
El nombre Pantone es sinónimo de color. Cada año, eligen un color que ejemplifica las tendencias actuales en diseño, y este año, el honor recayó en Ultra Violet . Estamos hablando de un color intenso con un nombre provocativo que no es muy usado en la web, debido a la dificultad que encontrarás al incorporarlo en diseños modernos.
Ultra Violet puede ser intimidante, pero también está lleno de oportunidades creativas cuando se trata de diseño web. En este artículo, le presentaremos el color, hablaremos sobre su padre (púrpura) y cómo encaja en el diseño web. A continuación te enseñaremos algunos trucos para incorporar Ultra Violet a tu repertorio.
¡Pongámonos a trabajar!

El ultravioleta es una opción de color audaz que se destaca donde sea que lo uses.
El Pantone Color Institute es una empresa que asesora a las empresas sobre qué colores utilizar para la identidad de su marca y el desarrollo de productos. También participan en lo que se conoce como ‘previsión de color’, esencialmente prediciendo qué colores estarán de moda en el futuro inmediato. Cada año, eligen un color del año, en parte, una predicción de las futuras tendencias de diseño.
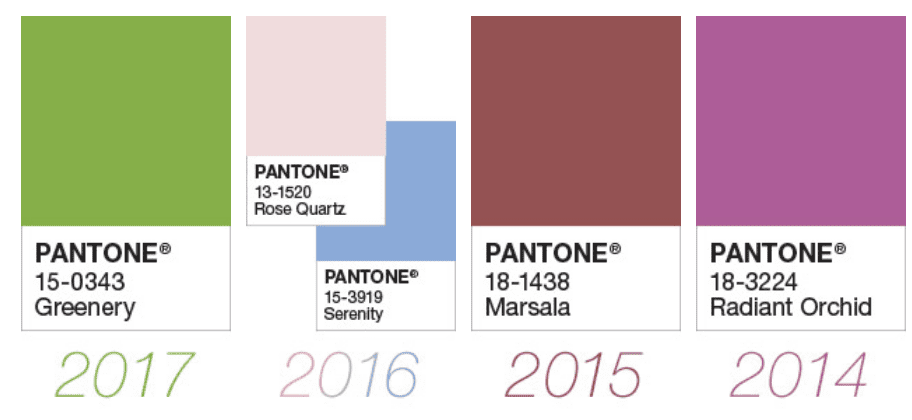
Desde hace unos años, el Pantone Color Institute apuesta con relativa seguridad por su color del año. Algunas selecciones recientes incluyen Greenery, Rose Quartz, Serenity y Marsala :

La mayoría de ellos tienen una calidad decididamente pastel, por lo que la elección de Ultra Violet para el color del año de 2018 fue una sorpresa. Es un tono intenso de púrpura, con cualidades muy ‘regias’. El color en sí se ha asociado con todo lo ‘místico’, e incluso con la exploración espacial. Pantone también se apresuró a señalar que Ultra Violet ha sido un elemento básico de muchos guardarropas famosos, incluidos Prince y David Bowie. En otras palabras, estás en buena compañía si decides utilizar el color en tus diseños. Dado esto, aquí están las muestras de color de Ultra Violet:
- Pantone: 18-3838 o 2096C
- RGB: 101 R, 78 G, 163 B
- CMYK: 76 C, 75 M, 0 Y, 0 K
- HEXAGONAL: 654EA3
Antes de comenzar a experimentar, debe seguir leyendo para descubrir más sobre los usos tradicionales del púrpura en el diseño. Además, también le proporcionaremos algunos consejos sobre cómo usar Ultra Violet de manera efectiva más adelante.
El papel del color púrpura en el diseño web
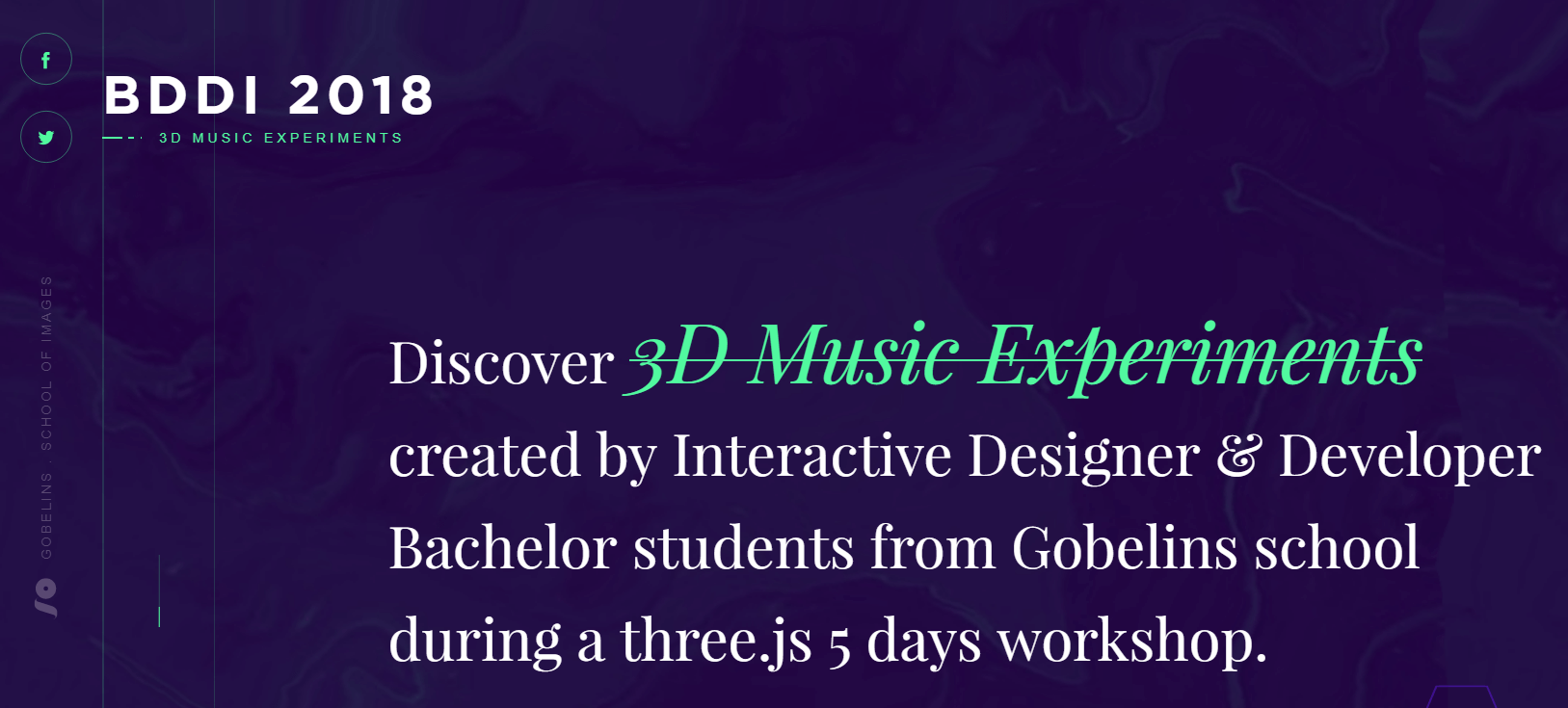
El púrpura es un color raro en el ‘salvaje’. Esa misma rareza es quizás lo que lo hizo tan frecuente cuando se trata de símbolos de poder. Algunos ejemplos incluyen a los magistrados romanos (que vestían vestimentas moradas), al igual que los emperadores bizantinos y romanos . El violeta y el morado no son lo mismo, pero cuando se trata de diseño, comparten muchas similitudes en la forma en que los usamos. Tome el sitio web de BDDI 2018 , que está dedicado a los experimentos musicales en 3D creados por diseñadores y desarrolladores:

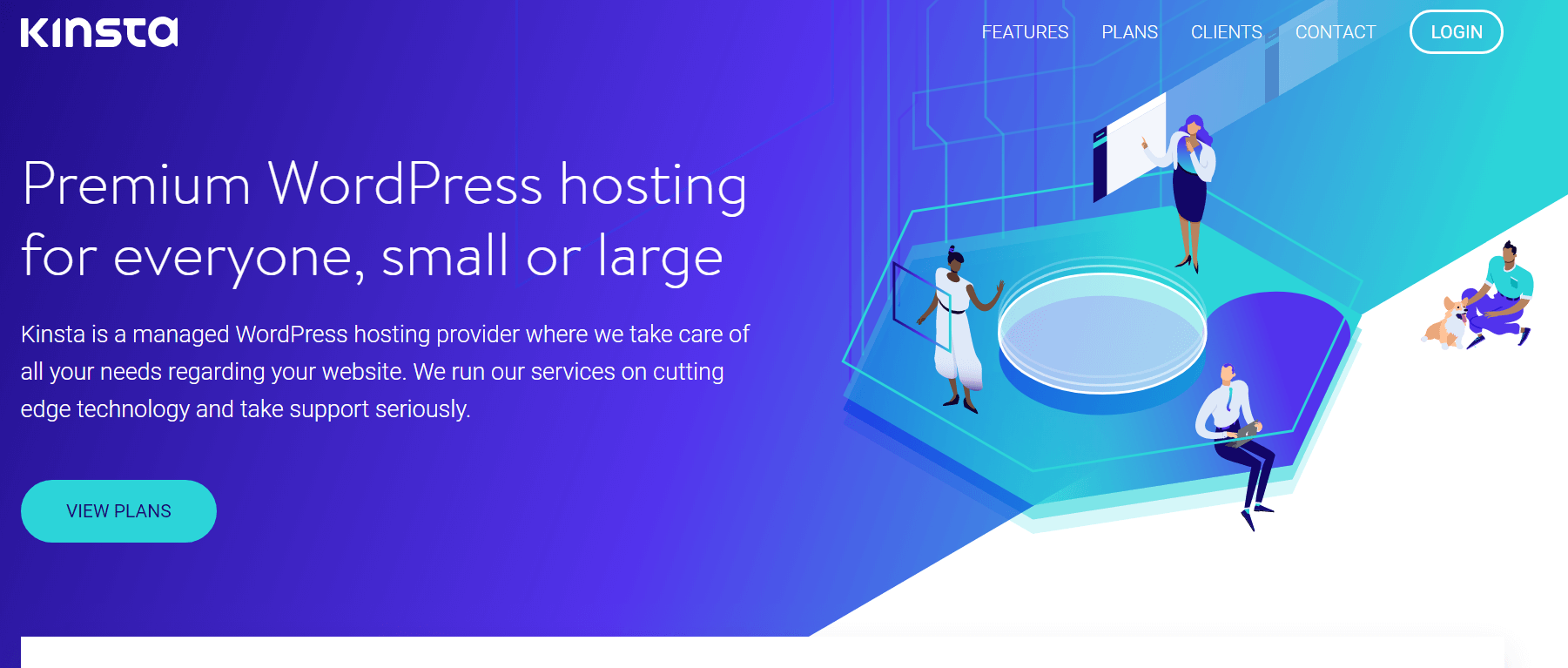
El sitio utiliza un fondo predominantemente violeta, que es una opción audaz que le da un toque bohemio. Para mantener el contenido legible, utilizan colores contrastantes como el blanco (siempre una apuesta segura) y el verde neón. Ya sea que esté usando Ultra Violet o un tono más clásico o púrpura, el contraste es su amigo. Esto nos lleva a nuestro siguiente ejemplo, Kinsta , que usa degradados morados mezclados con blanco para su fondo:

En este caso, el uso del púrpura es más sutil y el diseño degradado le da un estilo moderno a toda la página. Además, tenga en cuenta la forma en que el sitio web cambia de morado a blanco, lo que le indica a sus ojos que está mirando diferentes secciones. Pasando a un último ejemplo, Divi en sí usa violeta para gran parte de su interfaz de usuario (UI). Aquí está el menú de opciones del tema, por ejemplo:

Violet también se presenta predominantemente dentro de Divi Builder:

En general, el contraste entre el blanco y el violeta crea una combinación agradable. Además, debería permitirle encontrar los botones y elementos que necesita más rápido, ya que el color debe atraer su atención. Eso no quiere decir, por supuesto, que debas evitar todos los demás colores en favor del violeta y el morado. Más bien, recomendamos llevar Ultra Violet en su bolsillo trasero para aquellas situaciones en las que realmente desea llamar la atención hacia una página o elemento.
3 consejos para usar ultravioleta en los diseños de su sitio web
Hay, por supuesto, formas casi infinitas de usar cualquier color en proyectos. Sin embargo, estos tres consejos le permitirán aprovechar al máximo su elección de colores llamativos.
1. Úselo junto con colores contrastantes
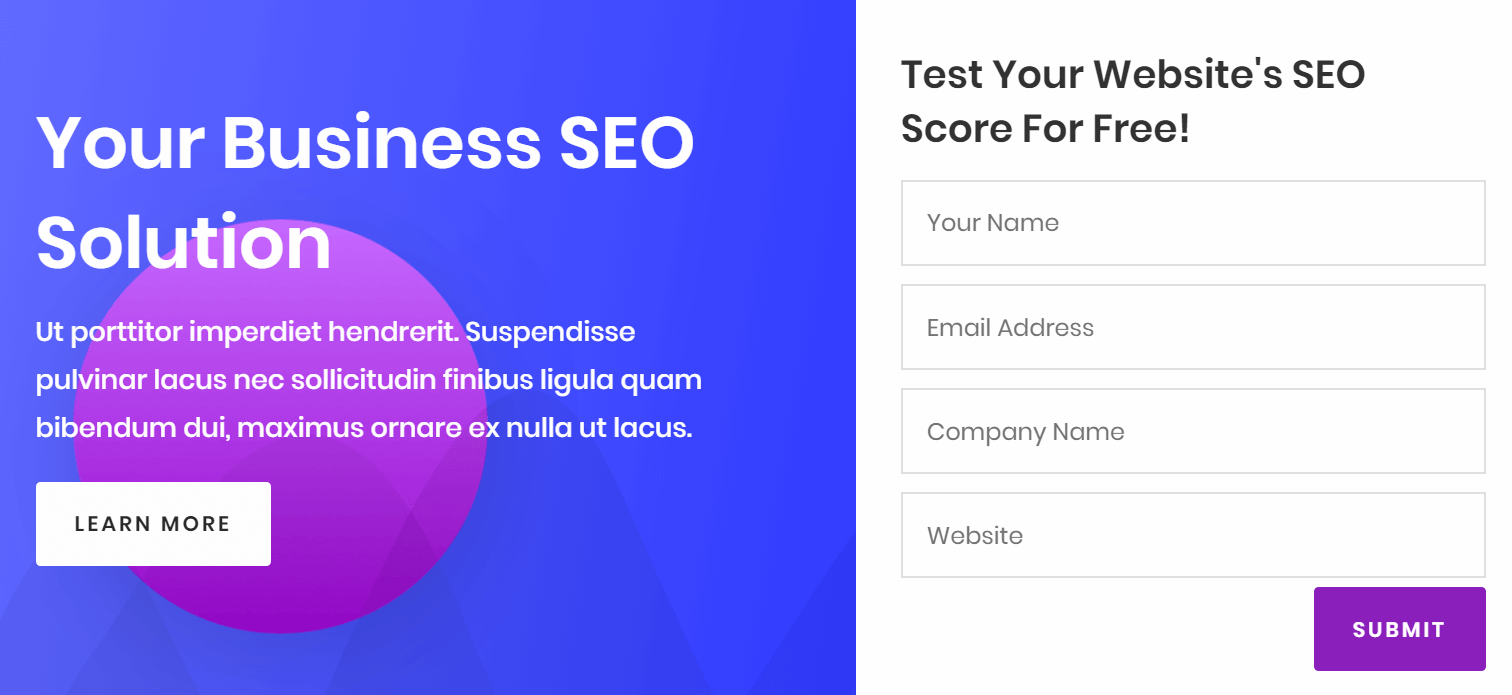
Una de las mejores formas de resaltar cualquier color es a través del contraste. Por ejemplo, el ultravioleta y el morado contrastan con el naranja, el verde, el azul y el blanco. Aquí hay un ejemplo de un elemento púrpura sobre un fondo azul, que atrae la atención hacia él:

A la derecha, puede ver que hay otro elemento morado: un botón, en este caso. Esto hace que el botón se destaque del fondo blanco y aumenta la legibilidad del texto blanco ENVIAR en la parte superior. Como mencionamos anteriormente, somos grandes fanáticos de los tonos púrpura cuando se trata de Divi. Aquí hay un ejemplo de uno de nuestros paquetes de diseño que usa varios tonos de púrpura, que chocan con los elementos azules para ayudarse a destacar entre sí:

La clave para usar el contraste correctamente es elegir los colores correctos y asegurarse de que haya un equilibrio en la cantidad de uso de cada uno de ellos. Para ayudarte con lo primero, puedes usar una rueda de colores para ver qué tonos encuentras opuestos a Ultra Violet.
2. Implemente degradados como parte de su diseño
Los degradados son una forma divertida de agregar muchos colores a sus diseños web. Se destacan visualmente y son excelentes encabezados, como el ejemplo de Kinsta que le mostramos anteriormente en este artículo. Aquí hay otra muestra de un diseño Divi que usa un fondo degradado con el color púrpura:

Desde el punto de vista de la funcionalidad, no sucede mucho en la captura de pantalla anterior: la página solo muestra un formulario de contacto simple. Sin embargo, usar un fondo degradado simple junto con una opción de color llamativo es suficiente para que la sección destaque visualmente.
Sin embargo, implementar gradientes en WordPress puede ser complicado, a menos que esté utilizando la herramienta adecuada para el trabajo. Divi, por ejemplo, le permite crear superposiciones de fondo degradado para cualquier módulo que use y los elementos que contiene.
3. Use ultravioleta como color de acento
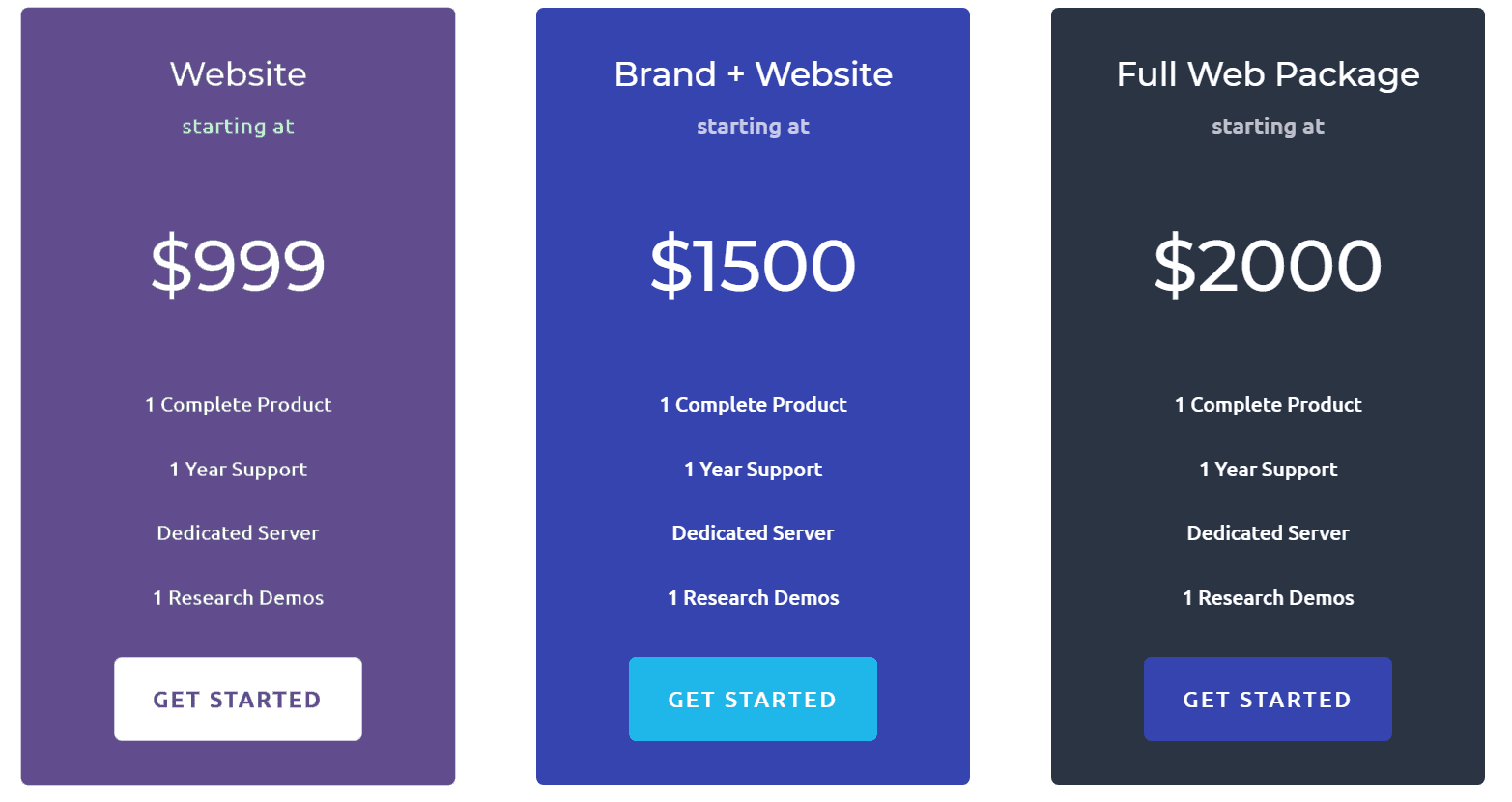
Anteriormente, hablamos sobre lo útil que puede ser el contraste en el diseño web. Los acentos son una forma de utilizar el contraste a su favor, para resaltar elementos específicos con colores que de otro modo estarían ocultos. Eche un vistazo a esta tabla de precios de Divi, por ejemplo:

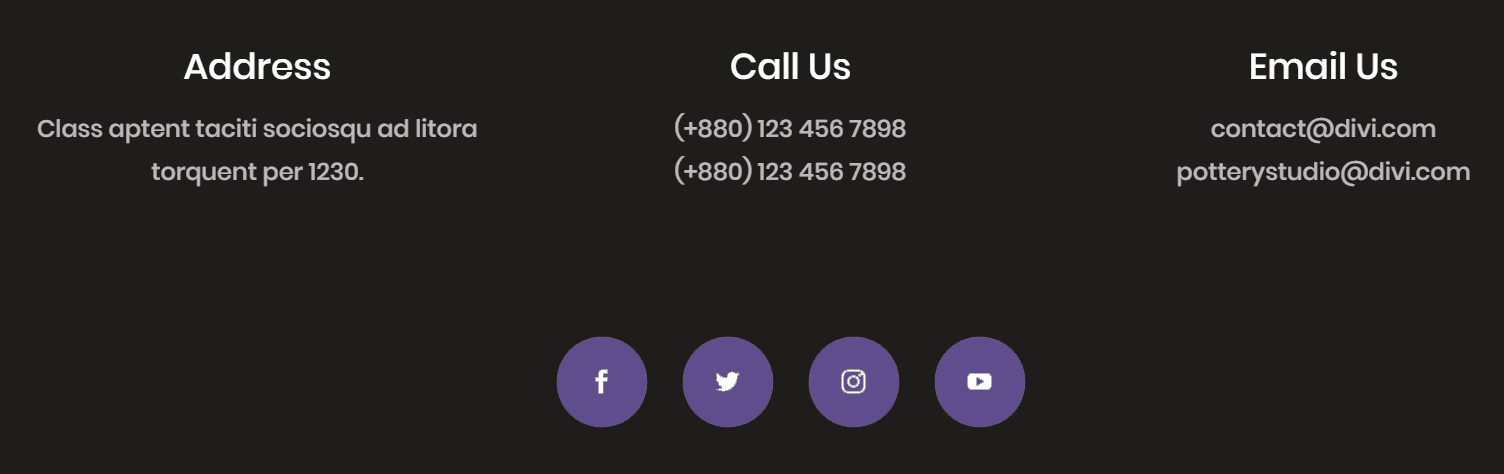
Aquí, usamos Ultra Violet como color de acento para resaltar el plan hacia el que queremos guiar al usuario. No usamos este color en ninguna otra parte de las otras tablas, y se destaca porque las otras tablas usan muestras más apagadas. Otro buen ejemplo sería esta sección Contáctenos creada con Divi:

Aquí, tenemos dos conjuntos distintos de elementos: información de contacto e íconos de redes sociales. El primero destaca gracias al contraste entre el texto blanco y el fondo oscuro. Sin embargo, decidimos usar un color de acento, ultravioleta, por supuesto, para hacer que los íconos sociales destaquen aún más. La opción obvia habría sido usar blanco para esos también, pero luego los cuatro íconos se habrían mezclado con el texto, lo cual es una elección de diseño aburrida.
La conclusión principal es que los colores de acento deben ser audaces y aprovechar los beneficios del contraste. Sin embargo, debe limitar su uso a un puñado de elementos por página como máximo, para que no se mezclen con el resto de su diseño.
Conclusión
Hay muchos colores «seguros» en lo que respecta al diseño web, como el blanco, el negro, el azul y el rojo. La gente está acostumbrada a verlos, por lo que debe usarlos de manera creativa si busca el factor ‘wow’. Sin embargo, con Ultra Violet , el color solo hace una declaración y ayuda a sacudir sus diseños.
Si no está seguro de cómo incorporar Ultra Violet en sus diseños web, aquí hay algunos consejos para ayudarlo a comenzar:
- Úselo junto con colores contrastantes, como el naranja o el verde.
- Implementarlo como parte de un degradado para un efecto elegante.
- Úselo como color de acento en fondos blancos.
¿Tienes alguna duda sobre cómo utilizar Ultra Violet en tu próximo proyecto web? ¡Hablemos de ello en la sección de comentarios a continuación!
Miniatura de la imagen del artículo por AmzhyIttay / shutterstock.com.