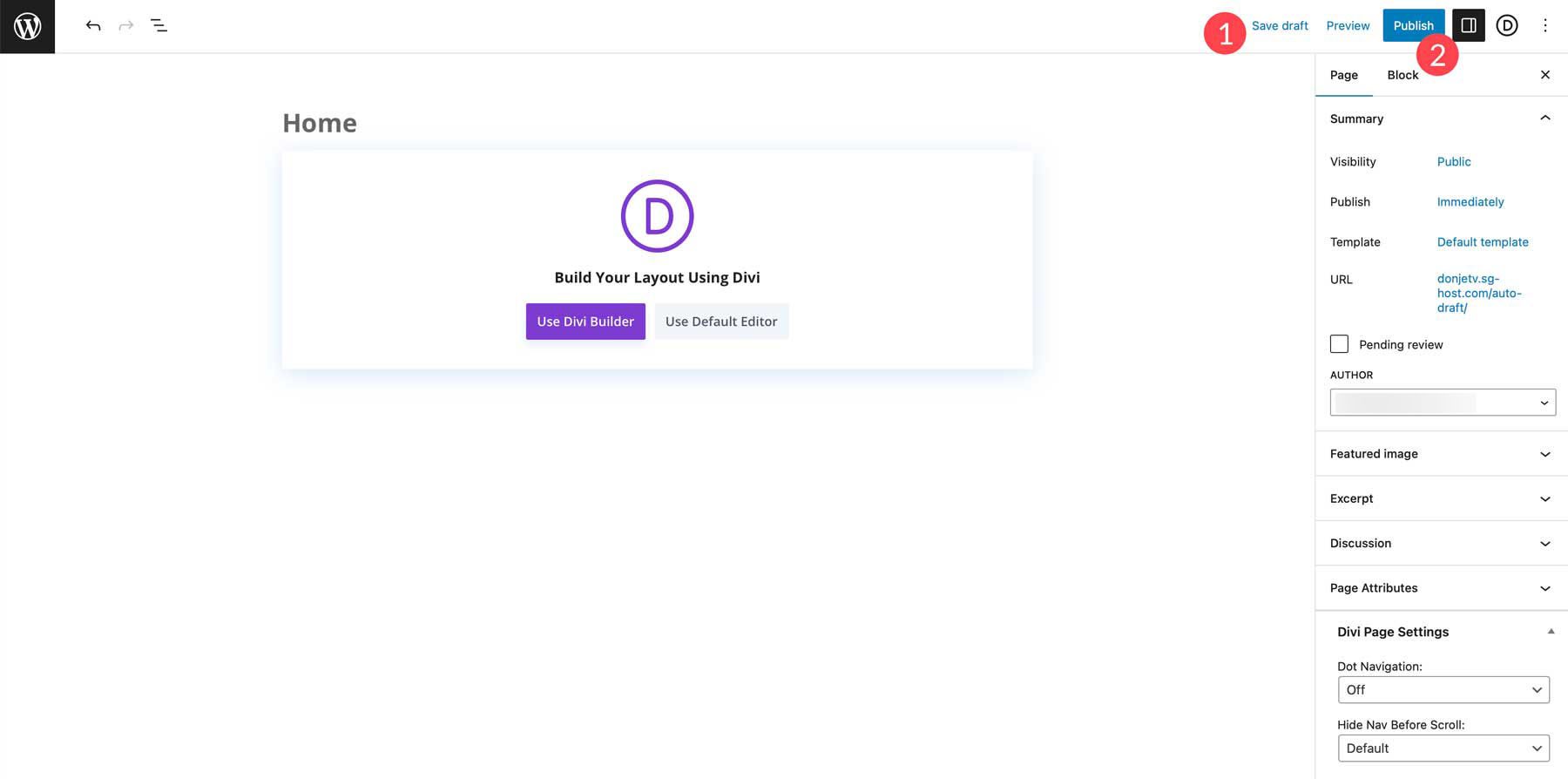
Puede guardar la página como borrador o publicarla para comenzar a trabajar en ella.

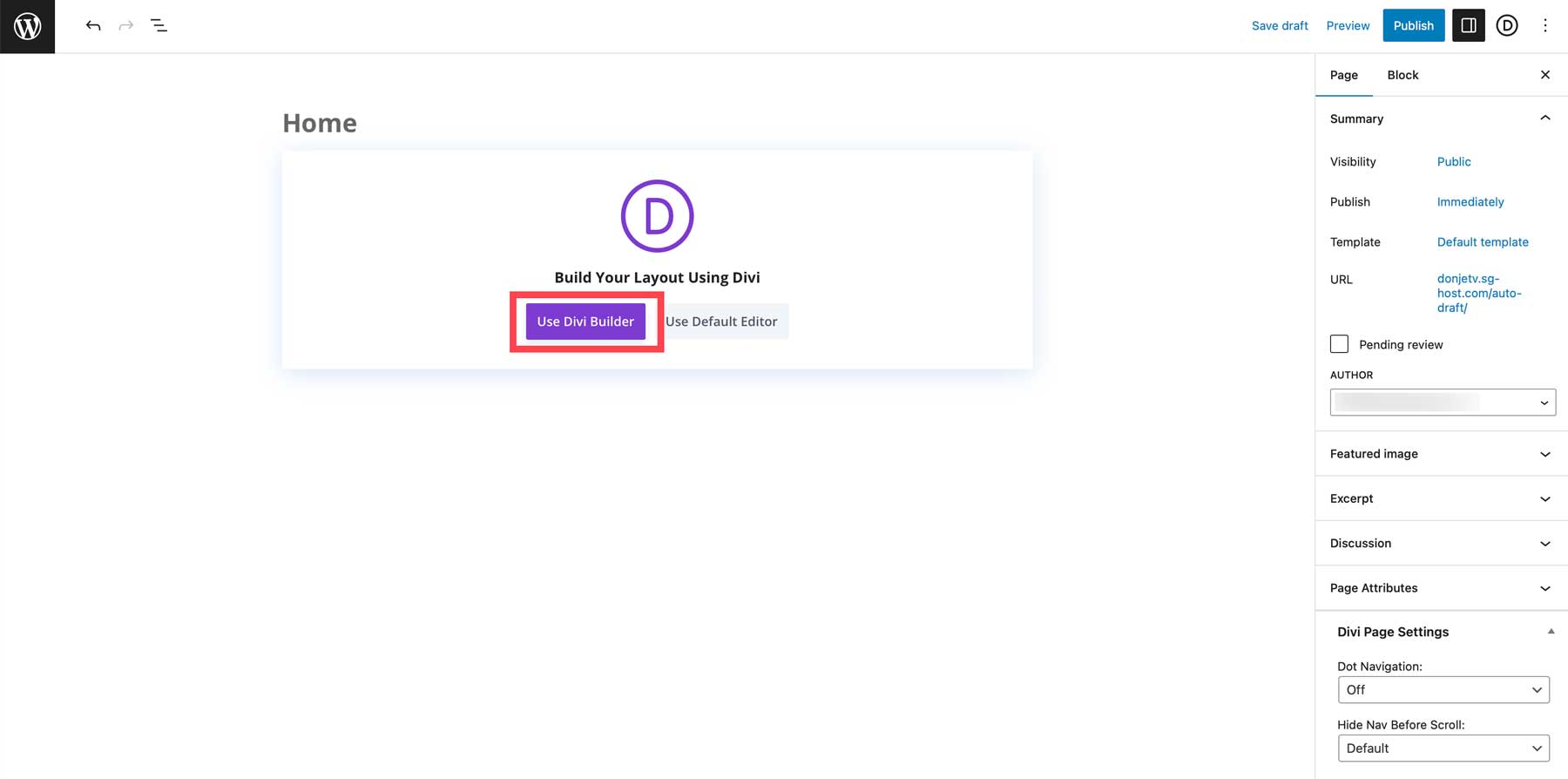
Una vez que esté listo, cambie a Divi haciendo clic en Usar Divi Builder .

Seleccionar diseño prefabricado
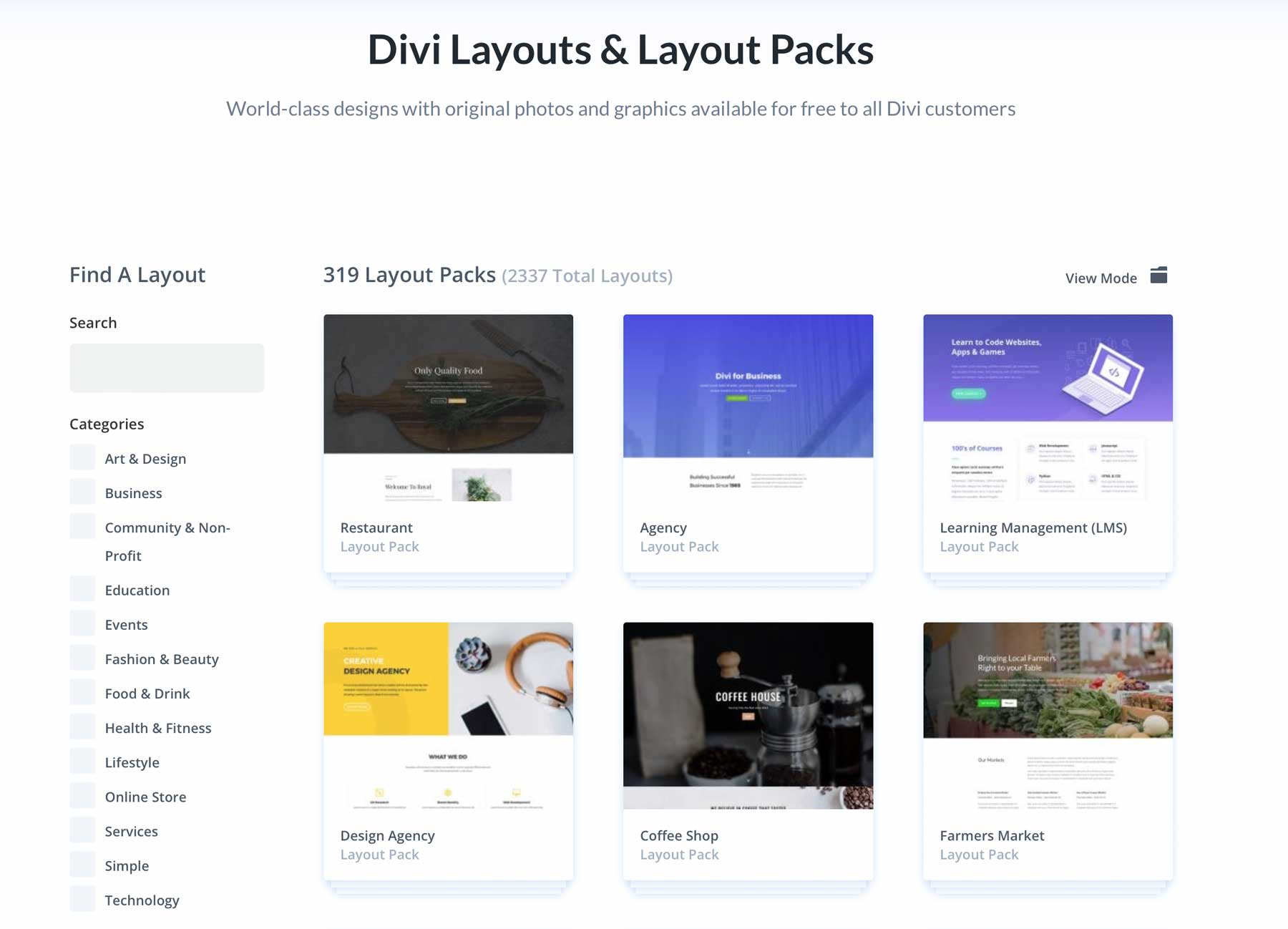
Divi es una herramienta intuitiva y puede crear cualquier página desde cero si aprende los conceptos básicos. ¡Pero para ayudar a acelerar el proceso, Divi ofrece más de cien paquetes de sitios web con más de 2200 diseños! Con tantas opciones disponibles, encontrará un paquete de sitio web que coincida con las necesidades de su sitio web. ¡Lanzamos un nuevo paquete de diseño cada semana!

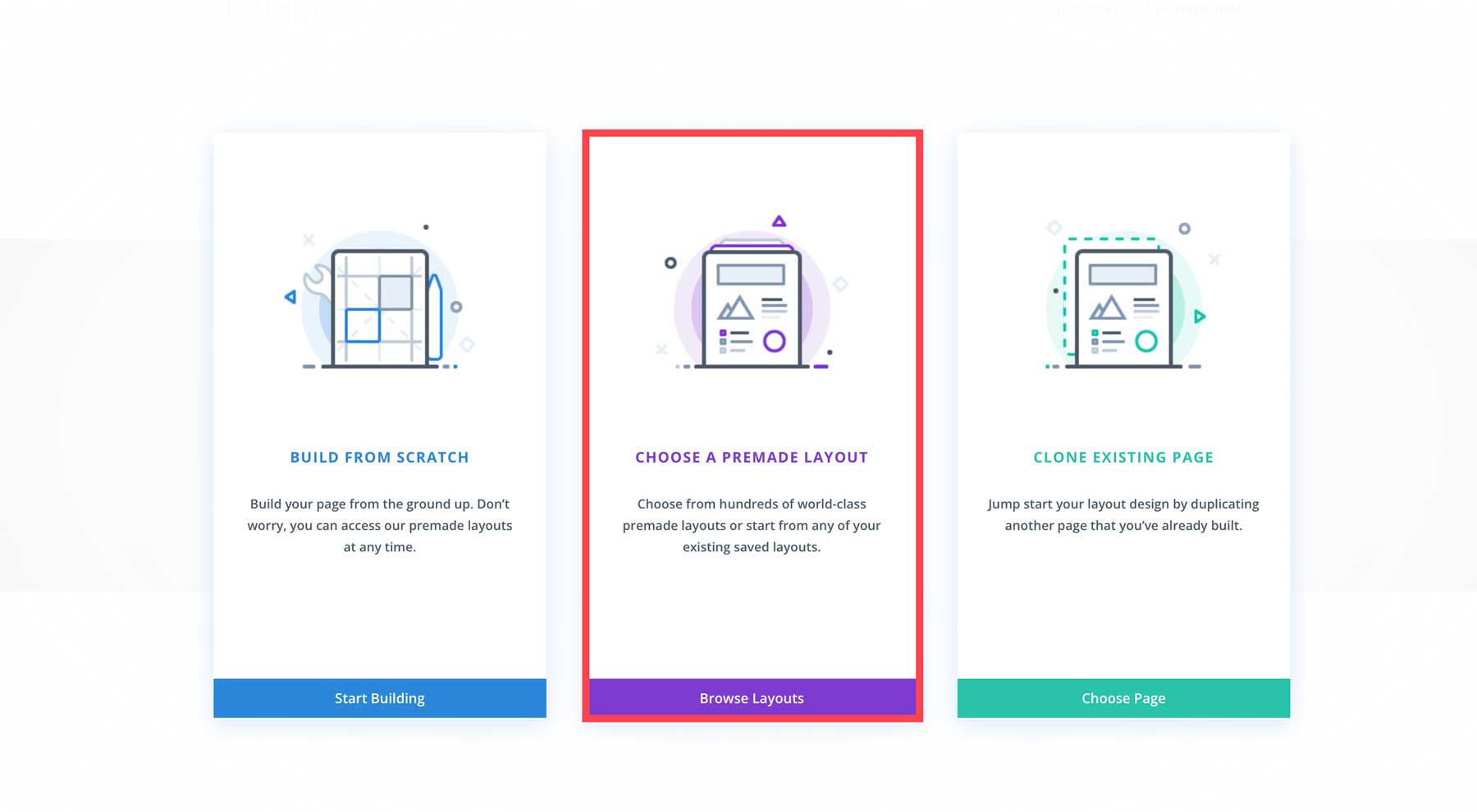
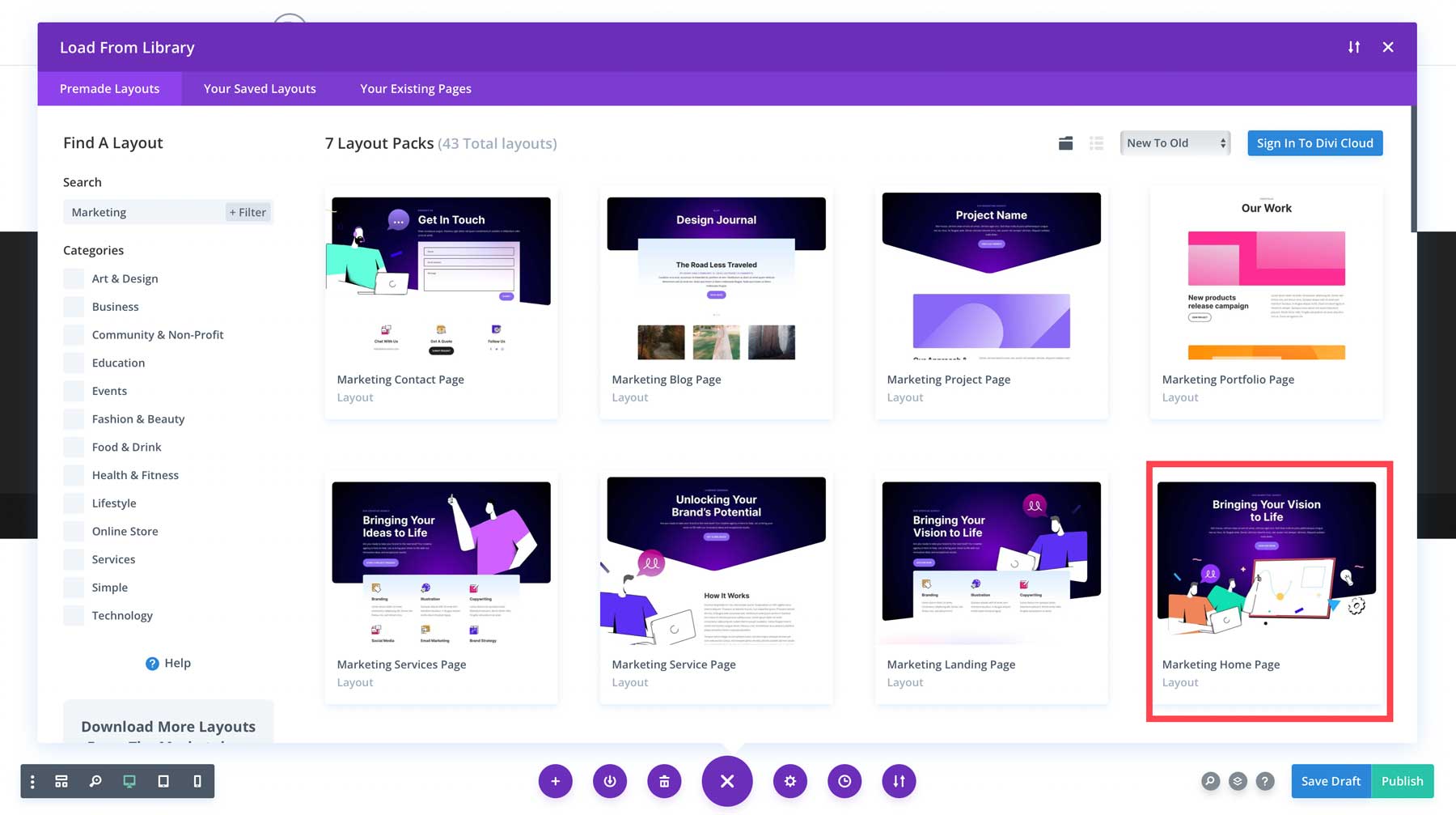
Para cargar un diseño en su página, elija la opción del medio que dice Examinar diseños .

¡Mira cómo se desarrolla nuestra biblioteca de paquetes de diseño y diseños!

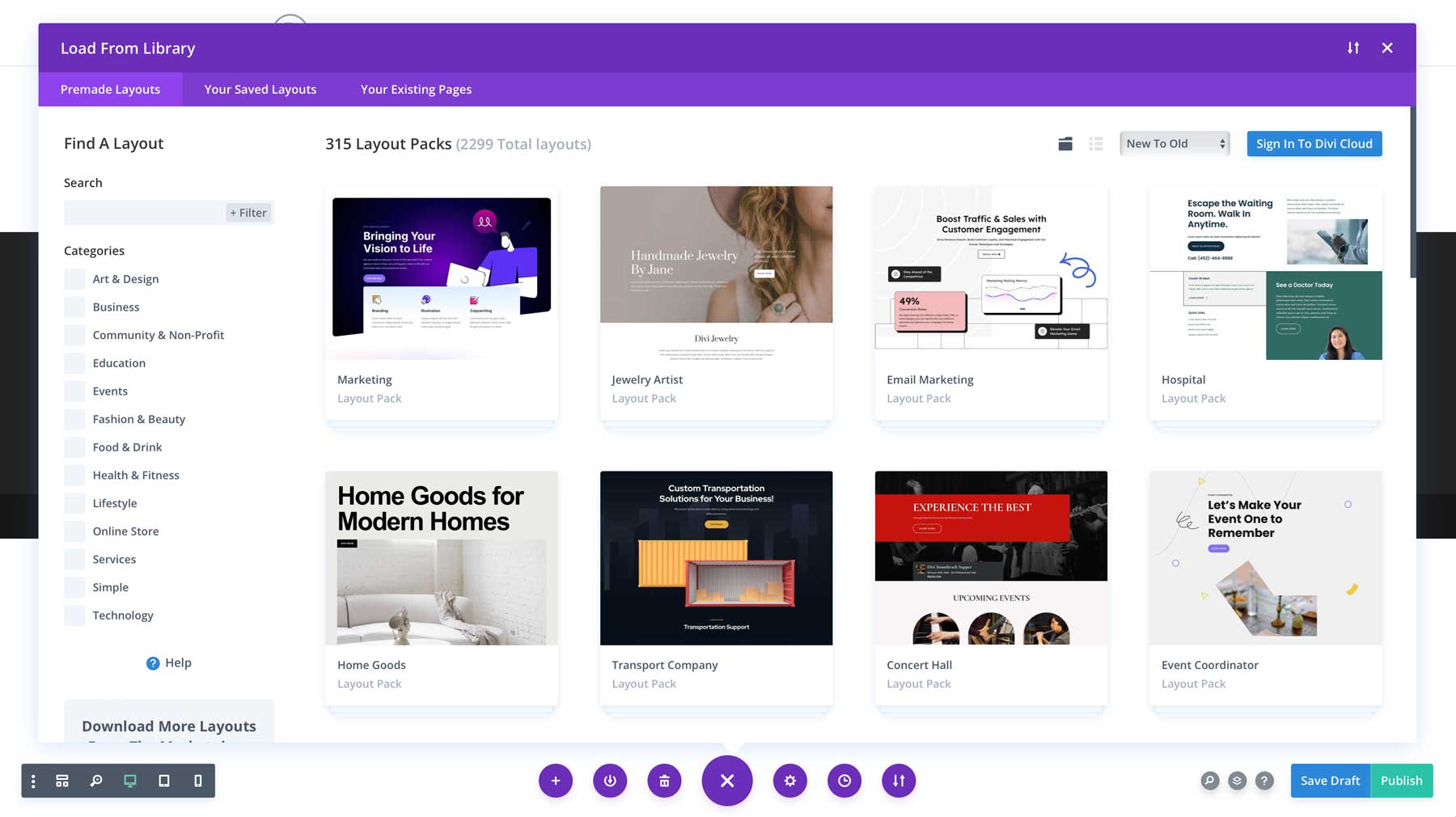
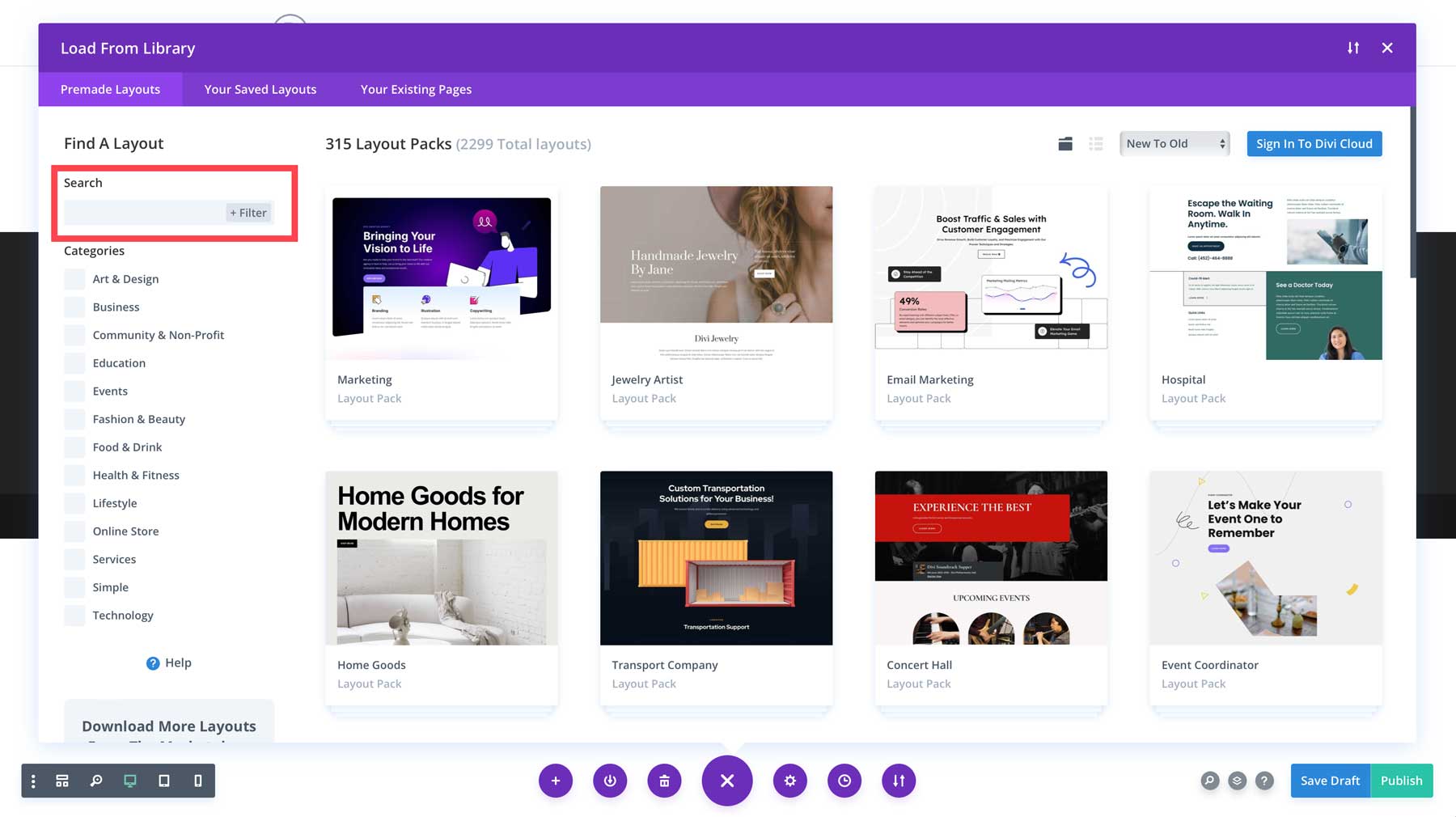
Puede usar la barra de búsqueda en la barra lateral izquierda si está buscando un paquete de diseño específico.

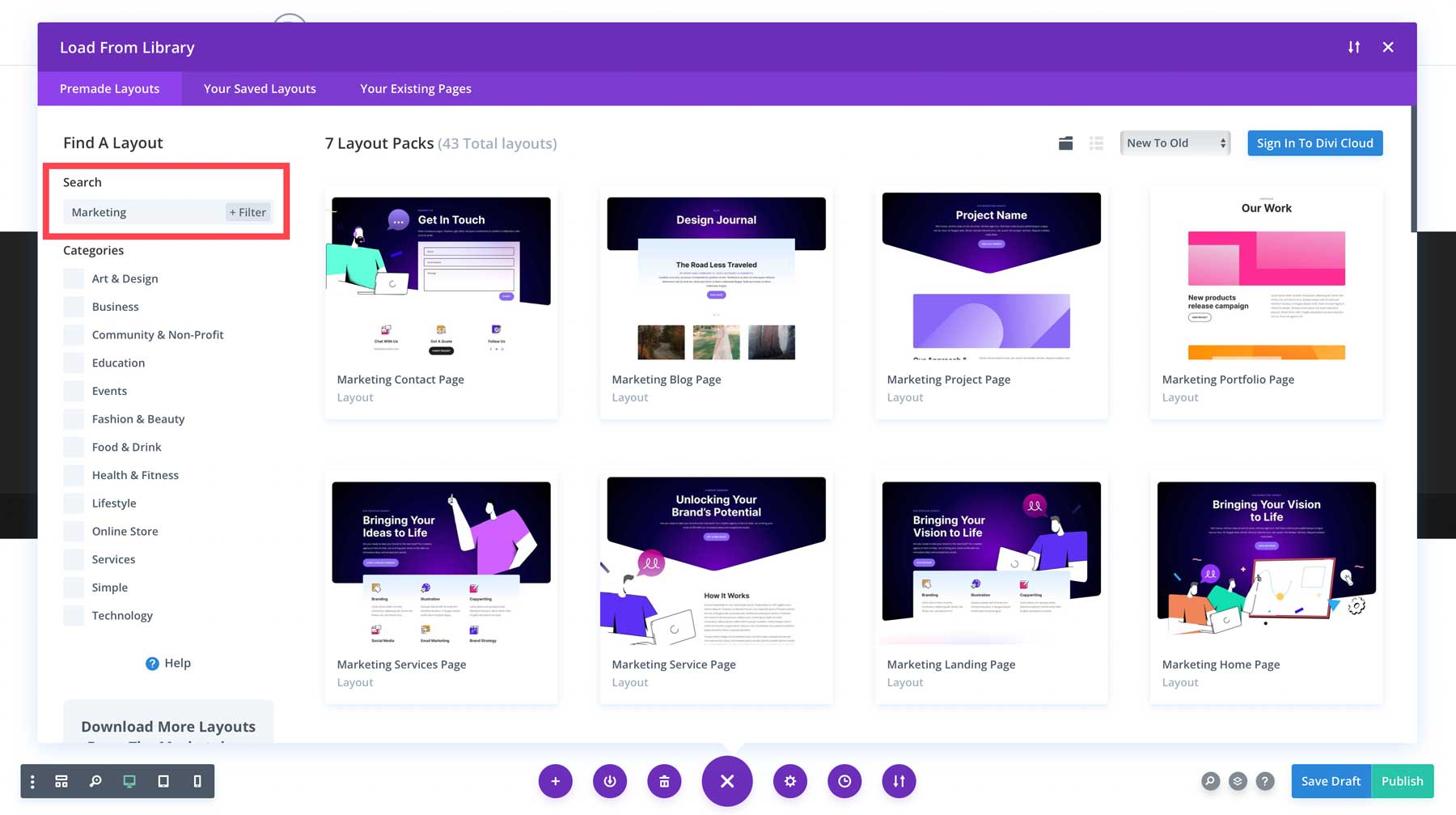
A los efectos de este tutorial, vamos a utilizar el diseño de la página de inicio del paquete de diseño de marketing . Simplemente escribiremos Marketing en la barra de búsqueda.

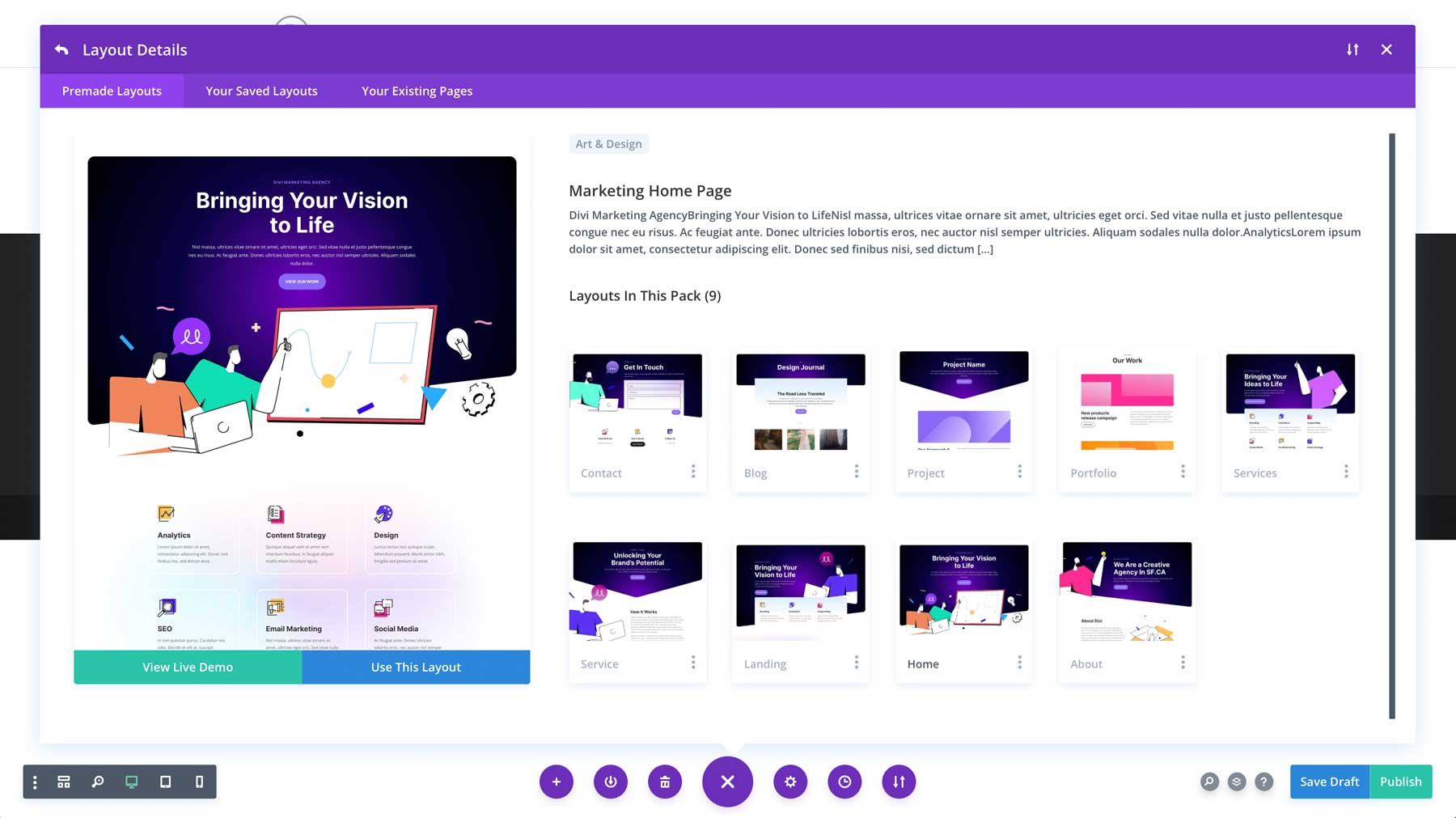
Luego, seleccionaremos la página de inicio de Marketing.

Esto nos llevará a la vista previa completa del paquete de diseño.

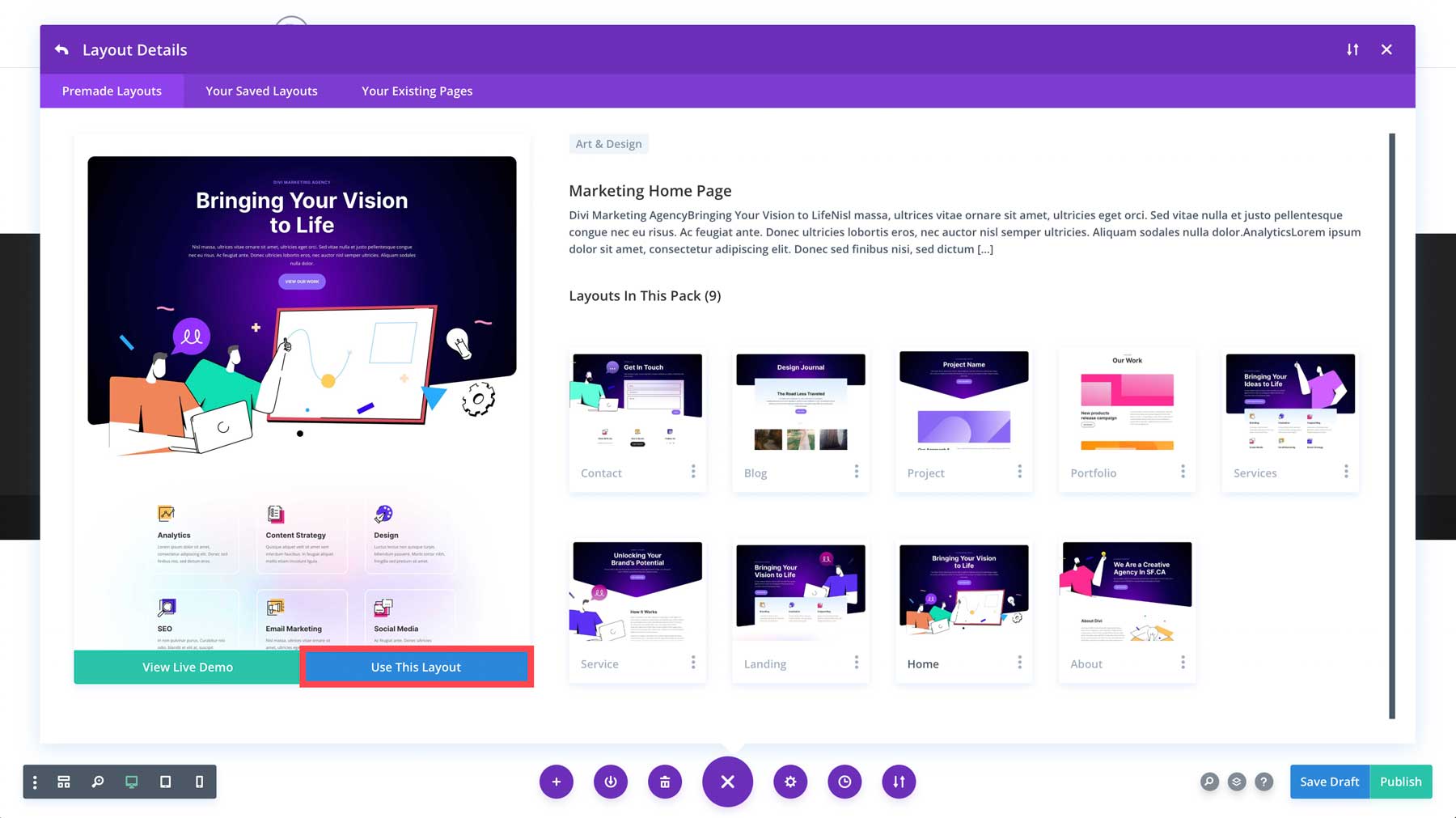
Para cargar la página de inicio, haga clic en el botón azul que dice Usar este diseño .

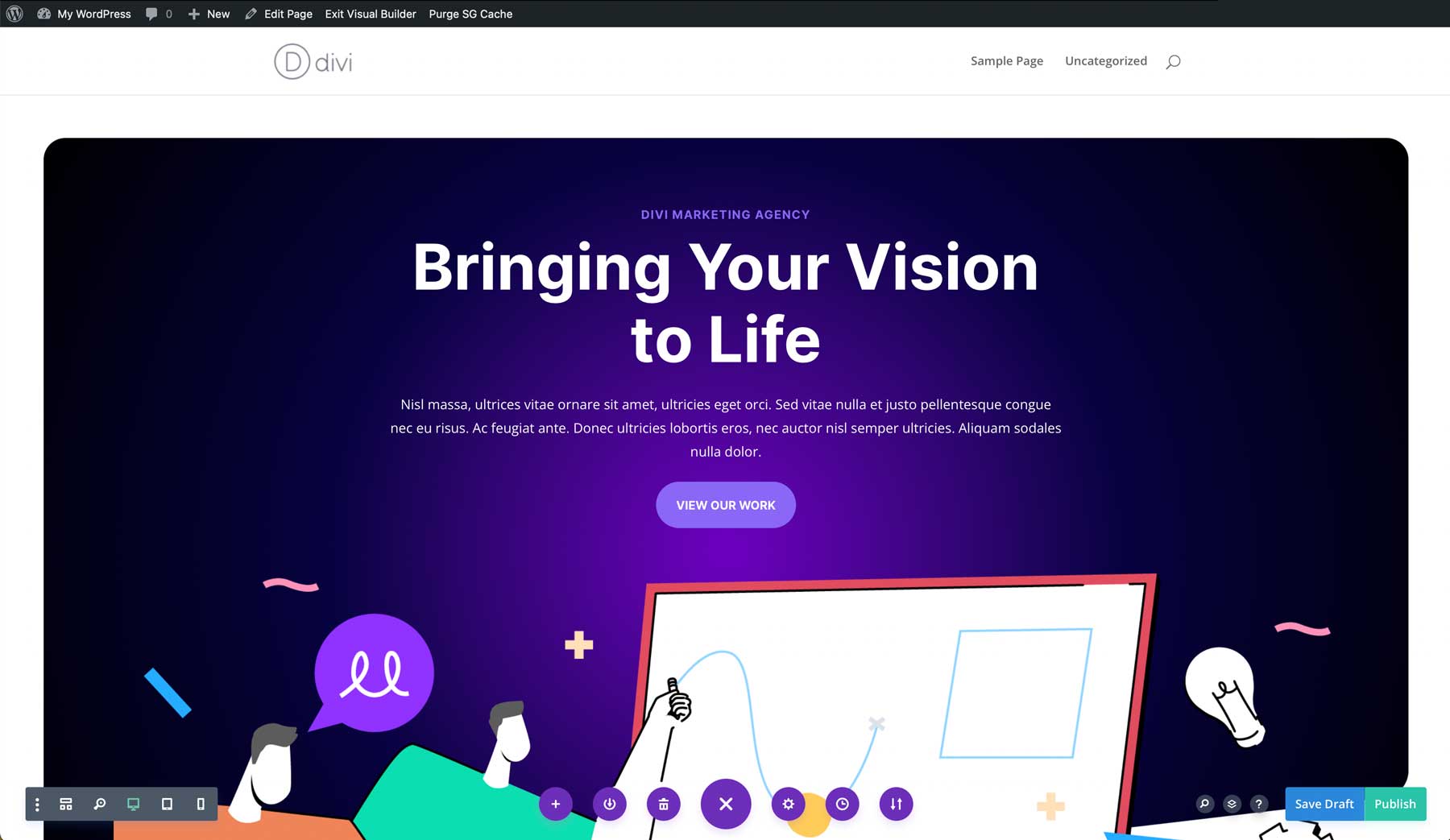
¡En poco tiempo, su página será reemplazada por el diseño!

Cambiar contenido e imágenes
Los diseños son excelentes puntos de partida, pero las cosas aún deben ajustarse a las necesidades de su sitio web. Puedes ir tan lejos con esto como quieras. Divi es un constructor visual que le permite agregar nuevas secciones, filas, columnas, módulos y más. También tiene muchas características de eficiencia que aceleran el proceso de diseño.
Lo mantendremos simple para este tutorial cambiando solo el contenido.
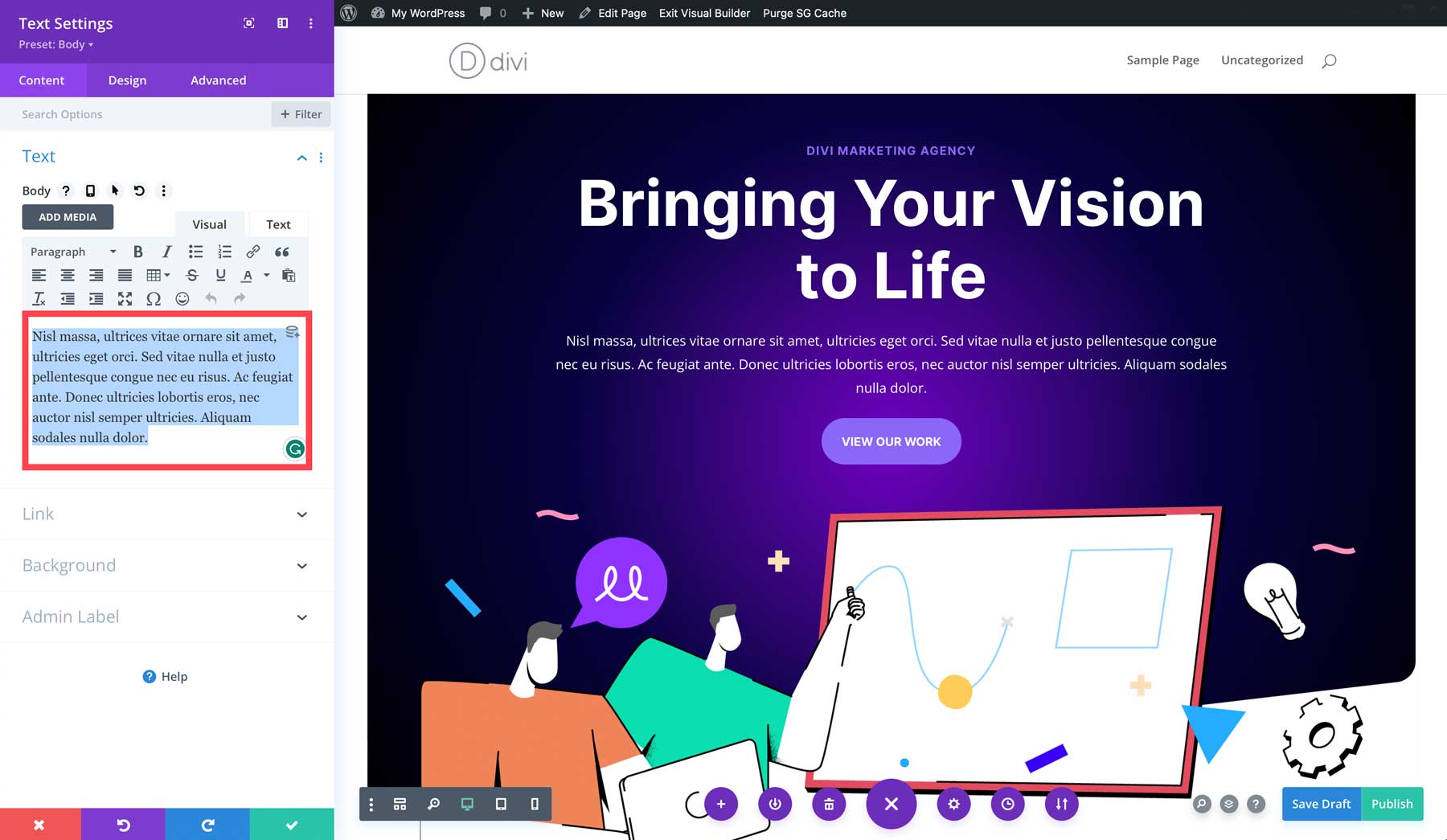
Cambiar copia
Puede abrir cada módulo individual que contenga una copia y usar el cuadro de contenido para cambiar la copia. ¡Fácil!

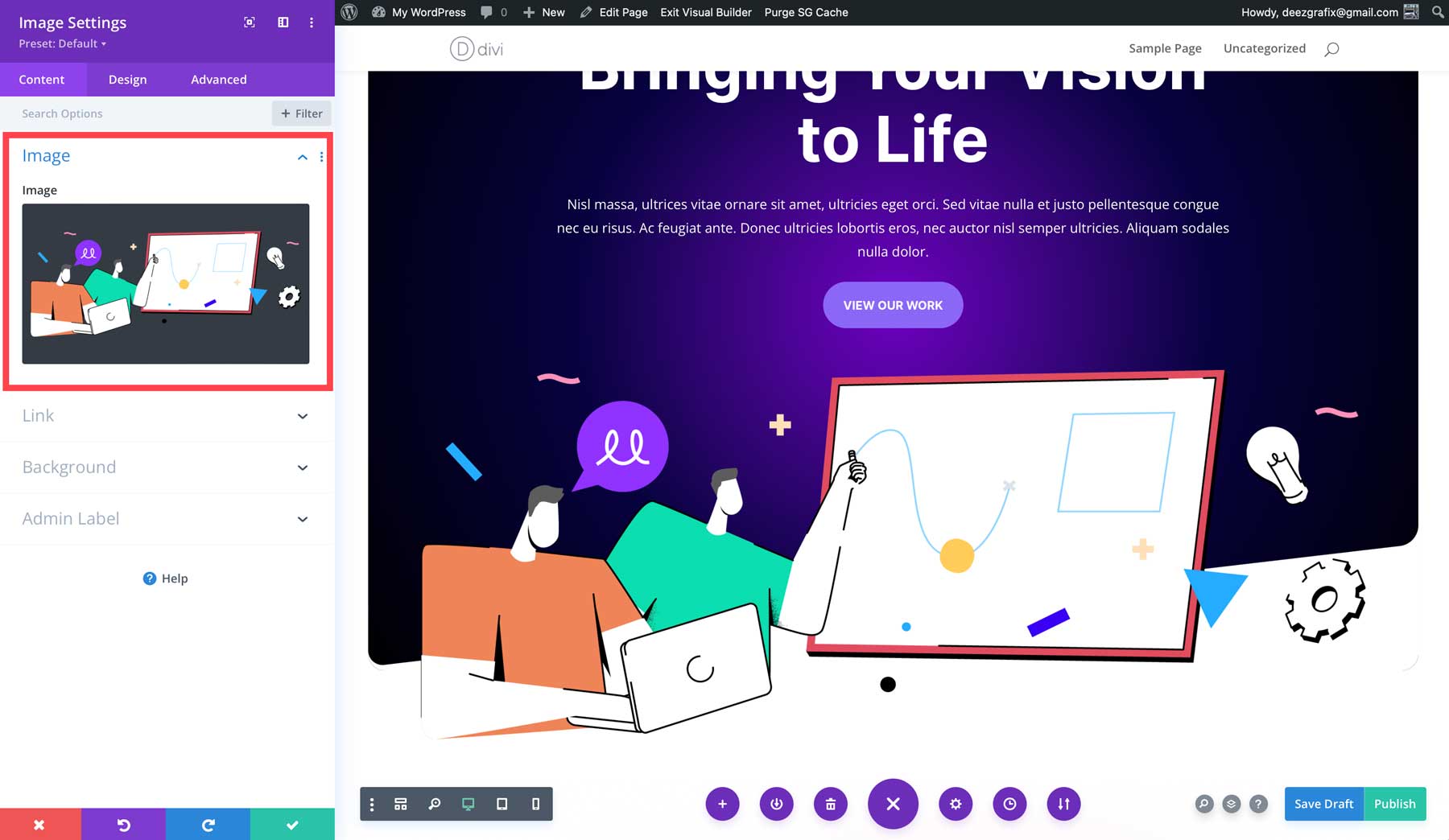
Cambiar imágenes
Del mismo modo, puede cambiar todas las imágenes que se utilizan si es necesario/deseable. Asegúrate de optimizar tus imágenes antes de subirlas para evitar velocidades de carga lentas.

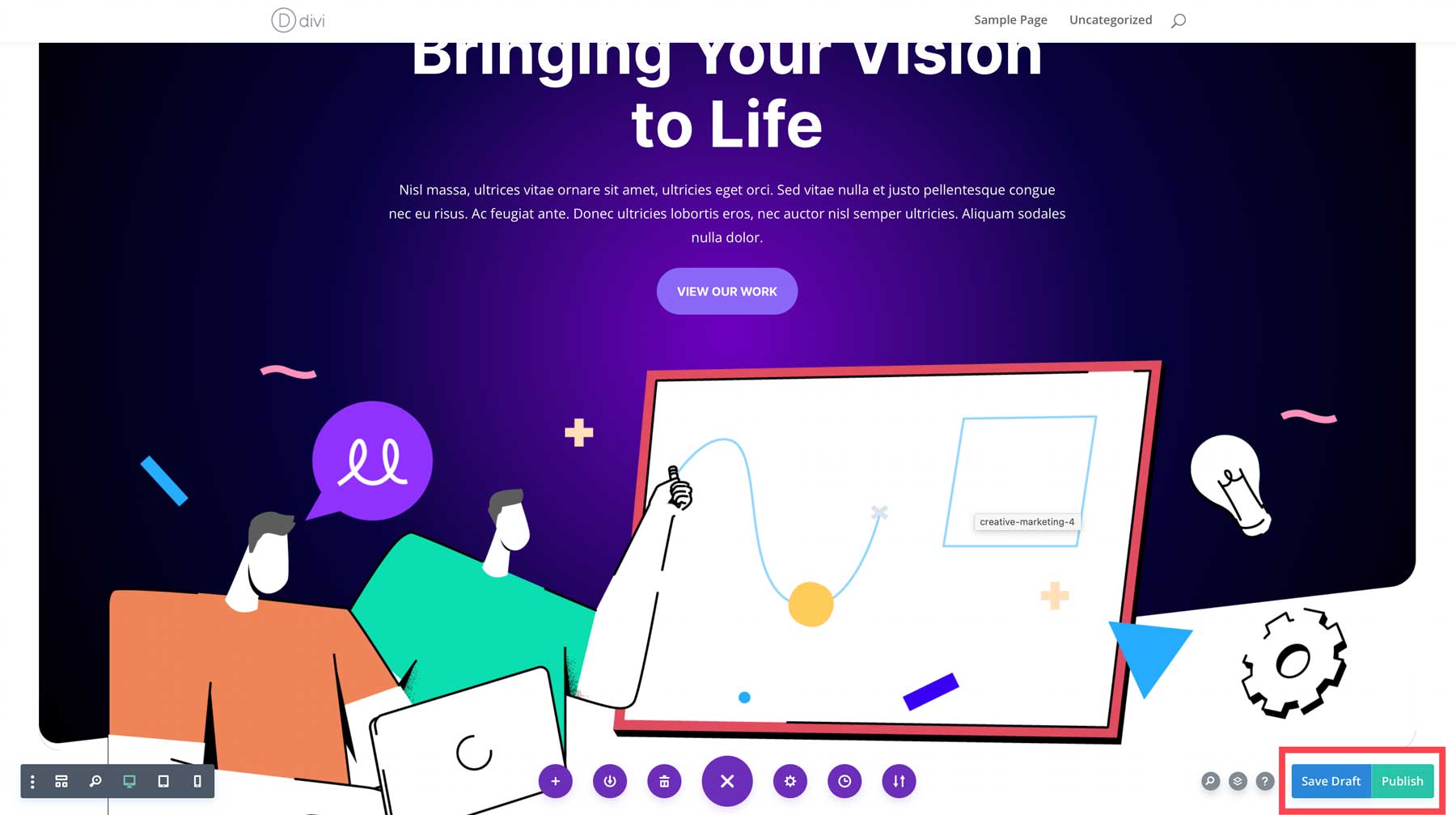
Guardar y publicar
¡Puedes guardar y publicar una vez que hayas aplicado los cambios que deseabas a tu página!

Paso 10: Crear páginas adicionales
Dependiendo de la estructura de tu sitio web, puedes repetir los pasos anteriores para cada una de las páginas que necesites. Si desea que su sitio web esté activo lo antes posible, puede considerar primero una página y luego construir lentamente el resto de sus páginas.
Es fantástico tener páginas en su sitio web, pero si las personas no pueden acceder a la página que desean, tenemos un problema. Es por eso que debe prestar especial atención a la navegación de su sitio web. La navegación generalmente se encuentra en las áreas de encabezado y pie de página de un sitio web. WordPress tiene un lugar dedicado para crear menús a partir de páginas existentes de forma dinámica.
Seleccionar página de inicio
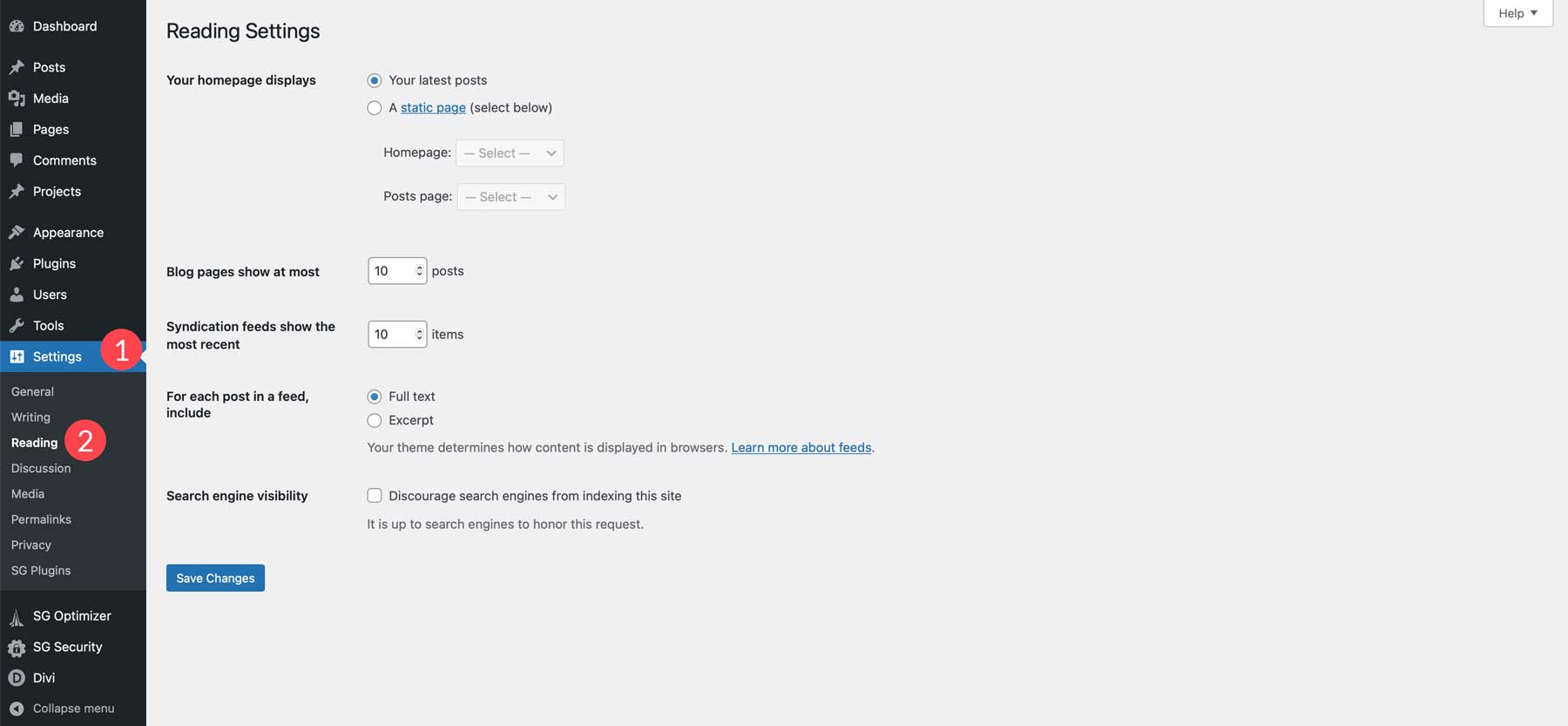
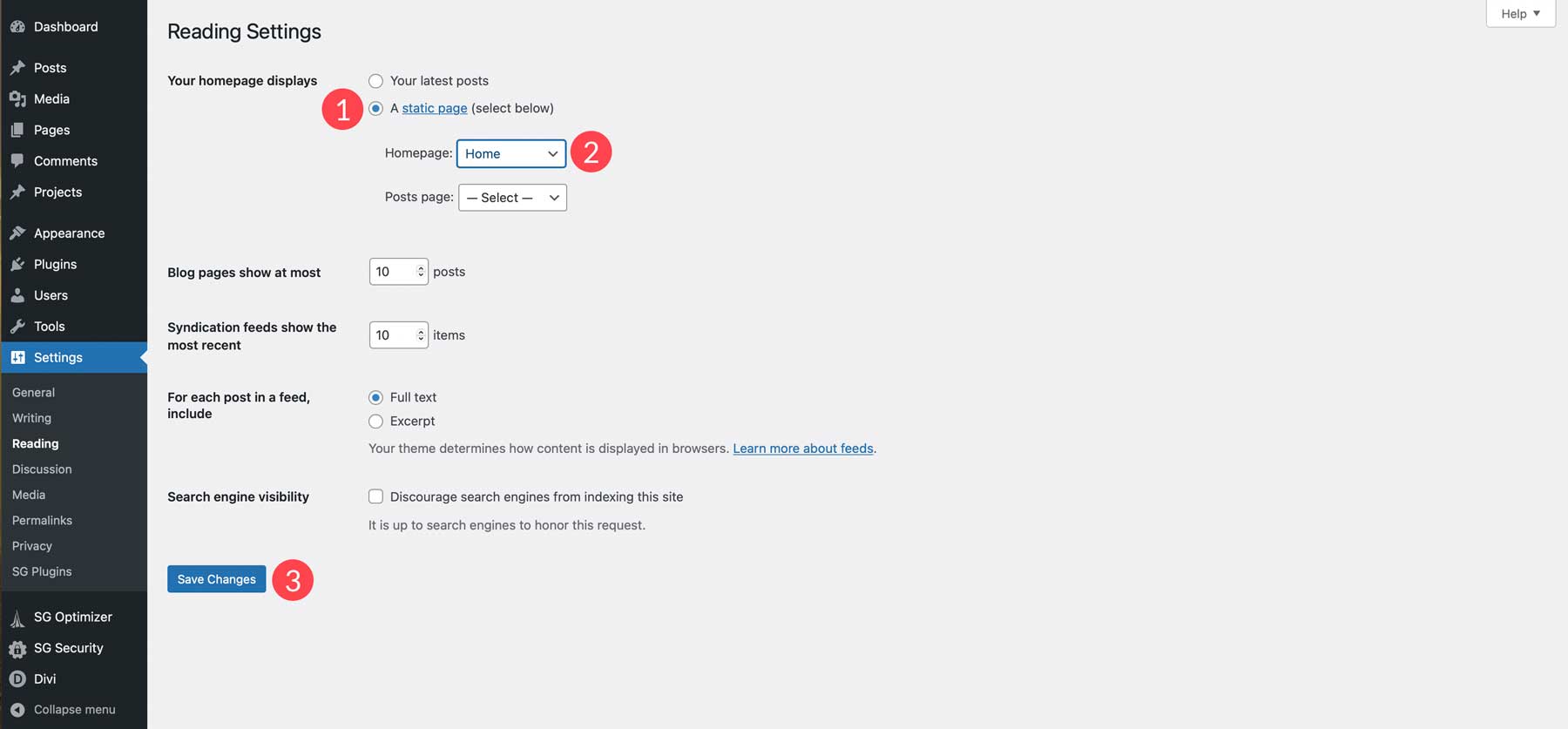
Antes de crear el menú, primero configuremos una página de inicio. Si las personas ingresan su URL principal, llegarán a esta página. De forma predeterminada, la página de inicio de un sitio web de WordPress está configurada como Tus últimas publicaciones . Para modificar esto, puede navegar a su panel de control de WordPress, luego pasar el cursor por Configuración en el menú del lado izquierdo y continuar haciendo clic en Lectura .

Una vez allí, seleccione Una página estática en la primera opción y navegue por sus páginas para encontrar su página de inicio. Asegúrese de guardar los cambios.

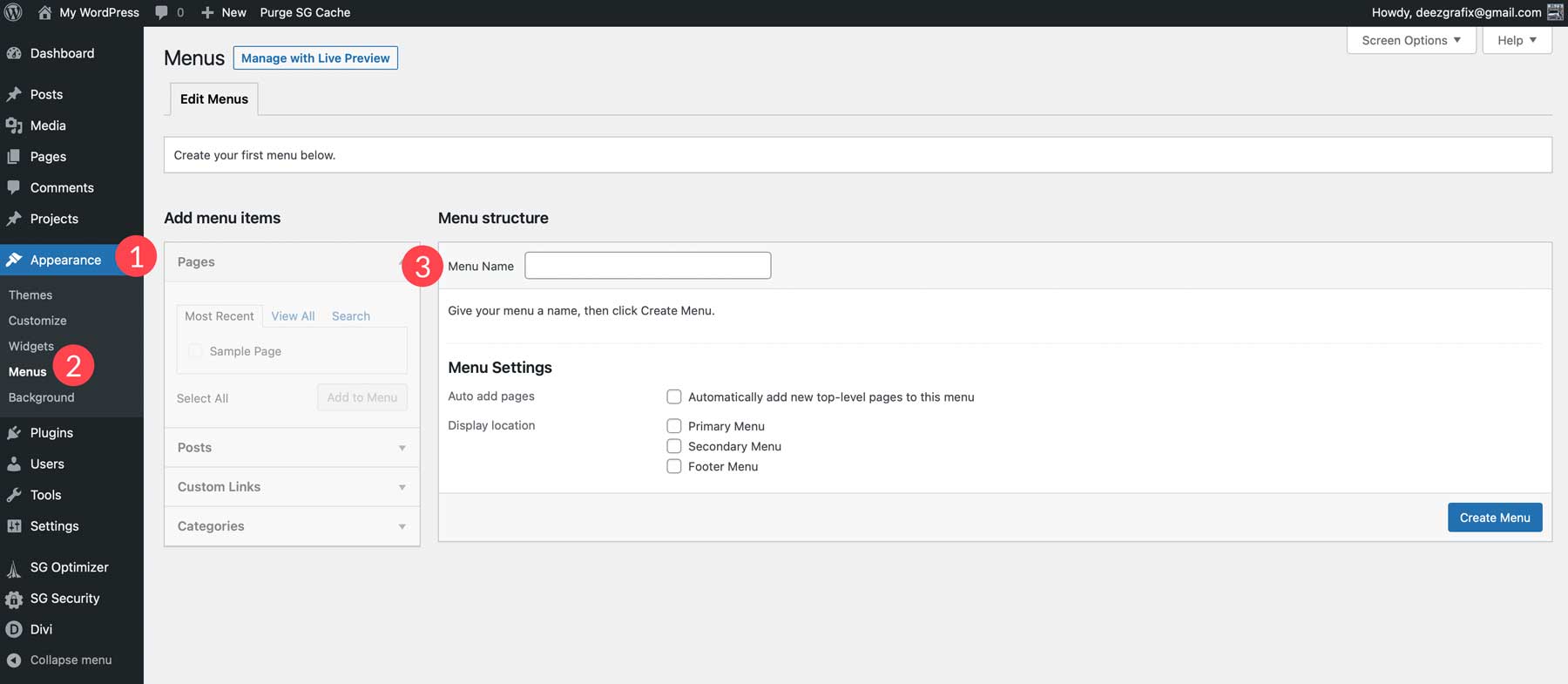
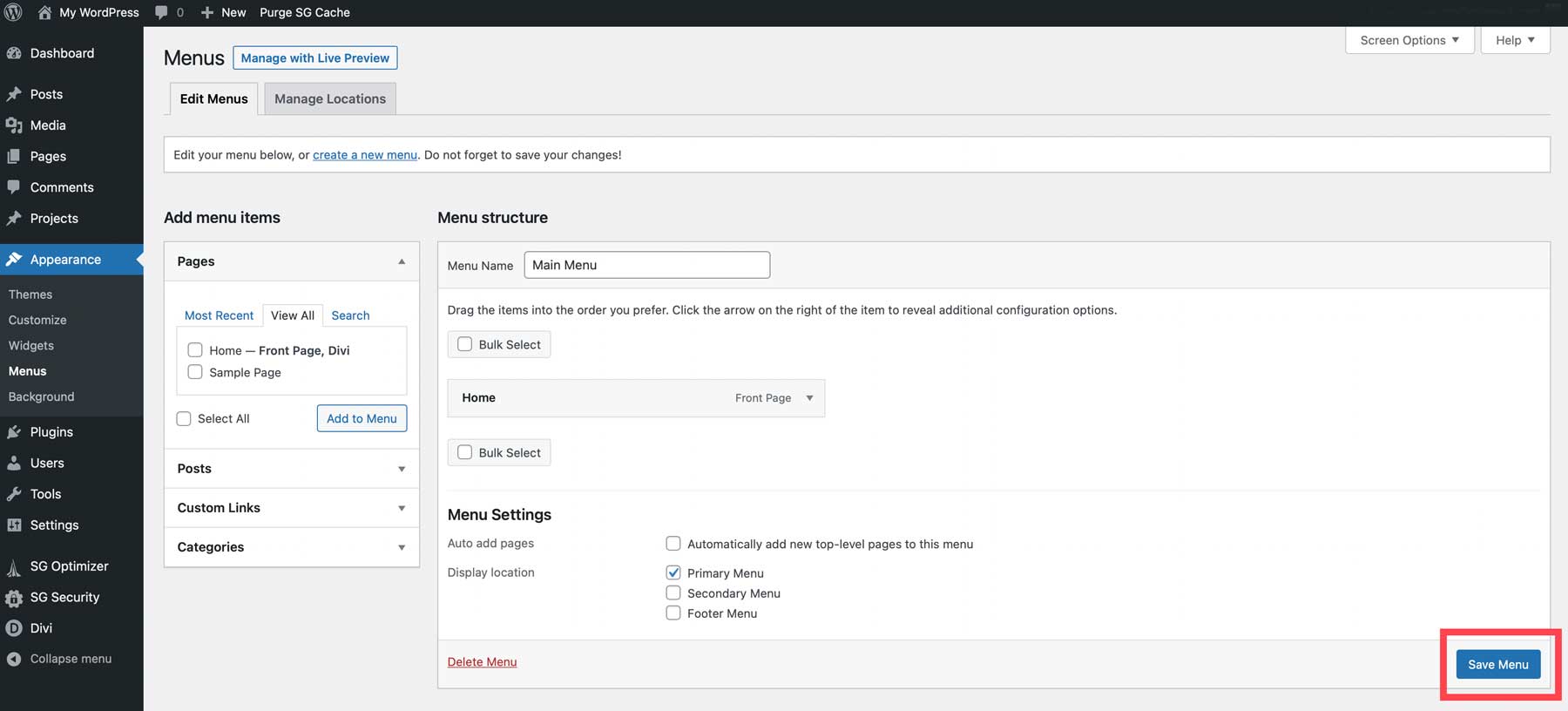
A continuación, crearemos un menú principal. Navegue a su panel de control de WordPress, coloque el cursor sobre el elemento del menú Apariencia en la barra lateral izquierda y seleccione Menús .
Haz clic en Agregar un nuevo menú y dale un nombre a tu menú.

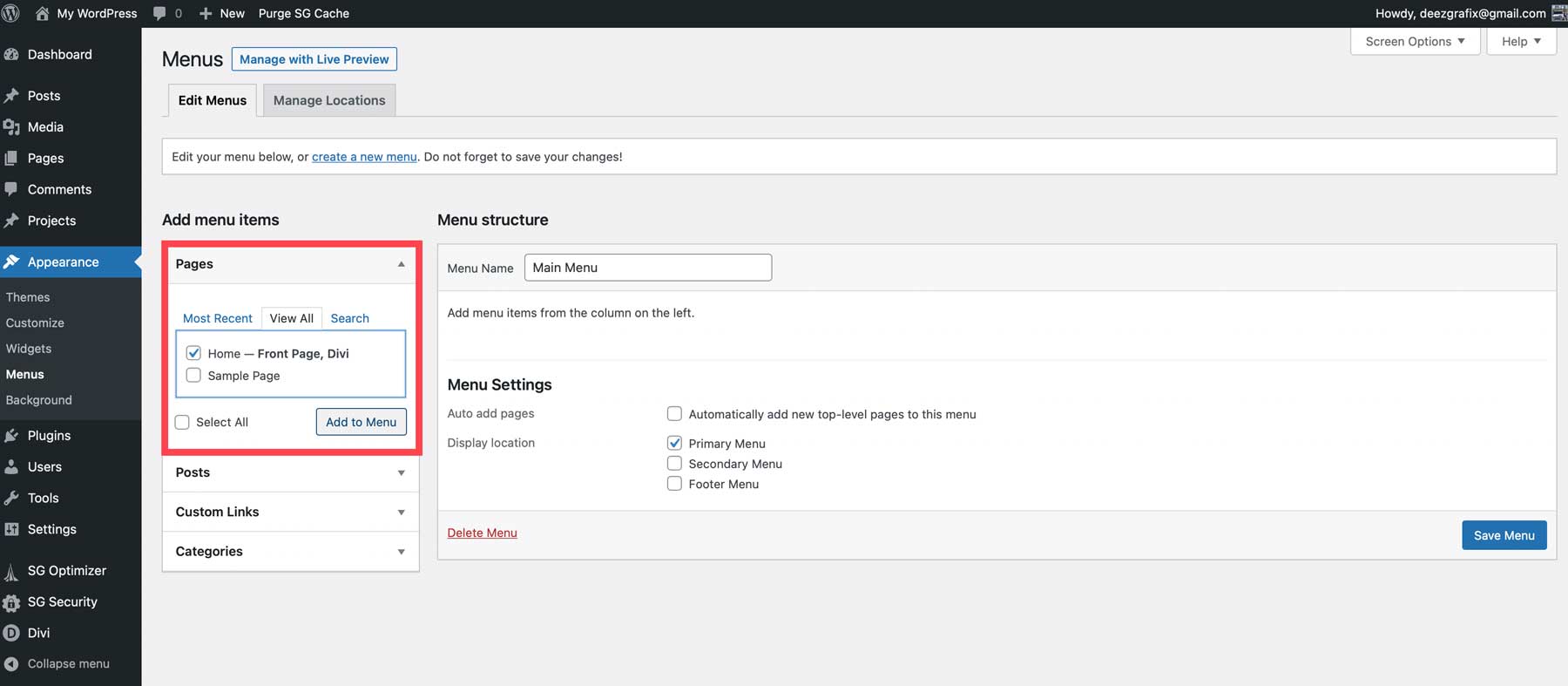
Continúe agregando las páginas que desee en su navegación.

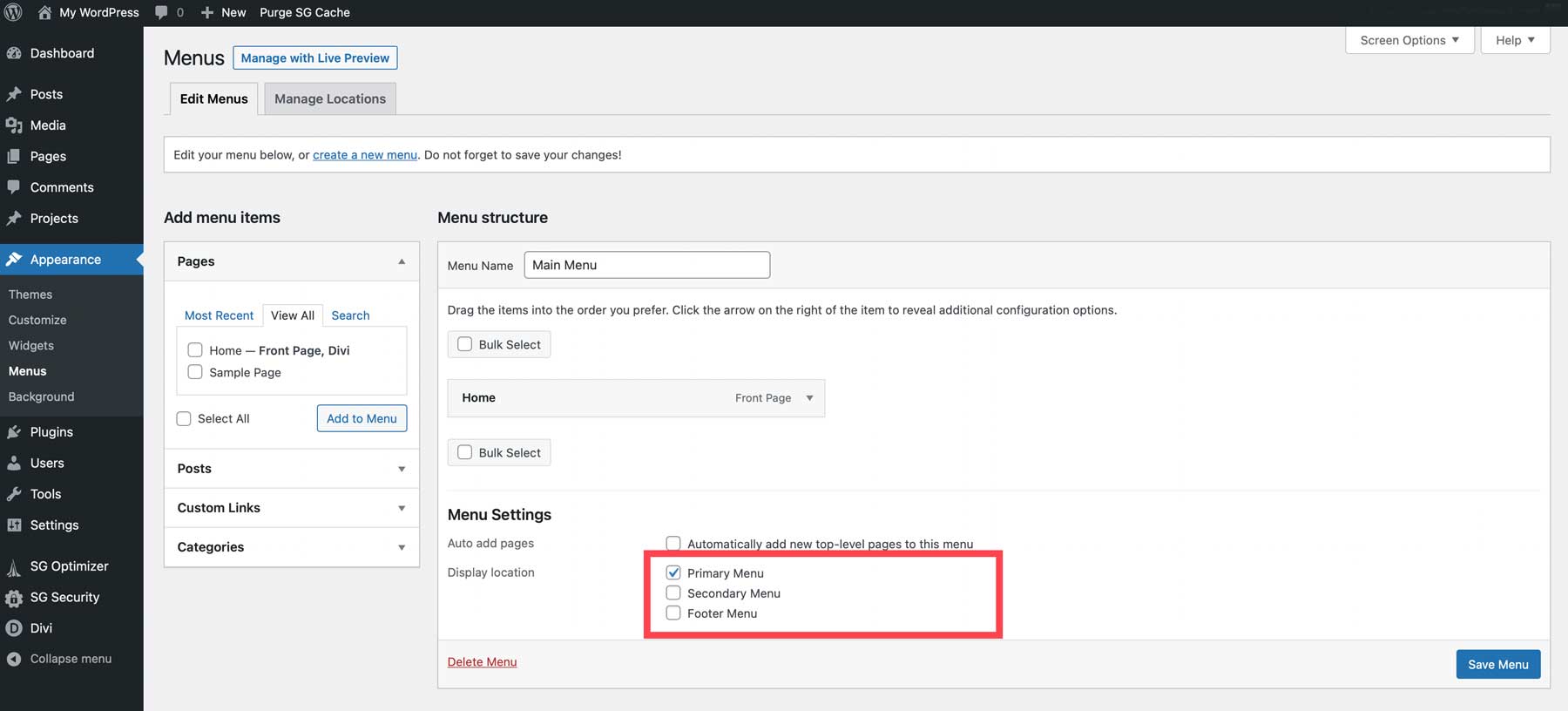
Una vez hecho esto, configure su menú como el Menú principal .

Y guarda tu menú. Este menú principal ahora se reflejará en el encabezado de su sitio web automáticamente.

Paso 12: cosas adicionales a considerar
Un sitio web nunca está realmente terminado. Siempre tendrás cosas para mejorar o actualizar. Si desea afinar aún más su sitio web, es posible que desee considerar algunos de los elementos a continuación.
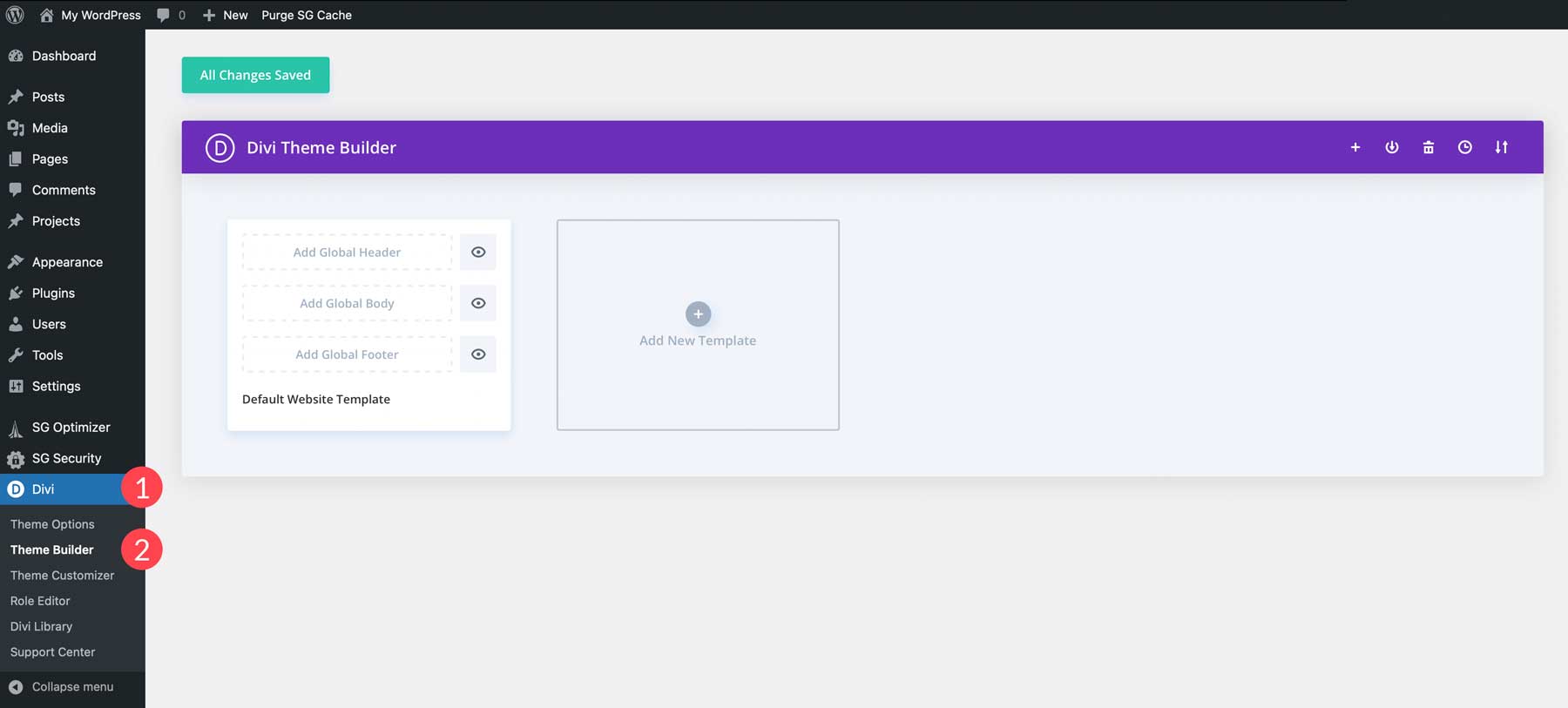
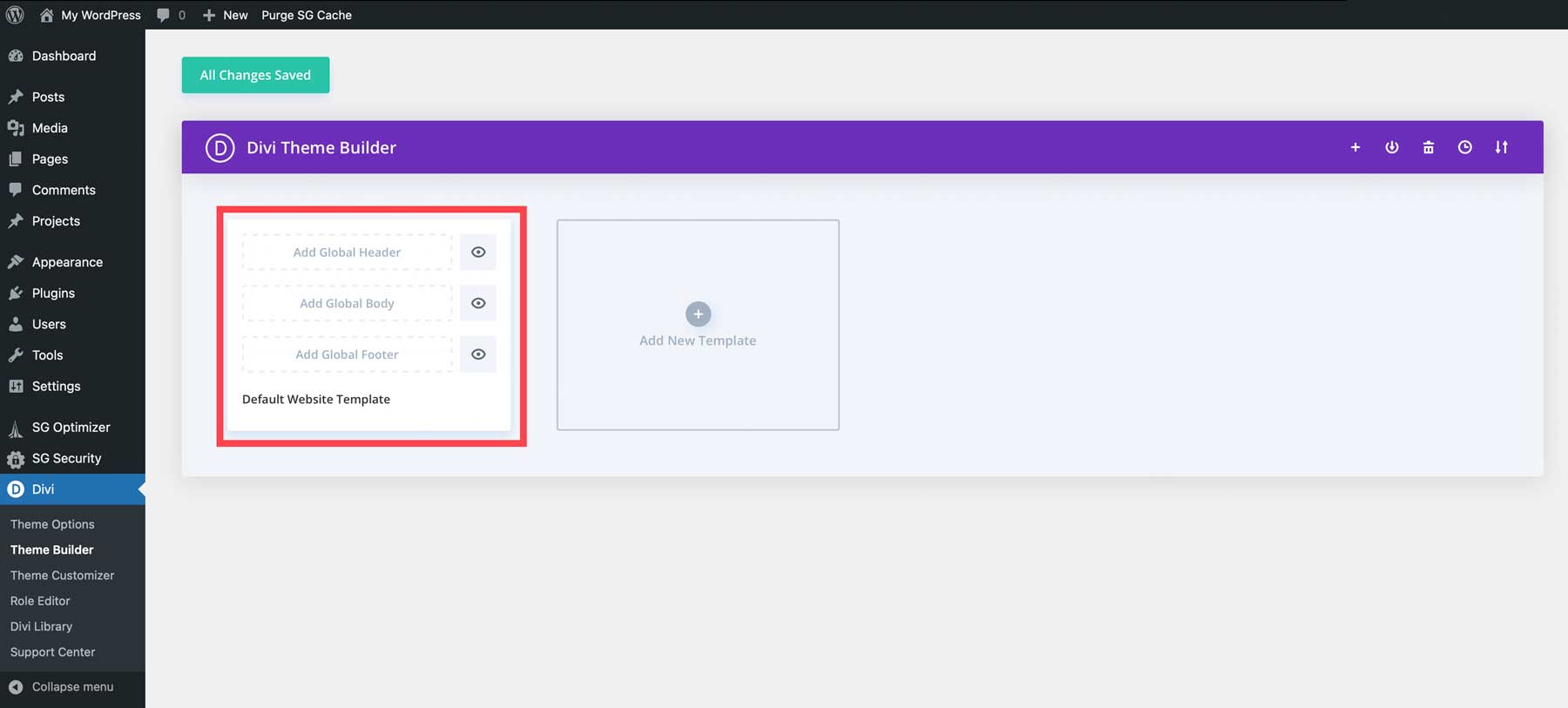
Hay varias formas de crear encabezados y pies de página en un sitio web de Divi. Puede usar el personalizador de temas de WordPress en Apariencia > Personalizador para diseñar el encabezado y el pie de página predeterminados de Divi o usar el Generador de temas para crearlos. Recomendamos encarecidamente usar Theme Builder de Divi, ya que le permite crear encabezados y pies de página personalizados utilizando Visual Builder de arrastrar y soltar. Para acceder al Generador de temas, vaya a Divi > Generador de temas .

Haga clic en Agregar encabezado global para agregar un encabezado.

Puede crear cualquier diseño de encabezado que desee con Visual Builder de Div.
Creación de plantillas
Divi es el último tema de edición de sitio completo . Además de crear encabezados y pies de página, puede crear diseños para publicaciones, productos, categorías y mucho más. Theme Builder de Divi le brinda la máxima libertad para crear el sitio web que desee utilizando su creatividad o aplicando uno de nuestros diseños de publicación prediseñados en nuestro blog.
Optimizando tu SEO
WordPress ya es compatible con SEO, pero usar un complemento de SEO y una buena herramienta de SEO aumentará su visibilidad. Aprenda acerca de la investigación de palabras clave , escribir una buena copia de SEO y utilizar enlaces internos . Al seguir estos pasos, se convertirá en un experto en SEO en muy poco tiempo.
Optimización para dispositivos móviles
Crear un sitio web visualmente atractivo en todos los dispositivos es crucial. El algoritmo móvil primero de Google prioriza los sitios web aptos para pantallas pequeñas. Afortunadamente, Divi se especializa en diseños móviles primero , lo que le brinda una gran ventaja.
Paso 13: Mantenimiento de su sitio web
Para tener un sitio web exitoso, tendrás que seguir manteniéndolo.
Actualizar regularmente
Incluso si es solo por medidas de seguridad, actualizar su sitio web regularmente tiene ventajas. Asegúrese de que si actualiza, utilice un sitio de ensayo . Esto te ayudará a evitar conflictos al actualizar WordPress, un tema o un complemento.
Medir datos
Considere medir los datos que trae su sitio web también, a través de herramientas como Google Analytics . Esto lo ayudará a realizar un seguimiento de la eficacia de su sitio web, según el objetivo que haya establecido para su sitio web.
Pensamientos finales
¡Eso fue todo por este post sobre cómo hacer un sitio web! Como con todas las cosas en la vida, cuanto más practiques, más fácil se vuelve. Permítase jugar con las diferentes partes del proceso de creación de un sitio web porque así es como aprenderá más. Si tiene alguna pregunta o sugerencia, ¡no dude en comentar en la sección de comentarios a continuación!
Preguntas frecuentes (FAQ)
Antes de terminar, respondamos algunas de sus preguntas más comunes sobre cómo hacer un sitio web. ¿Nos perdimos uno? ¡Deje una pregunta a continuación y le responderemos!
¿Cómo construyo mi propio sitio web?
¿Puedo hacer un sitio web gratis?
¿Cuánto cuesta hacer un sitio web?
¿Cuáles son los beneficios de tener un sitio web?
¿Por qué debería usar WordPress para hacer mi sitio web?
¿Hacer un sitio web requiere experiencia en codificación?
¿Cuánto tiempo lleva construir un sitio web?
¿Cuáles son los diferentes tipos de sitios web?
¿Cuáles son algunos consejos para hacer un sitio web exitoso?
¿Cuáles son algunos de los errores más comunes al hacer un sitio web?
Imagen destacada a través de Darko 1981 / Shutterstock.com