
Como diseñadores web, siempre estamos buscando ideas nuevas y creativas para agregar a nuestros sitios web. Afortunadamente, la inspiración no es difícil de encontrar. Por ejemplo, el arte de los cómics retro siempre regresa. A veces es como tipografía, otras veces como filtros de fotos. Últimamente, las texturas e ilustraciones con puntos de Ben Day están apareciendo en muchos lugares. ¿Quieres probarlos por ti mismo?
En este artículo explicaremos el origen de los puntos de Ben Day y cómo hacerlos tú mismo. Además, tenemos algunos ejemplos de cómo utilizar esta técnica visual en el diseño web.
Los términos «puntos de Ben Day» y «arte de cómic retro» tienden a usarse indistintamente. En realidad, los puntos de Ben Day fueron lo primero. Benjamin Henry Day Jr. los creó en 1879 para reducir los costos de impresión en color. Son una técnica que coloca puntos igualmente distantes en una cuadrícula. Los puntos rojos impresos sobre blanco hacen rosa, los puntos azules y amarillos hacen verde.
Los puntos de Ben Day se inspiraron en los puntos de medio tono que se usaban para la impresión litográfica y fotográfica en blanco y negro. Ambos estilos de puntos están dispuestos en una cuadrícula cuadrada, pero los puntos de medio tono son de diferentes tamaños, mientras que los puntos de Ben Day son todos iguales.
Ben Day Dots, cómics y Roy Lichtenstein
En la década de 1930, los cómics entraron en escena a lo grande y los puntos de Ben Day fueron la técnica de impresión preferida. Los puntos de Ben Day no eran exactamente un arte fino hasta que Roy Lichtenstein se inspiró en su singularidad genérica en la década de 1960. Fue el trabajo de Roy Lichtenstein con el arte de los cómics lo que puso a los puntos de Ben Day en el centro de atención. Lo que hizo Lichtenstein fue copiar pequeñas secciones de páginas de cómics pulp y convertirlas en obras maestras a gran escala.
Aunque Roy Lichtenstein usó puntos que se parecían a los puntos de Ben Day, eran un poco diferentes. Los historiadores del arte le dirán que es más adecuado llamarlos «puntos de Lichtenstein». La principal diferencia es que los puntos de Ben Day eran pequeños y estaban en una cuadrícula cuadrada, mientras que los puntos de Lichtenstein estaban en una cuadrícula diagonal compensada y considerablemente más grandes.

crédito de la imagen Radu Bercan / shutterstock.com
El auge del arte de los cómics retro
El arte de Roy Lichtenstein se ha convertido en sinónimo del arte de los cómics retro. Muchos artistas han copiado la técnica de Lichtenstein. Muchos diseñadores han utilizado puntos de cómics en sus creaciones para esquemas de marca y materiales de marketing. Ahora también puede agregar puntos de Ben Day o puntos de Lichtenstein a sus sitios web.
Desplácese para aprender a hacer sus propias creaciones de puntos de Ben Day. Los diseños finales que logrará cubrirán una variedad de técnicas; puntos de medio tono, puntos de Ben Day y puntos de Lichtenstein. En general, todos son diseños retro de estilo cómic.
Hagámoslo.
Cómo crear arte de cómic retro con Photoshop
Los puntos de medio tono son tan comunes que Photoshop tiene un filtro para ellos y funciona con cualquier imagen. Lo que hace este filtro es convertir los colores de la imagen en puntos. La distribución del ángulo de los puntos está controlada por los canales de color. Cuando aplica el filtro, su imagen ahora se compone de puntos cian, magenta, amarillo y negro. Si aplica el filtro de medios tonos a un color puro como rojo (#ff0000), verde (#00ff00) o azul (#0000ff), el filtro no funcionará porque no tendrá colores de los que separarse.
Para crear puntos de Ben Day y puntos de Lichtenstein adecuados, necesita Adobe Illustrator. Haga clic aquí para saltar adelante.
Cómo hacer que una foto se vea como el arte de un cómic retro en puntos de medio tono con Photoshop
1. Elija la imagen que desea convertir en puntos estilo cómic.
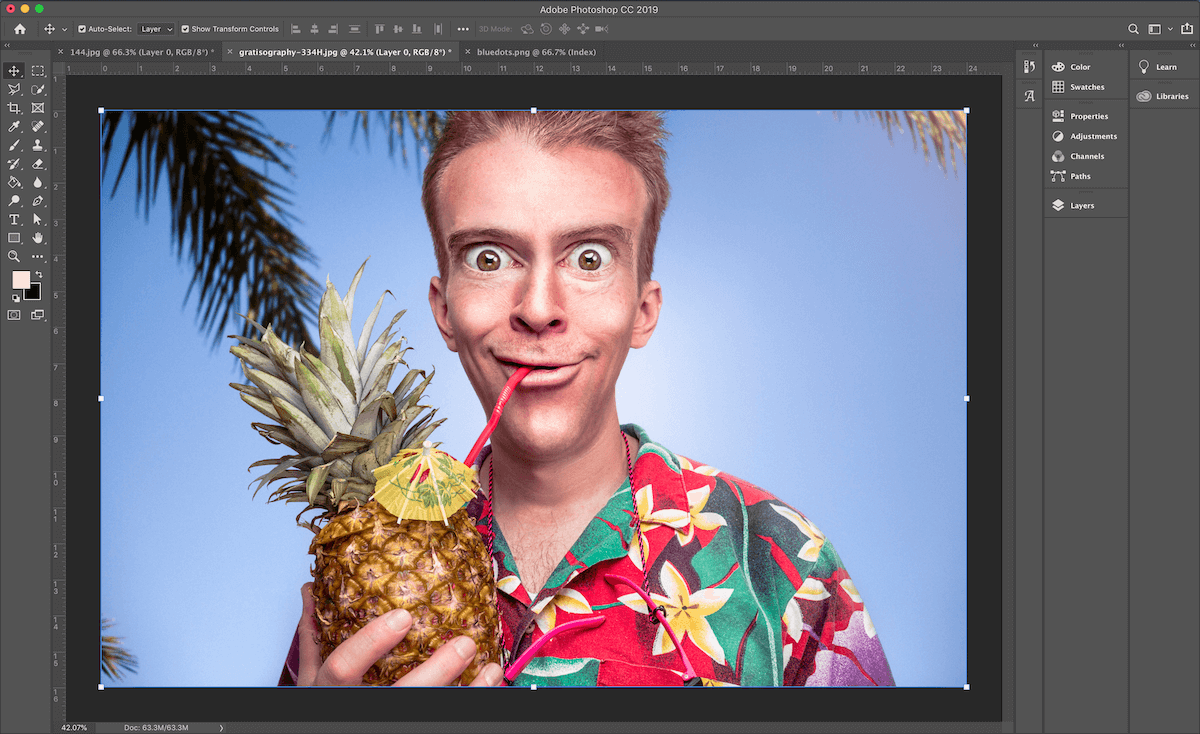
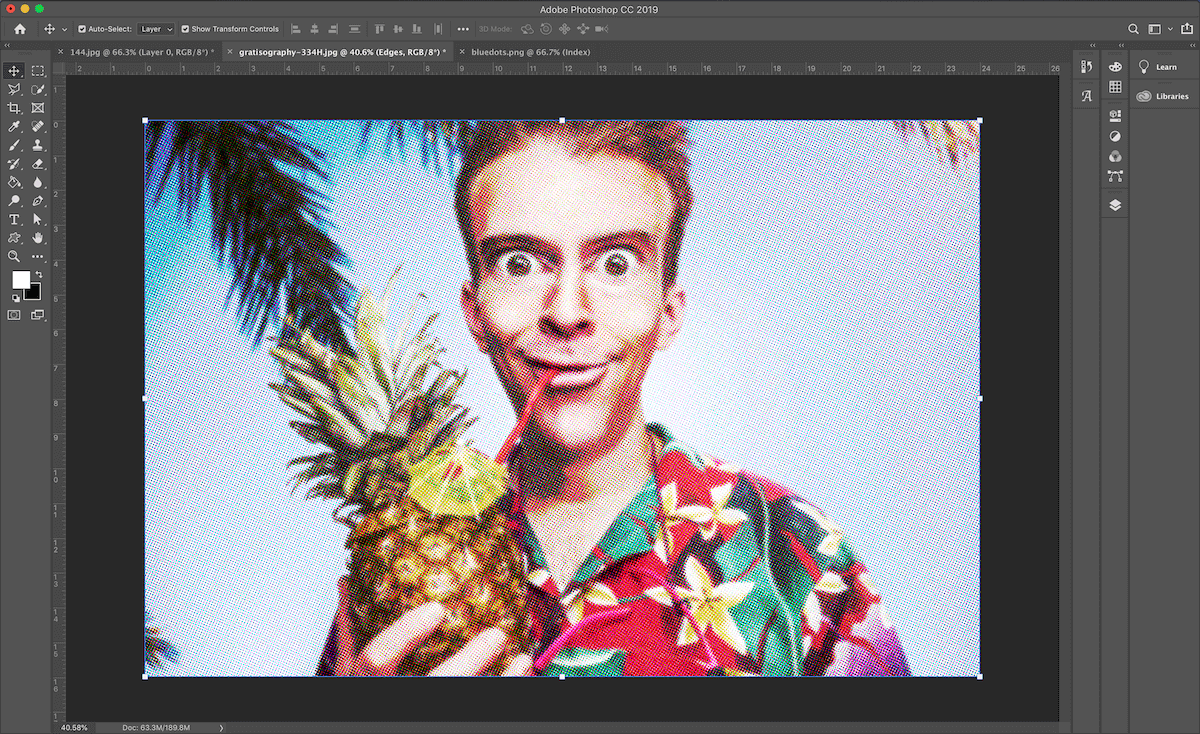
Elegí a este tipo divertido del sitio de fotos gratis, Gratisography. Haga clic aquí, si desea utilizar la misma imagen para seguir. Abra la imagen en Photoshop y céntrela en su lienzo.

2. Duplica la capa dos veces y oculta la primera.
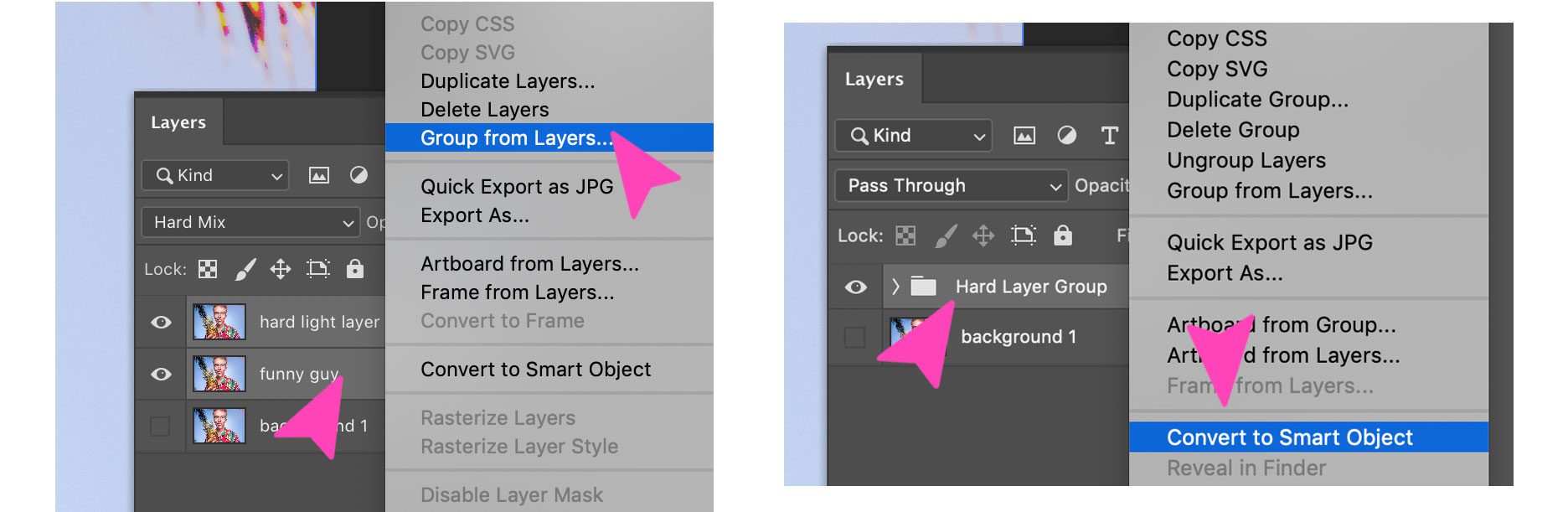
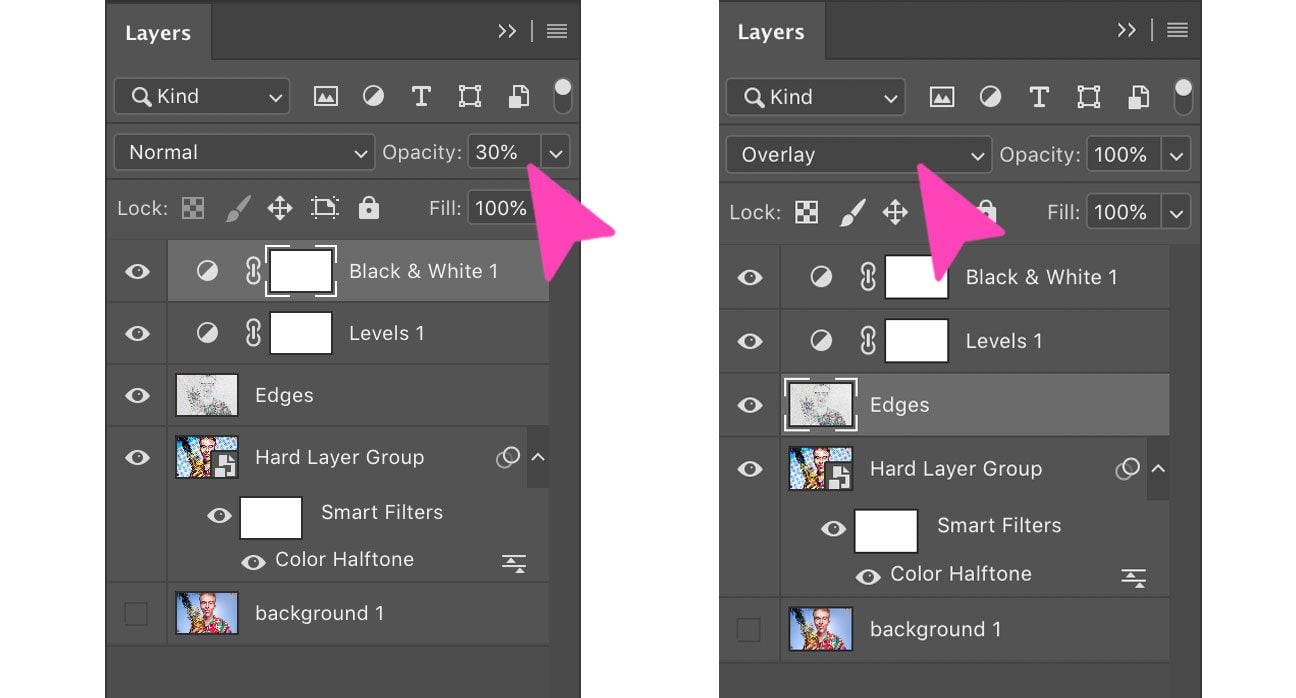
Para duplicar, mientras se selecciona la primera capa, haga clic con el botón derecho y elija ‘duplicar capa’ o haga clic en Comando+J en Mac y Ctrl+J en PC. Cámbiales el nombre para que no pierdas de vista a cada uno. Ajuste la opción de fusión de la capa superior a «luz fuerte» y baje la opacidad a alrededor del 40%. Los colores cambiarán dramáticamente, esto ayudará a obtener el aspecto granulado de los puntos de medio tono.

3. Agrupe las dos capas superiores y conviértalas en un objeto inteligente.

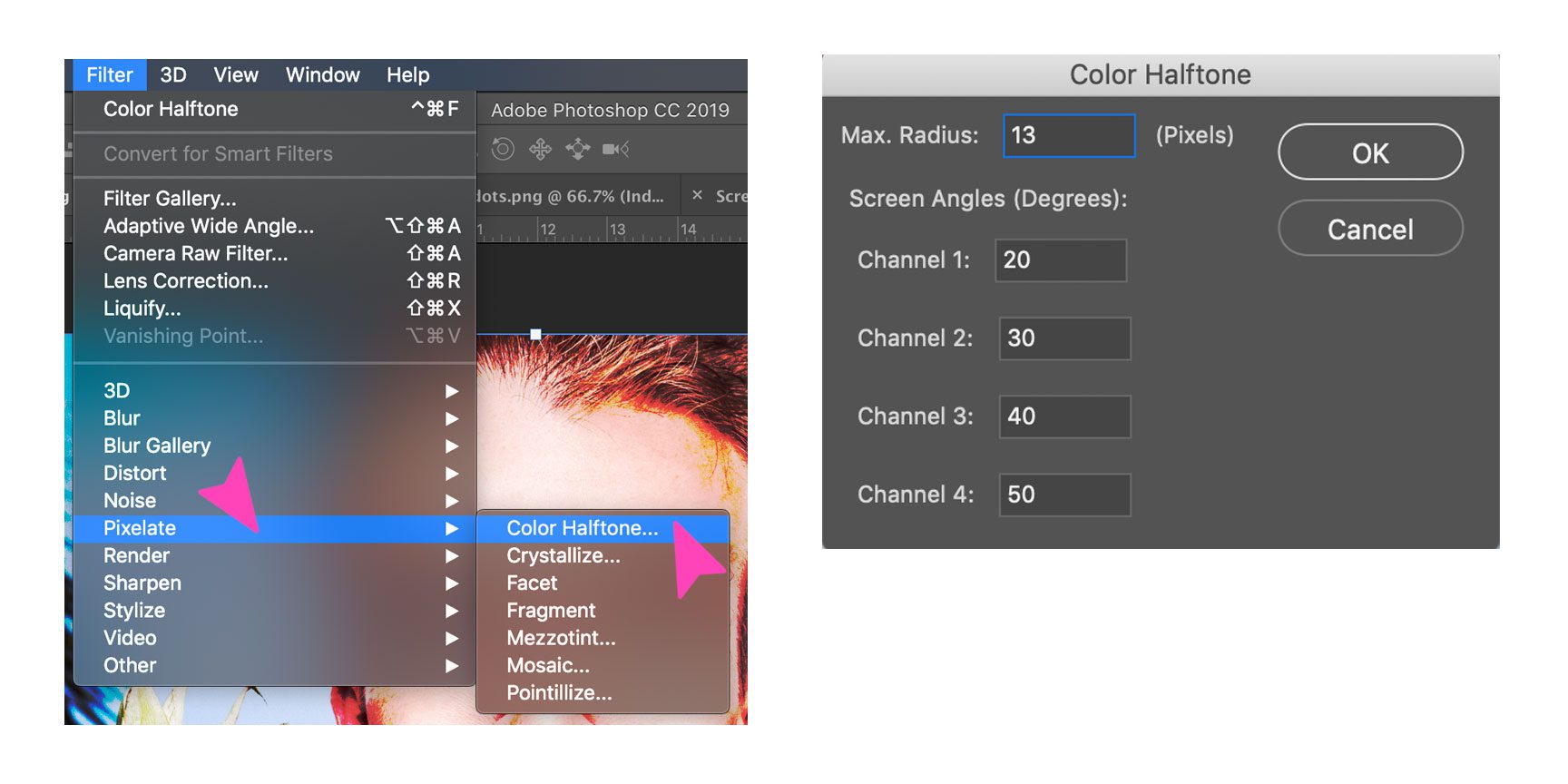
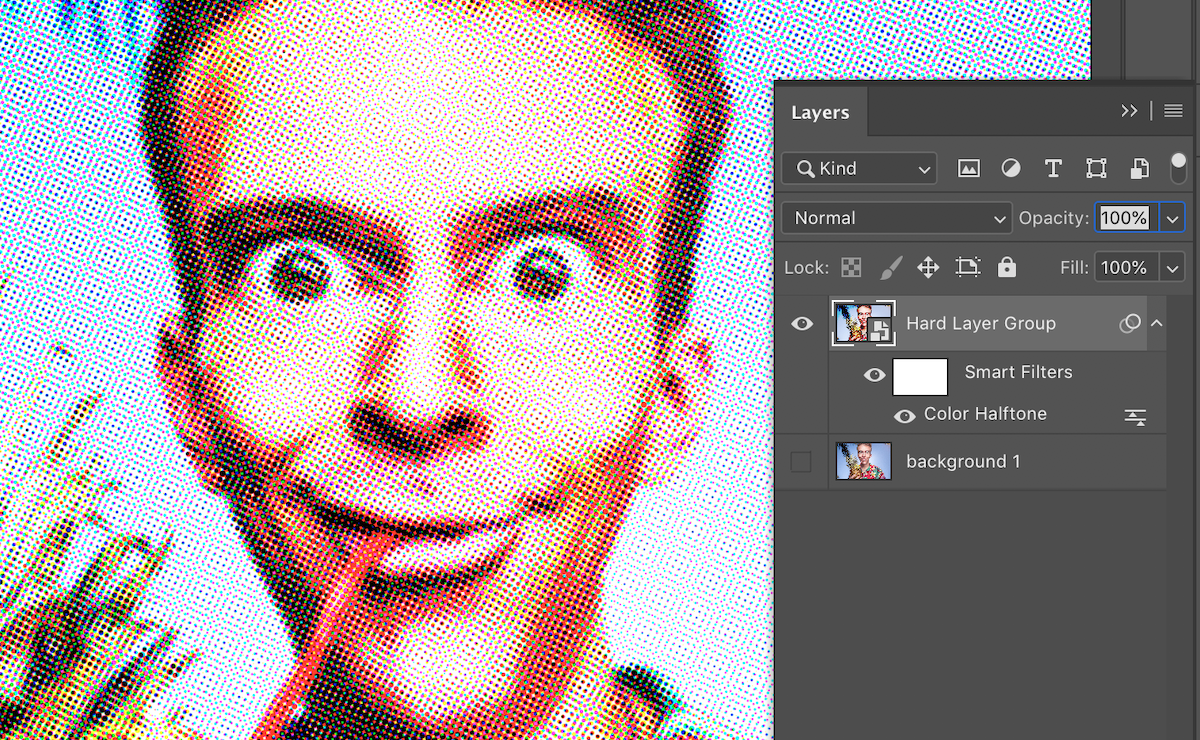
4. Aplique el filtro de puntos de medios tonos al objeto inteligente.
En la ventana emergente de configuración de Medios tonos de color, elija el tamaño máximo de píxel en 13 y los canales en diversos grados. Puedes jugar con estos para ver diferentes efectos.


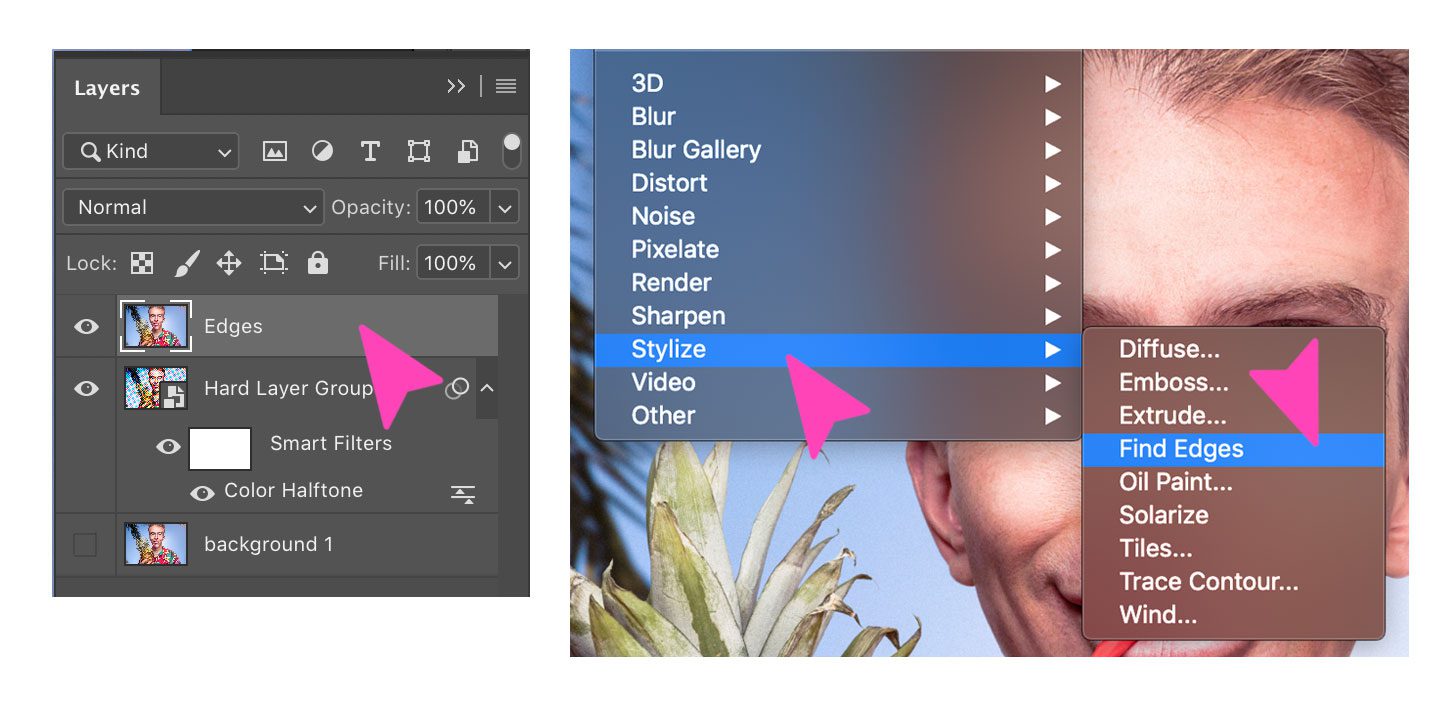
5. Duplica la capa inferior y muévela a la parte superior.
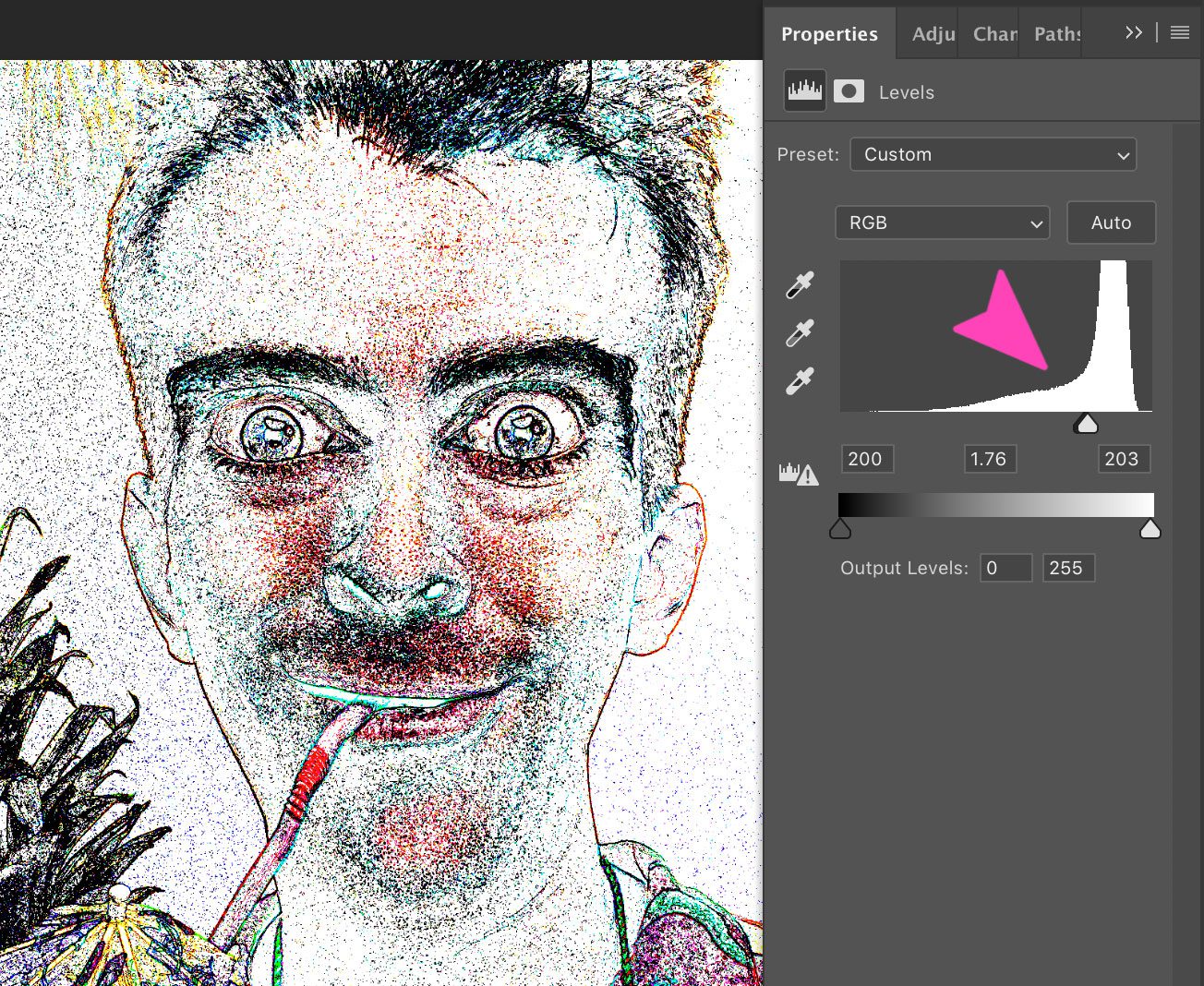
Aplique el filtro ‘Buscar bordes’ y ajuste los niveles para que vea mejor los contornos. Para lograr esto, mueva el triángulo negro hacia la derecha y el blanco hacia la izquierda.



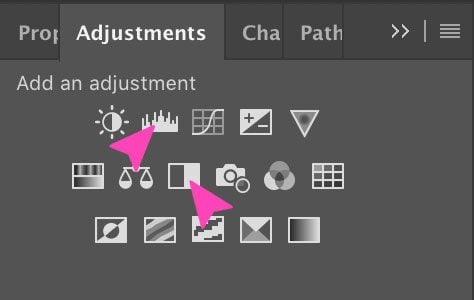
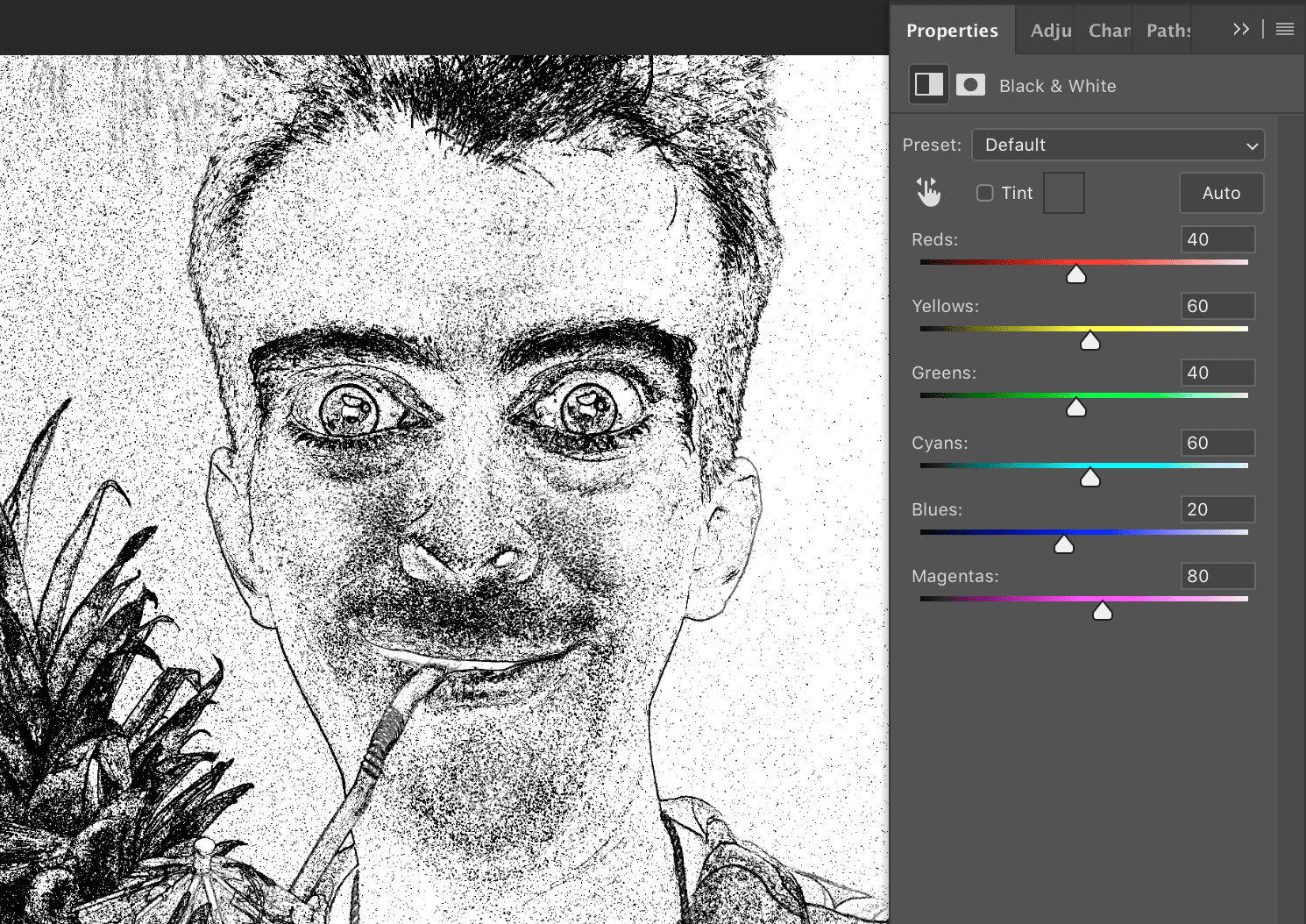
6. Utilice los ajustes para convertir la capa en blanco y negro.
Establezca la opacidad de la capa de ajuste en 30%. Finalmente, configure las opciones de capas de la capa ‘buscar bordes’ en ‘superposición’.


El diseño terminado!

Cómo crear un fondo de arte de cómic retro con Photoshop
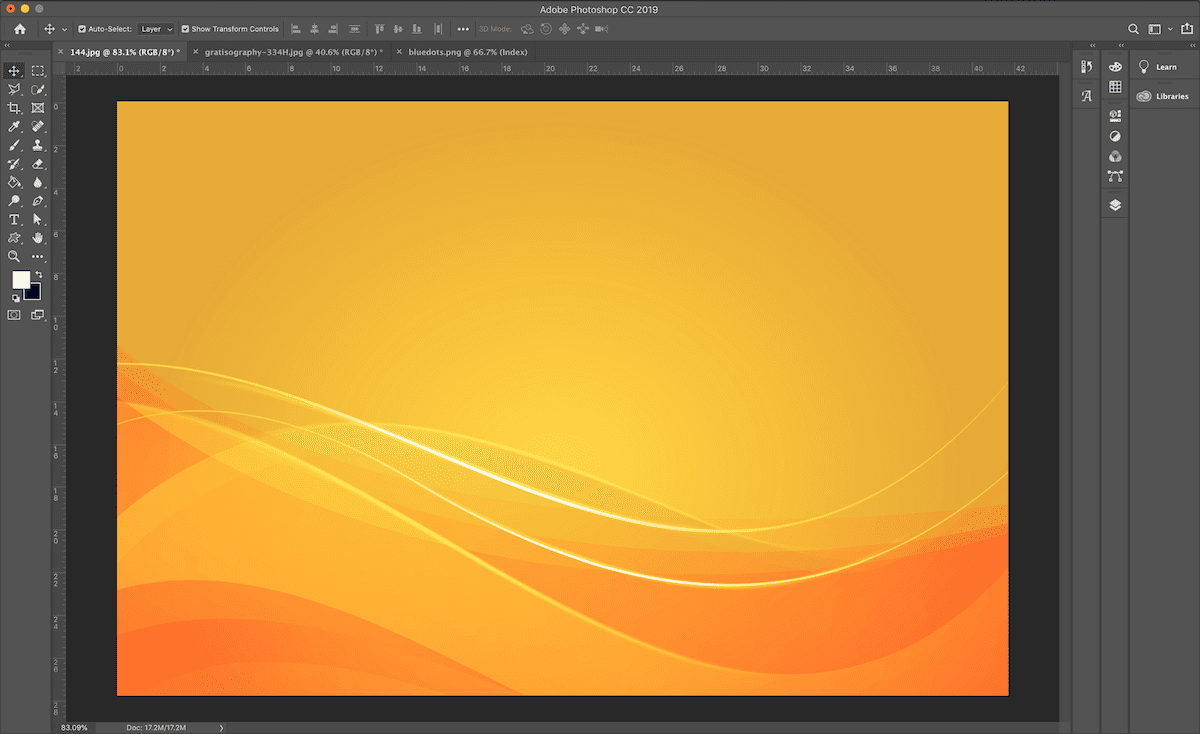
1. Encuentra un fondo de color que tenga un bonito diseño o degradado.
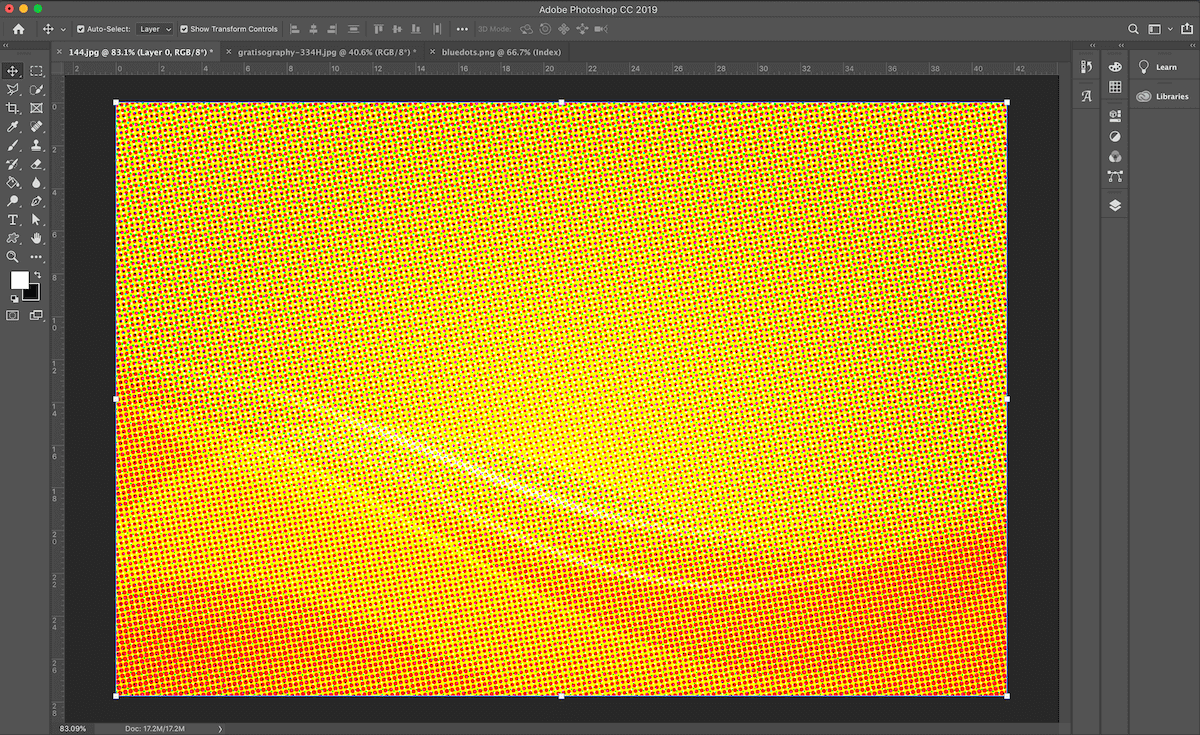
Abra la imagen en su tablero de Photoshop y céntrela en la pantalla.

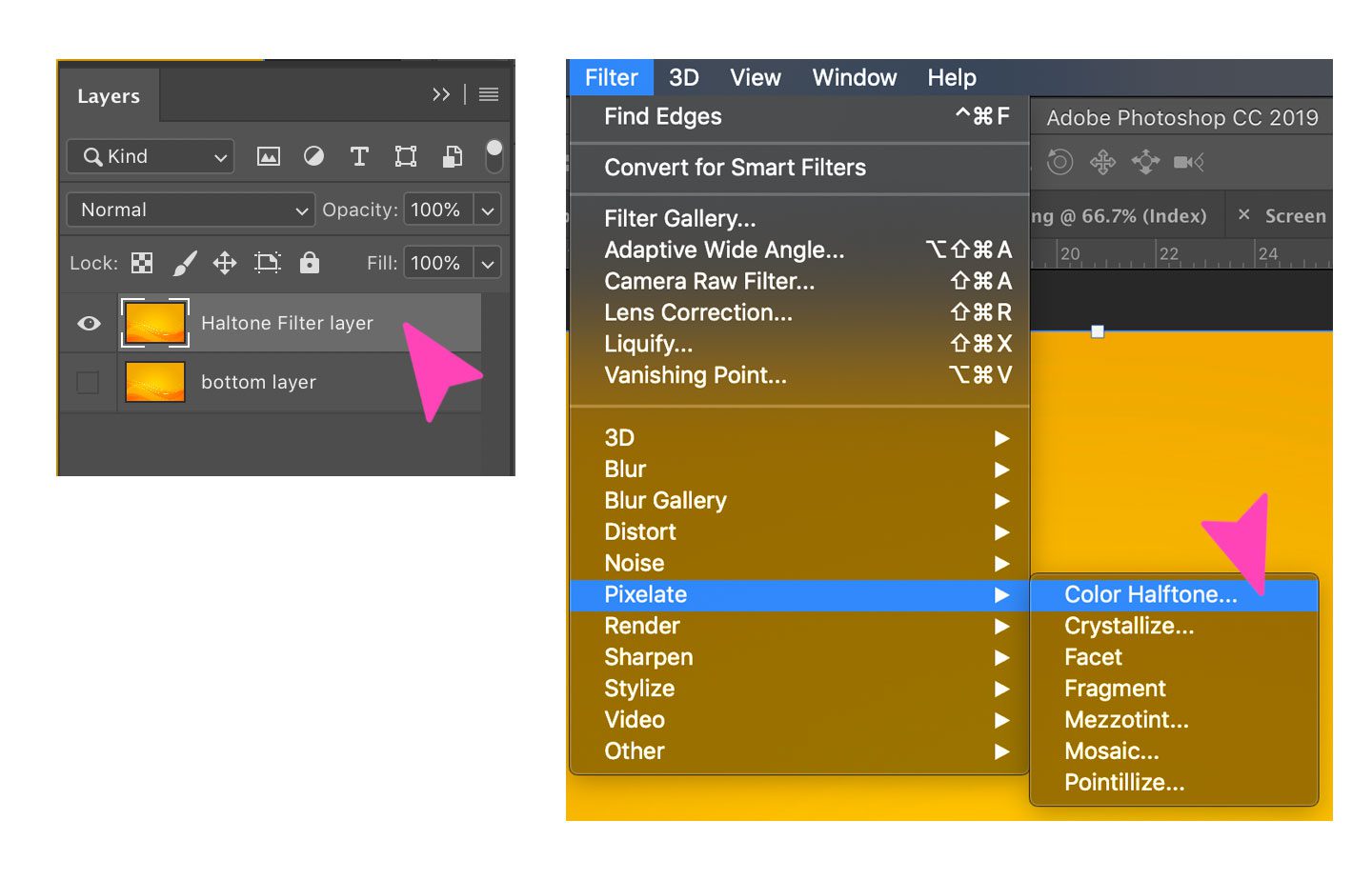
2. Desbloquee la capa de fondo, duplíquela y oculte la inferior.
Aplique el filtro de puntos de medio tono a la capa superior. Ajuste los parámetros en la ventana emergente de filtro de puntos de medio tono para diferentes efectos

3. ¡El diseño terminado!

Cómo crear un fondo de arte de cómic retro con Illustrator
Como mencioné antes, los puntos de medio tono son de diferentes tamaños para recrear el contraste en una imagen. El filtro de Photoshop que usamos arriba es perfecto para ese efecto. Pero si desea crear puntos del mismo tamaño, como los puntos de Ben-Day o los puntos de Lichtenstein, deberá utilizar Adobe Illustrator y el creador de patrones integrado. Como mencioné anteriormente, los puntos de Ben Day están en una cuadrícula cuadrada y los puntos de Lichtenstein están en una cuadrícula diagonal compensada. Ambos se pueden lograr con el creador de patrones en Illustrator.
Cómo crear un patrón de puntos de Ben-Day con Illustrator
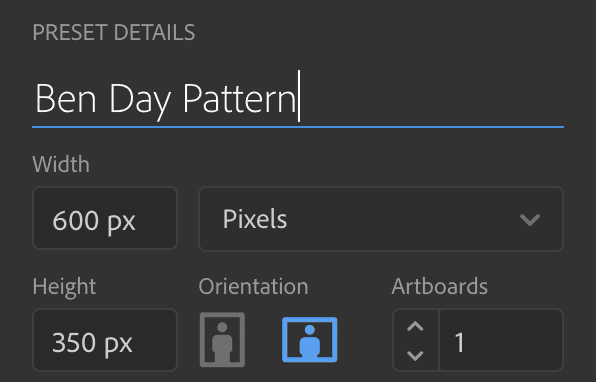
1. Cree un nuevo proyecto en Illustrator.
El tamaño realmente no importa. Usamos 600 x 350 px.

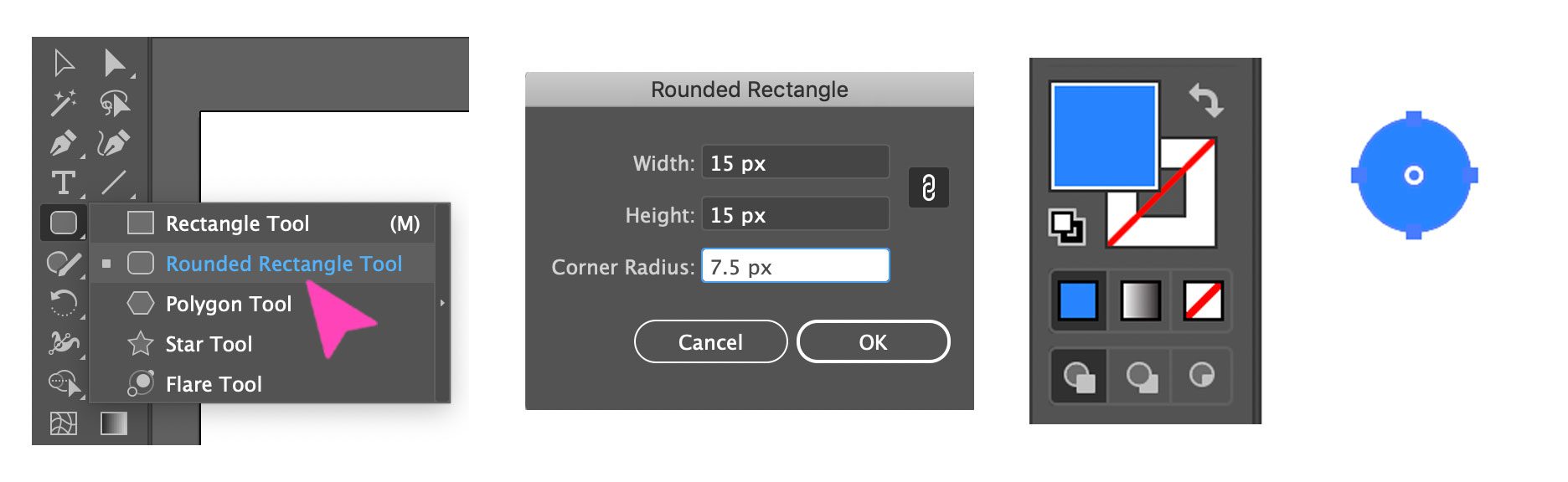
2. Seleccione la herramienta Rectángulo redondeado.
Haga clic una vez en la mesa de trabajo y establezca el tamaño de su forma. Hazlo de 15 px por 15 px con un radio de esquina de 7,5 bueyes. Cambia el color del círculo a un relleno azul y sin trazo.

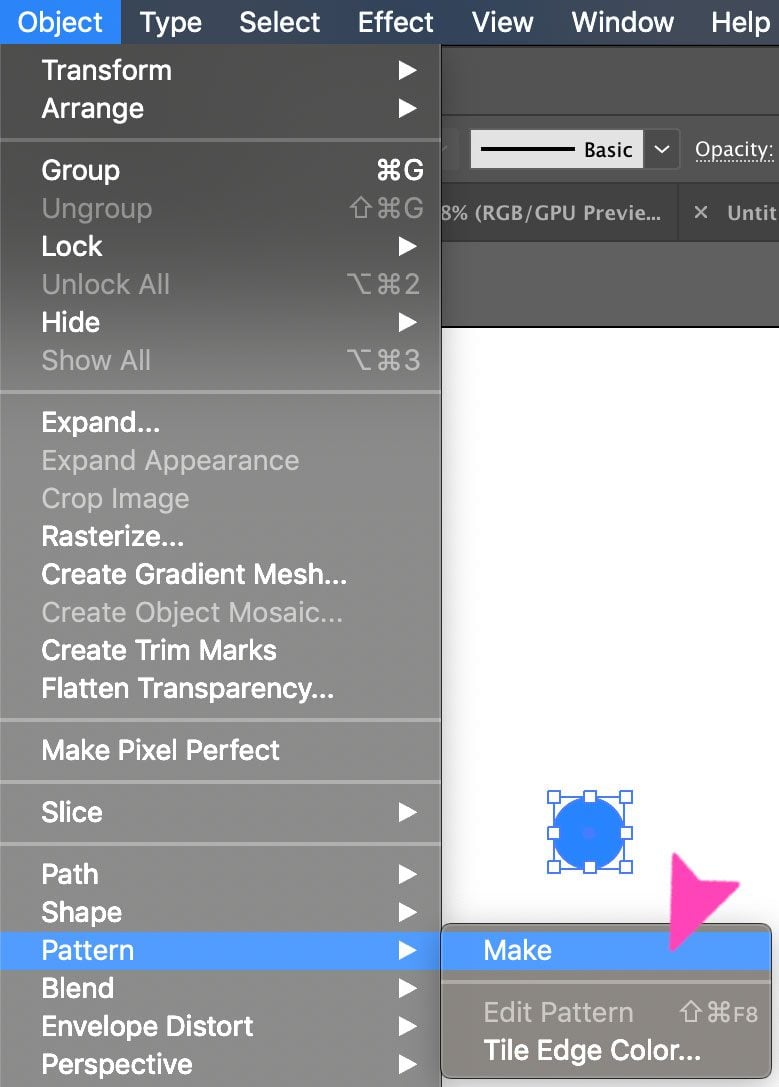
3. Haga clic en ‘objeto’ en la barra de menú superior y seleccione ‘patrón’ y luego ‘hacer’.

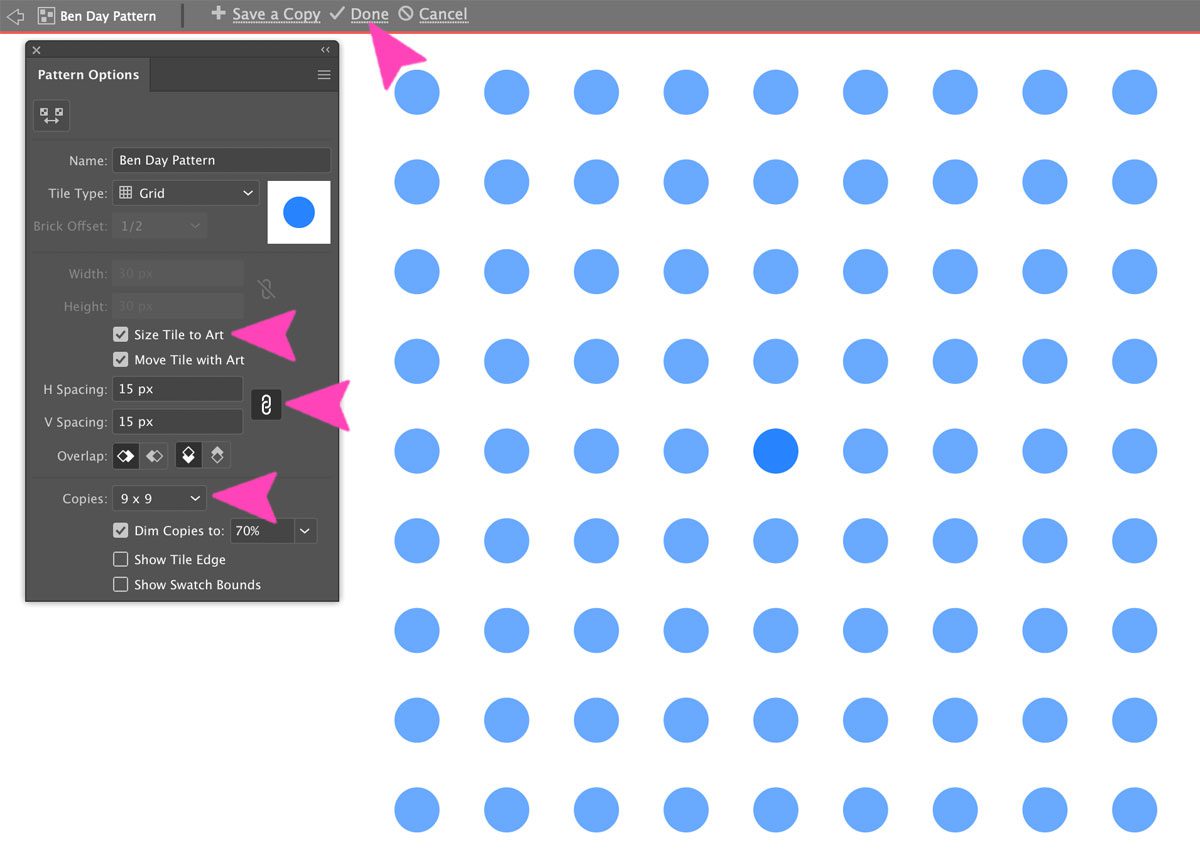
4. Ajuste las preferencias para que los puntos estén en una cuadrícula cuadrada.
Estas son las preferencias que debe elegir:
- Seleccione el tipo de mosaico para la cuadrícula
- Verifique el tamaño del mosaico al arte
- Establezca el espaciado H y el espaciado V en 15 px por 15 px
- Seleccione Copias a 9 x 9
Cuando vea el patrón como el de la imagen de abajo, haga clic en Listo. Esto guardará automáticamente el patrón en el panel Muestras.

Cómo crear un patrón de puntos de Lichtenstein con Illustrator
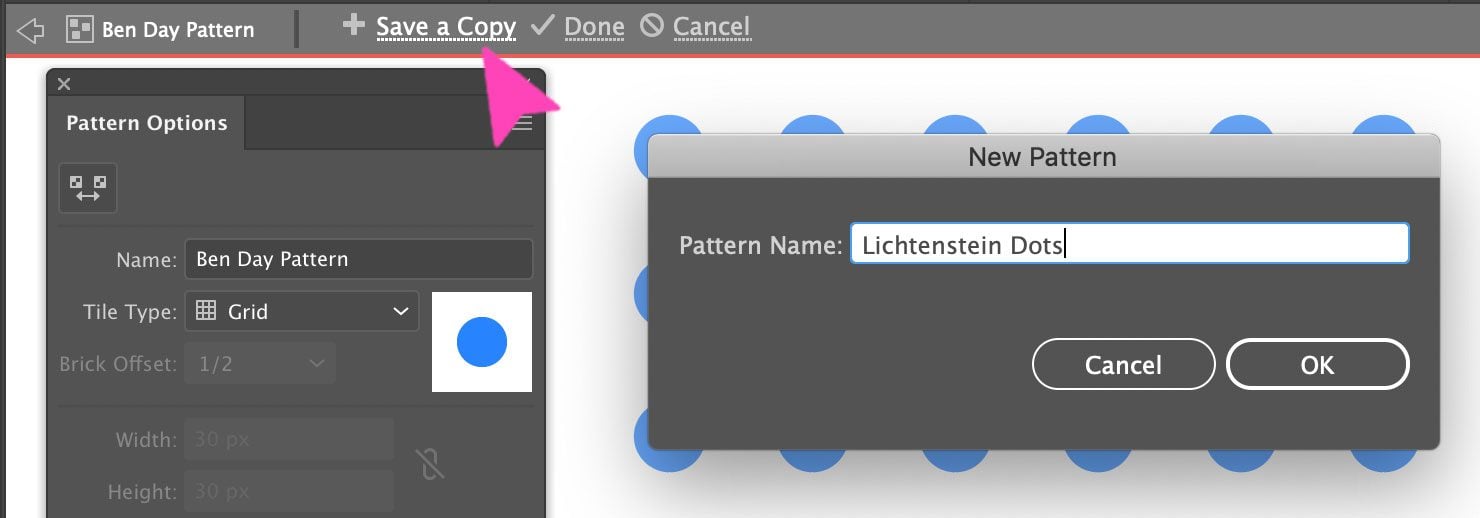
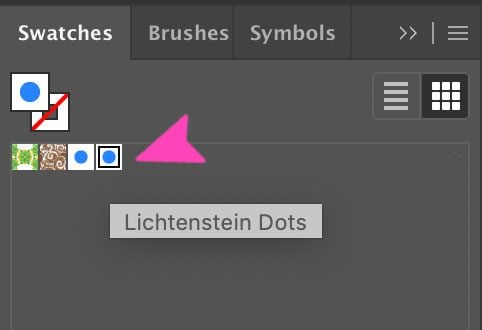
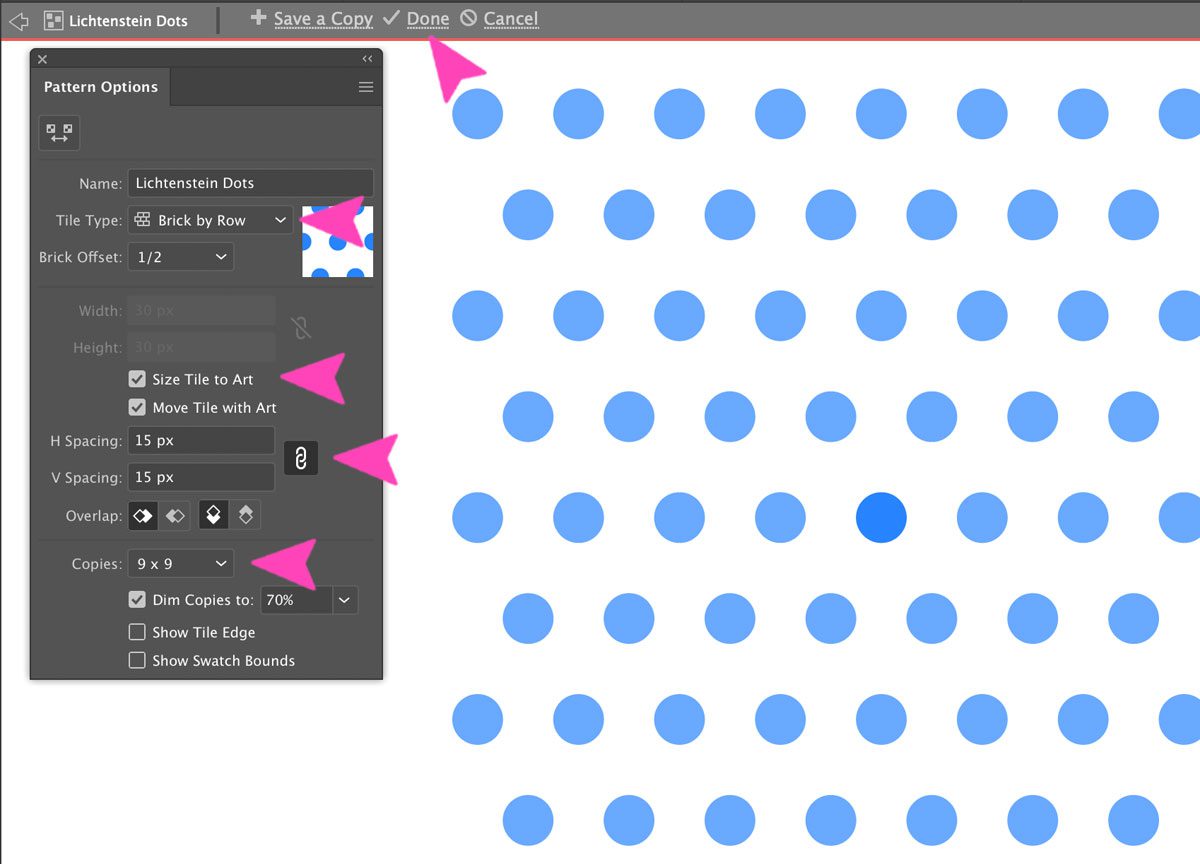
Este patrón sigue los mismos pasos que el anterior y cambia solo cuando es el momento de ajustar las preferencias en el creador de patrones. Abra las preferencias del patrón Ben-Day y presione ‘Guardar una copia’. Nombra el nuevo patrón ‘Lichtenstein Dots’. Cuando haga clic en Aceptar, se guardará como una copia en el panel de muestras. Cierra el patrón de puntos de Ben-Day. De vuelta en el panel Muestras, abra el patrón de puntos de Lichtenstein. Verá una ventana emergente con el nombre del patrón cuando pase el cursor sobre él. En las preferencias, cambie solo el Tipo de diseño a ‘Ladrillo por fila’ y haga clic en Listo.



Cómo agregar patrones de arte de cómic retro a las formas
Ahora que ha creado sus propios patrones de Retro Comic Book, puede aplicarlos a cualquier forma que desee en cualquier momento. Primero, debe guardar las muestras del patrón para poder agregarlas a cualquier proyecto futuro.
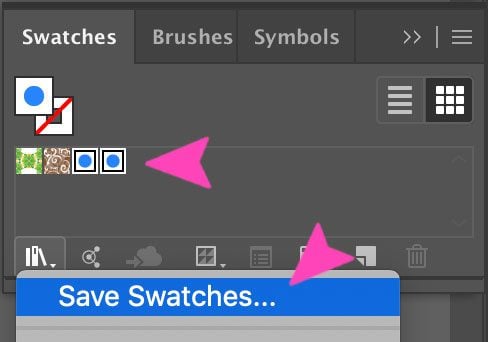
1. En el panel Muestras, seleccione los dos nuevos patrones que creamos.
Haga clic en el icono de la biblioteca Muestras y elija «Guardar muestras». Nombre las nuevas muestras ‘Patrón de cómic retro’ y haga clic en Aceptar.

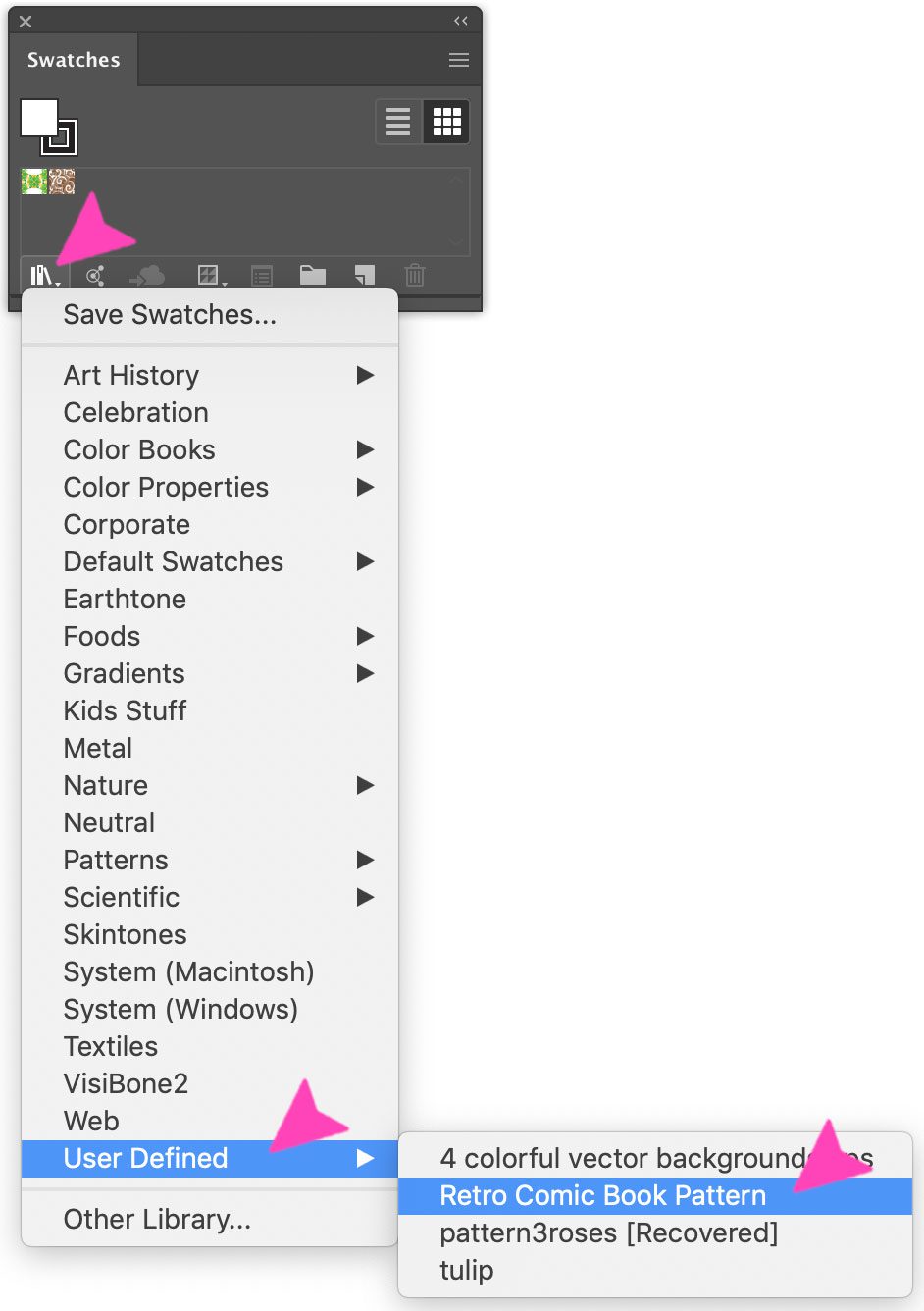
2. Cuando cree un nuevo proyecto y quiera usar estos patrones, vaya al panel Muestras.
No verá nuestras nuevas muestras allí, por lo que debe importarlas. Una vez más, haga clic en el ícono de la biblioteca Muestras y desplácese hacia abajo hasta ‘definido por el usuario’ y luego ‘Patrón de cómic retro’. Se abrirá una nueva ventana con las muestras y los colores regulares con los patrones de cómics incluidos. Ahora están listos para usar en cualquier forma que desee.

3. Cree una nueva forma y rellénela con uno de los patrones.
El tamaño de los puntos dependerá del tamaño de la forma que crees. El tamaño máximo de la forma está controlado por el tamaño de la mesa de trabajo.
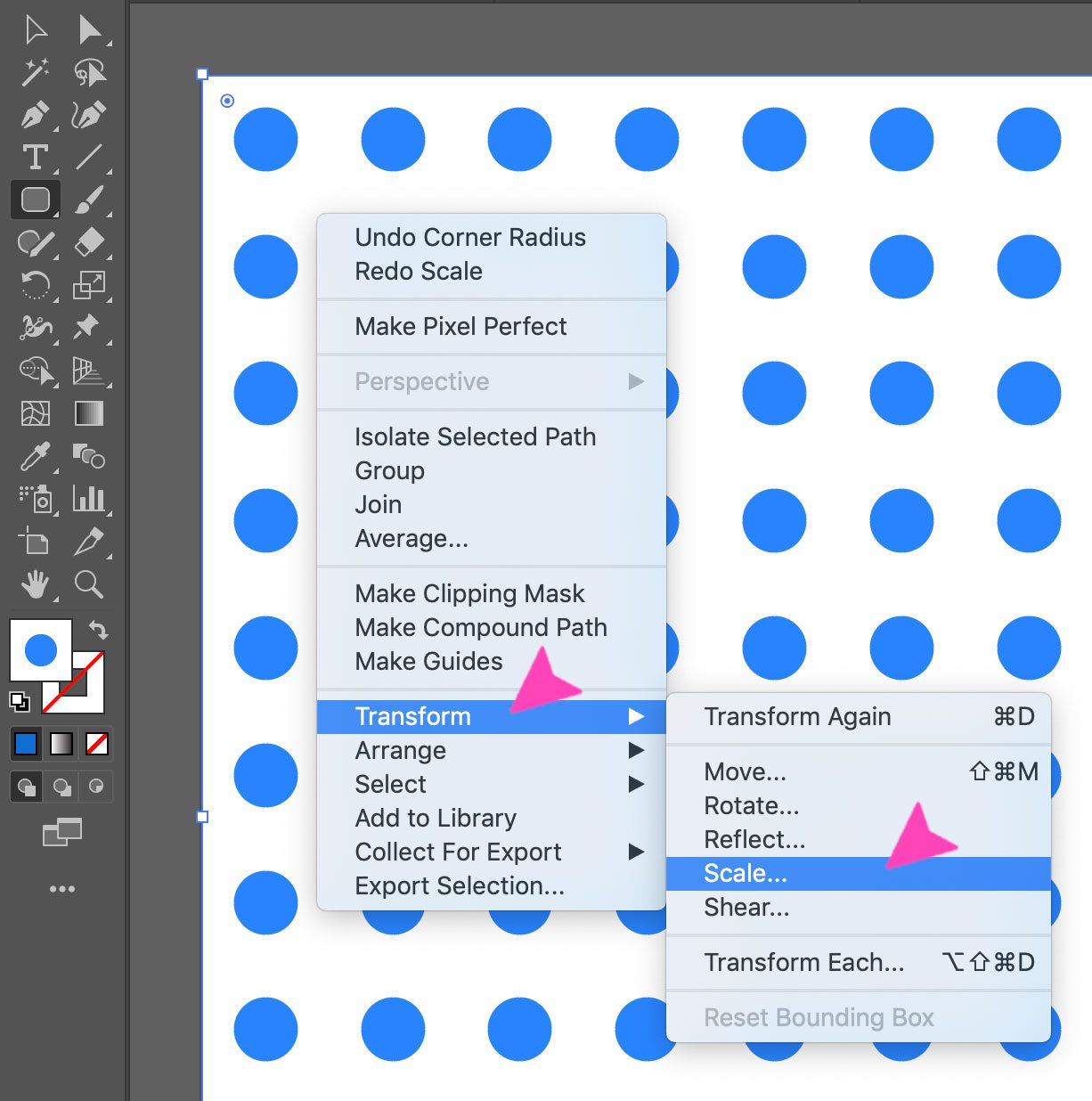
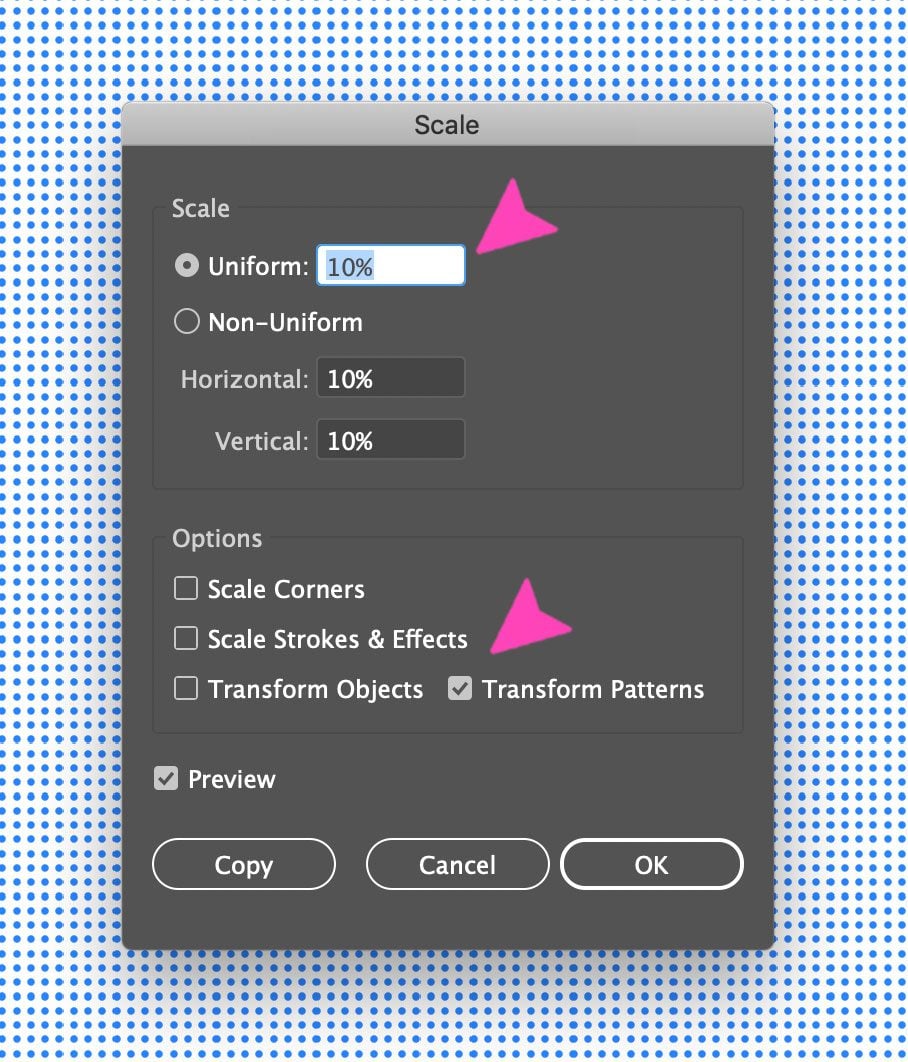
Cuanto más pequeña es la forma, más grandes son los puntos y viceversa. Si usa una forma pequeña y siente que los puntos son demasiado grandes, haga clic derecho en el patrón dentro de la forma y seleccione ‘transformar’ y luego ‘escala’. Para hacer que los puntos sean súper pequeños, elija los siguientes parámetros.
- Uniforme: 10%
- En Opciones: marque Patrones de transformación
Pruebe diferentes parámetros para la opción ‘uniforme’ para obtener diferentes tamaños de puntos.


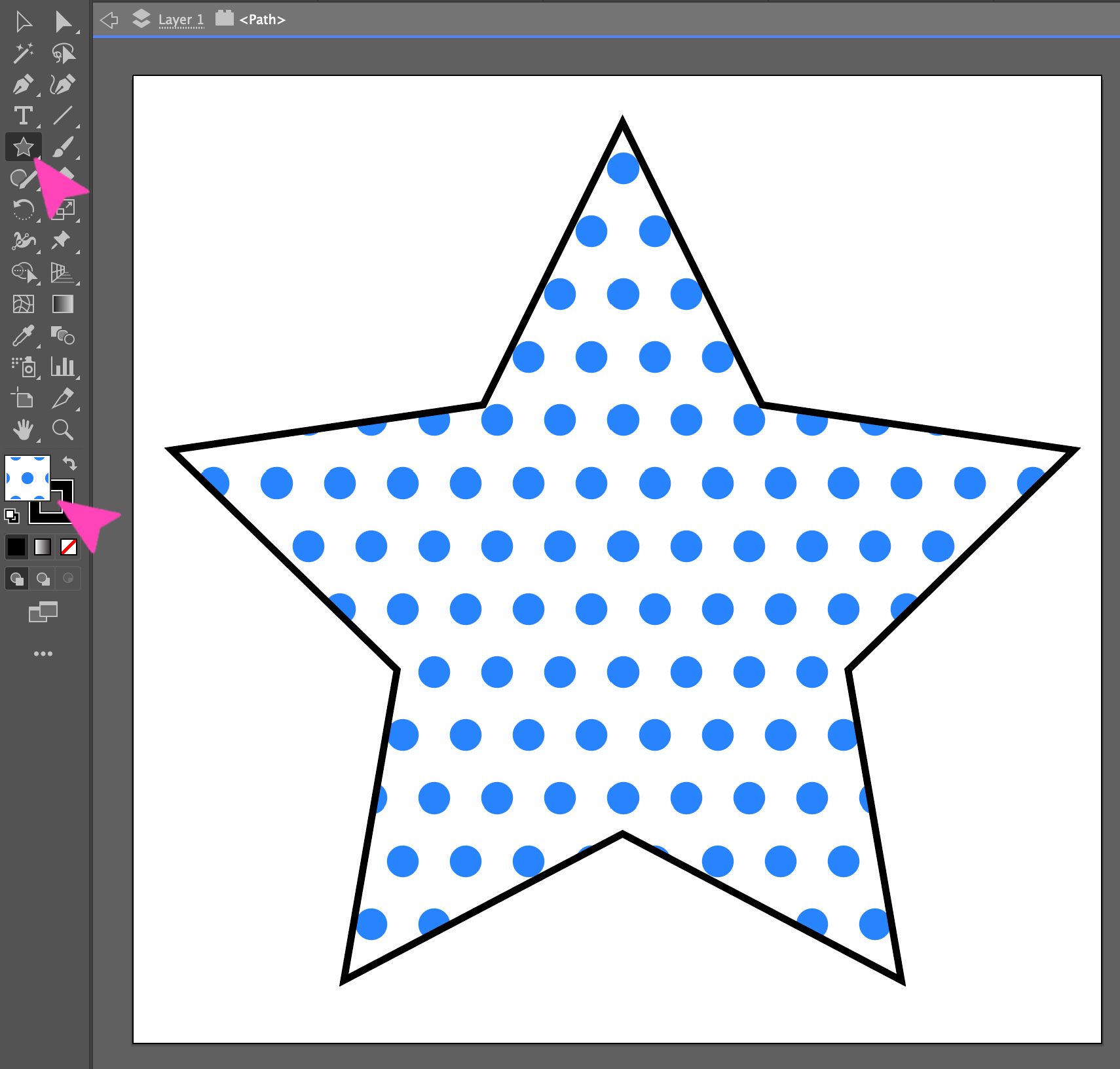
4. Para crear una forma de estrella con un estilo de cómic retro, cree un nuevo proyecto de 1000 px por 1000 px.
En el panel de color, haga clic en negro para el trazo y en el patrón de Lichtenstein para el relleno. Seleccione la forma de estrella y haga clic en el lienzo para que aparezca.

Ideas para usar el arte del cómic retro en el diseño web
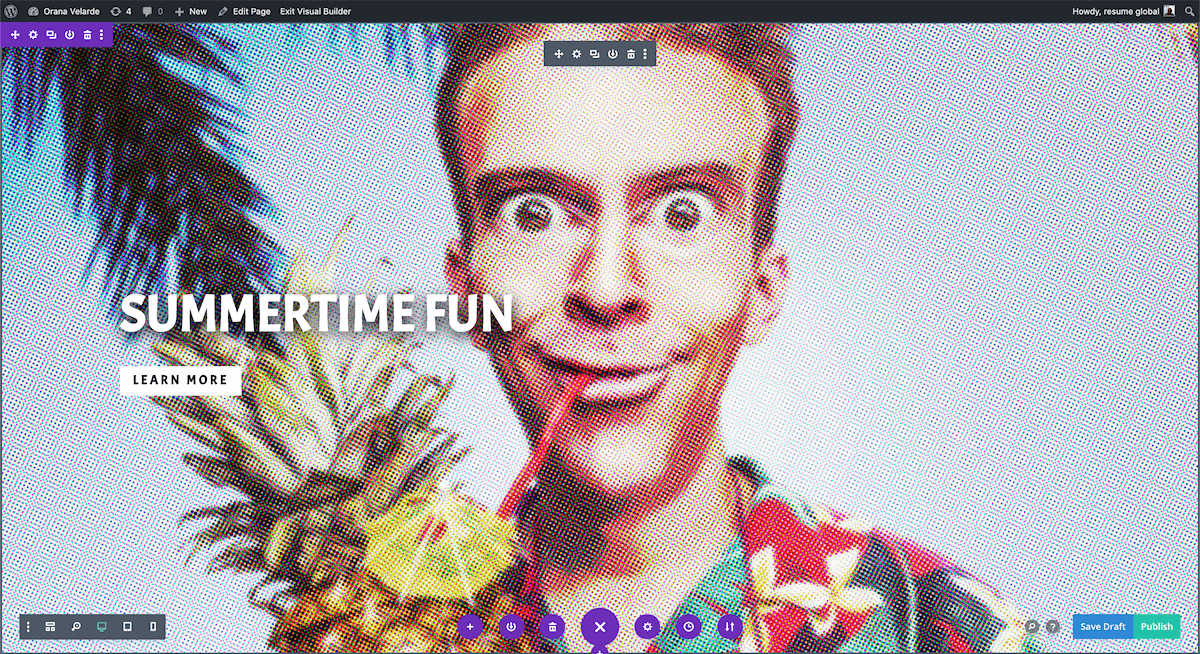
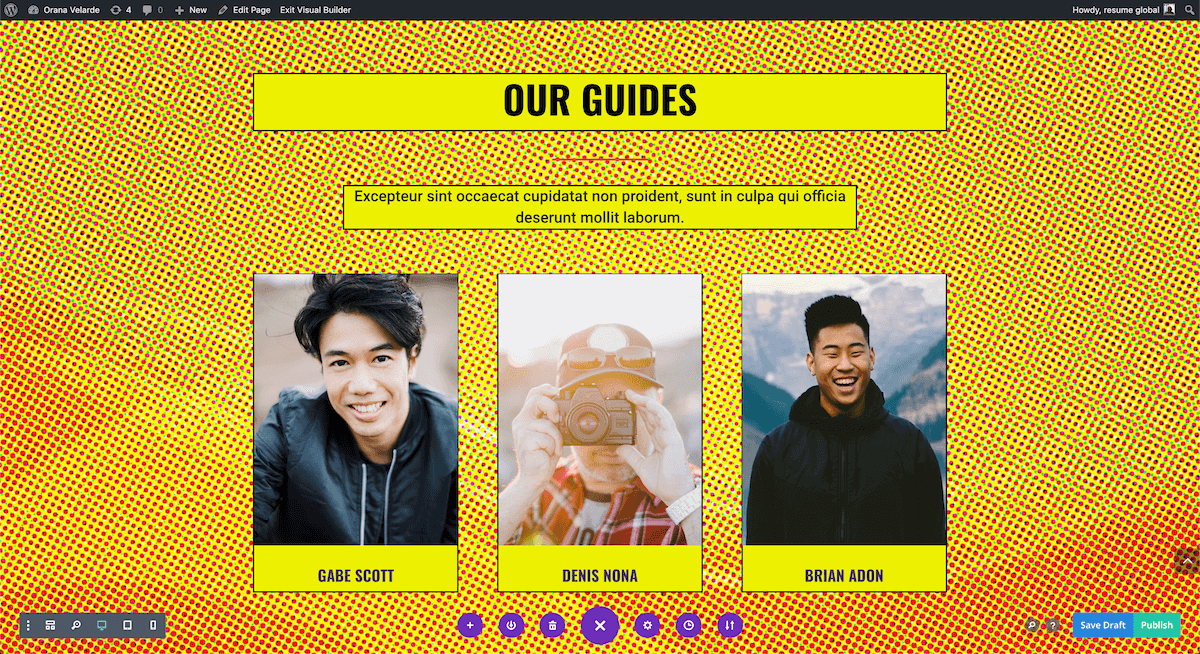
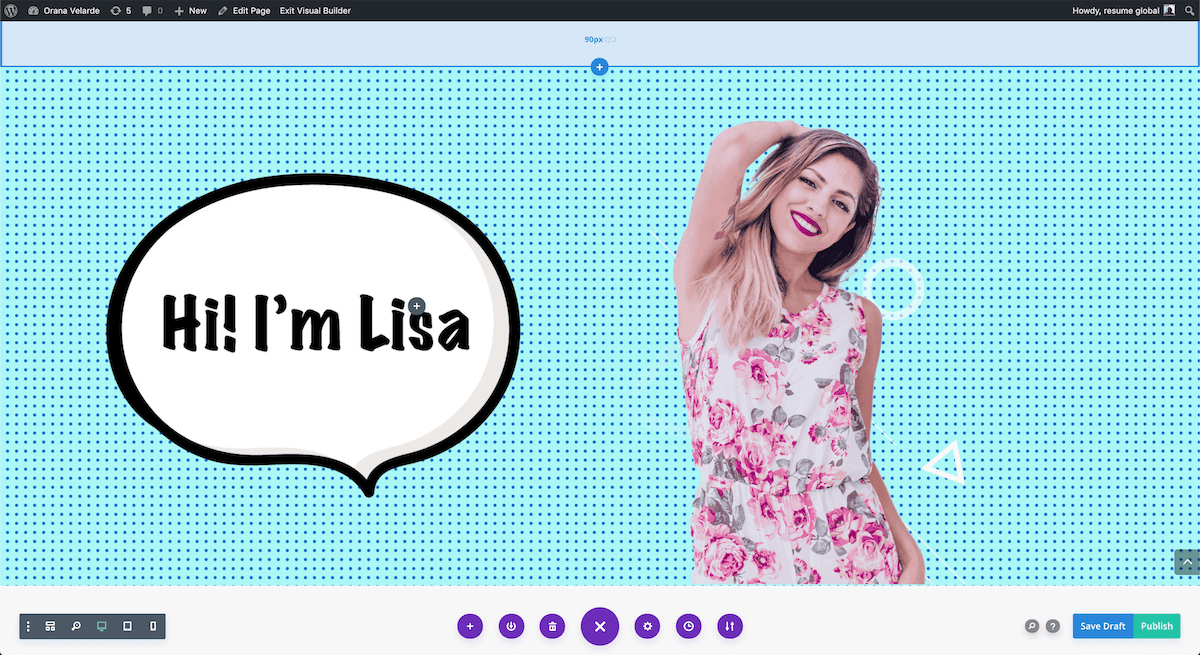
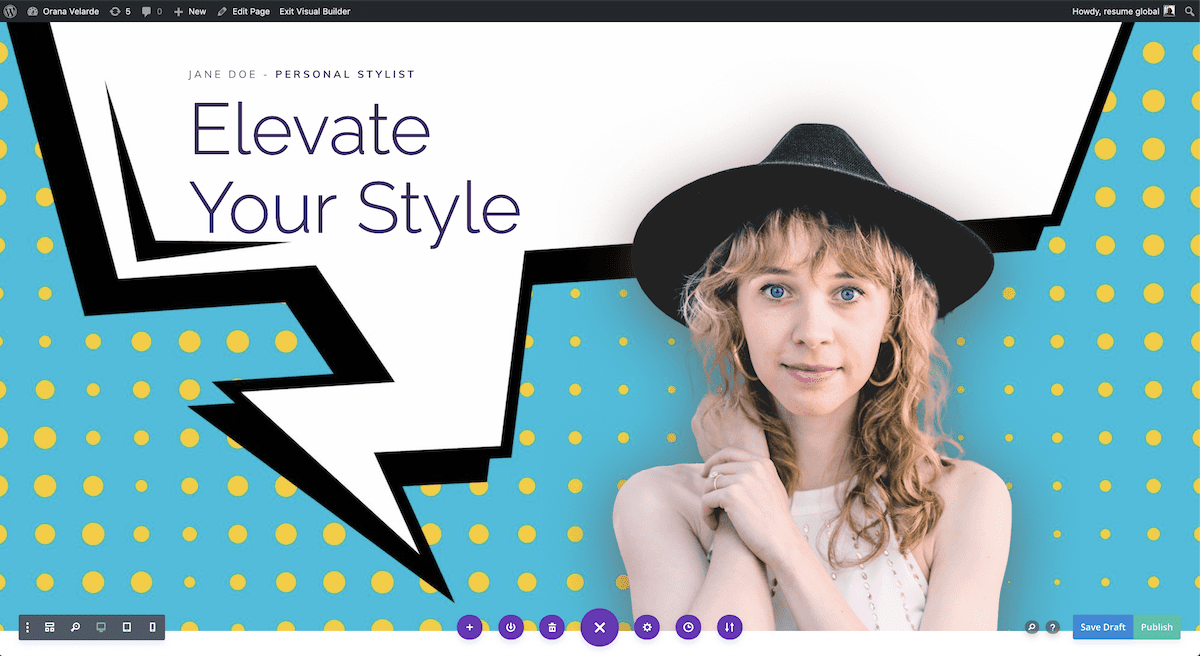
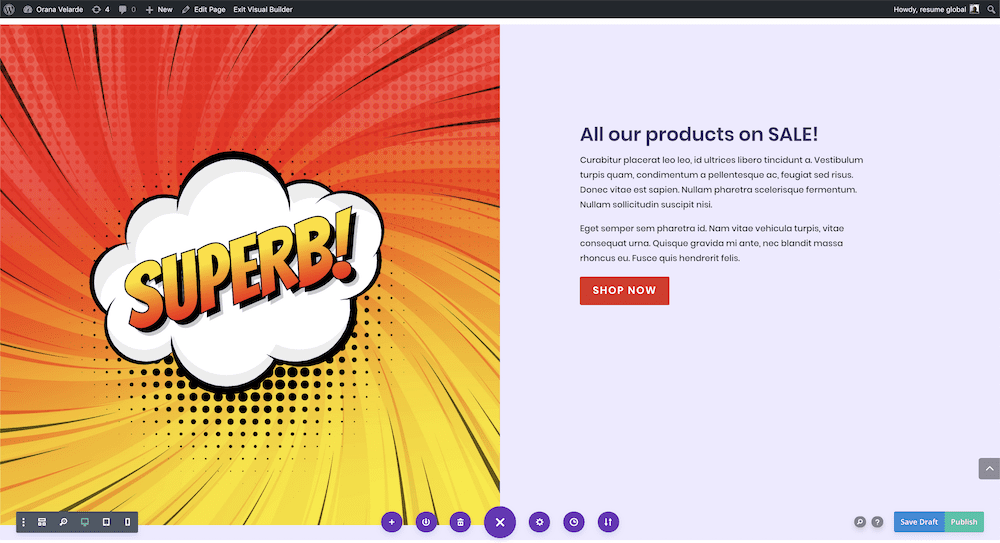
La tendencia del arte de los cómics parece estar en aumento. Por supuesto, no todas las marcas se beneficiarán de este estilo de creatividad. Para las marcas divertidas y amantes del color, los puntos de Ben Day y los gráficos inspirados en Lichtenstein son perfectos para una bocanada de aire fresco. El mejor uso para un patrón de puntos de cómic es como fondo, ya sea sobre otro color o sin él. Del mismo modo, intente usar globos de diálogo grandes como separadores o exclamaciones al estilo de las historietas con su contenido. Puede crear uno propio con los tutoriales anteriores o obtener algunas imágenes ya diseñadas de Freepik.



Los diseños a continuación se lograron con diseños de cómics obtenidos de Freepik. Como puede ver, los diseñadores se tomaron algunas libertades en la forma en que diseñaron los tamaños de los puntos. Sin embargo, todavía encarnan perfectamente el estilo Retro Comic Book a su manera.


Conclusión
Como puedes ver, las posibilidades con el diseño de cómics retro son bastante variadas. Desde estilos clásicos hasta versiones más modernas, puedes hacer casi cualquier cosa. No importa si crea los patrones usted mismo o obtiene algunos gráficos en línea, puede crear cosas bastante sorprendentes con el arte Retro Comic Book y Divi. Una nota final: ahora que dominas el arte de los cómics retro, podrías considerar combinar tu diseño con una fuente retro . ¡Hay muchas fuentes web geniales para elegir!