
Antes de entrar en detalles, lo primero es lo primero:
En pocas palabras, una caja de luz es una superposición o una ventana emergente que recorre el sitio web y muestra una imagen. Muestran la imagen y oscurecen el resto de la página, pero aún permiten que se vea alrededor de los bordes. Son una excelente manera de exhibir fotos y productos. Se utilizan para imágenes, formularios de suscripción, videos, presentaciones de diapositivas y mucho más. Son elegantes y fáciles de implementar y le dan a su sitio una apariencia y sensación profesional.
Son excelentes para agregar formularios de suscripción para boletines y listas de correo electrónico. También son una excelente manera de agregar un álbum de fotos o una galería a su sitio web. Son más útiles que los enlaces a otra página porque mantienen a los visitantes en la página actual. No es necesario que abandonen tu página.
¿Cómo trabajan?
Los lightboxes son scripts de JavaScript, jQuery o CSS3 que utilizan un elemento de control gráfico conocido como ventana modal para mostrar imágenes y otros medios y archivos. Lo hace usando un modo padre/hijo. Se abre una ventana secundaria, que oscurece la ventana principal para que no se pueda ver o apenas se vea. La interacción con la ventana principal se detiene hasta que el usuario haya interactuado con la ventana secundaria. Las cajas de luz receptivas son compatibles con dispositivos móviles, por lo que se ajustan al tamaño de la pantalla.
Cómo crear e implementar una caja de luz manualmente
Hay varias formas de agregar una caja de luz a su sitio web de WordPress. Una forma es codificar el tuyo propio. Esto es más difícil que simplemente instalar un complemento, pero hay varias ventajas al codificar uno propio. Por un lado, puede ser parte de su tema, por lo que no tiene que preocuparse por actualizar complementos o complementos lentos que ralentizan su sitio. Por otro lado, puede tener las funciones que desea y no las funciones que no desea.
Para agregar su propio código, deberá estar familiarizado con el editor de código de WordPress. La mayor parte del código estará escrito en jQuery, JavaScript, HTML y CSS.
Desarrollar su propio código utilizando un complemento existente
La forma más fácil de codificar el suyo propio no es comenzar desde cero, sino modificar un complemento existente y colocar el código en su tema. El complemento exacto que usa depende de usted. La ventaja de hacer esto es que tiene un punto de partida que incluye las funciones que elija. Aquí hay algunos tutoriales que le muestran paso a paso cómo hacer esto.
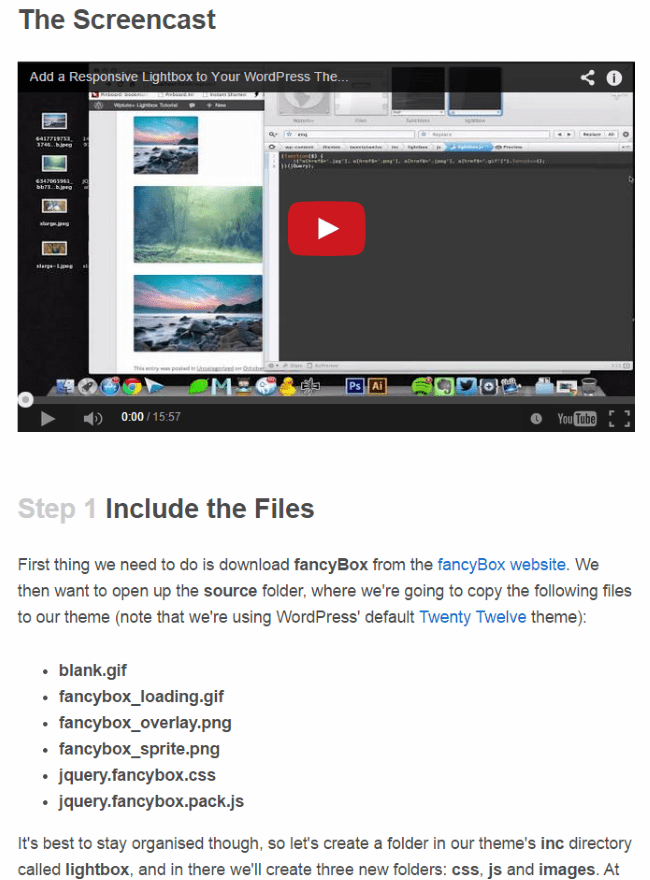
Agregue una caja de luz receptiva a su tema de WordPress

Este tutorial de Bryce Adams en Tuts + le muestra cómo agregar una caja de luz receptiva a su tema. Utiliza el complemento fancyBox, pero puede usar muchos otros. Agrega automáticamente la funcionalidad de lightbox a cualquier archivo con una extensión de imagen. Luego, el mismo código se usa para crear una galería, una caja de luz de video, una caja de luz de iFrame y subtítulos. Es un tutorial completo que está bien escrito y es fácil de seguir.
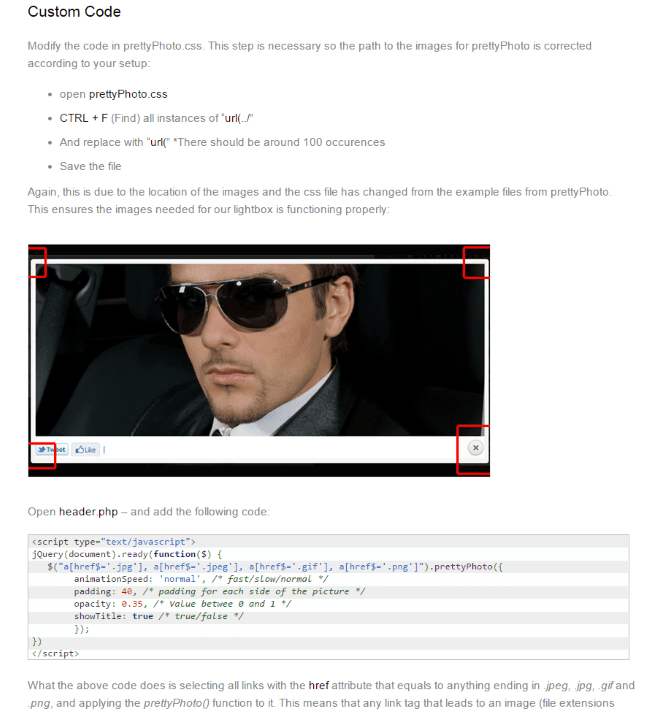
Cómo agregar Lightbox a WordPress sin un complemento

Este tutorial en FearlessFlyer.com le muestra cómo personalizar un complemento existente llamado PrettyPhoto (pero cualquiera servirá) para agregar la función de caja de luz directamente a su tema de WordPress. Si un archivo termina con una extensión de imagen, activará PrettyPhoto. Las funciones añadidas incluyen la velocidad de la animación, el relleno y el título del programa. También se puede aplicar a otros tipos de archivos como YouTube, flash y archivos externos.
Desarrollando su propio código desde cero
Desarrollar código a partir de un complemento existente puede ser un excelente lugar para comenzar porque parte del trabajo ya está hecho. Sin embargo, un problema es que está limitado por lo que ese código fue diseñado para hacer. ¿Qué sucede si desea tener más control y desarrollar las características que desea? Podrías desarrollar el código desde cero.
Cómo crear tu propio jQuery Lightbox

Este es un tutorial simple de Tony Lea para ayudarlo a comenzar. Incluye un video para guiarlo a través del código. Este solo incluye la funcionalidad básica, pero se puede agregar y ampliar. Se creará un cuadro emergente con un mensaje. Para una caja de luz simple, este es un buen lugar para comenzar. Este sitio tiene muchos tutoriales de programación que también le pueden resultar útiles.
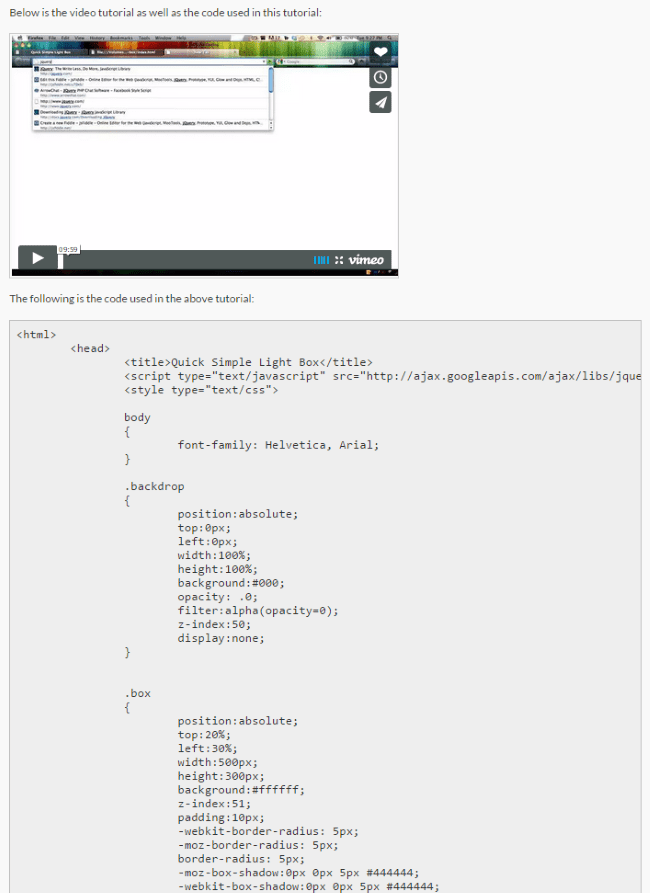
Aprenda a crear una caja de luz jQuery desde cero

Este tutorial utiliza HTML5, CSS3 y jQuery para crear una caja de luz que mostrará imágenes. Las instrucciones son paso a paso y puede modificar el código de la forma que desee para personalizar su propia caja de luz. La fuente de la imagen se configura manualmente en HTML. Incluso si está modificando otro complemento, este tutorial le brinda los conceptos básicos de la programación de lightbox y le muestra cómo realizar todos los ajustes, como el tamaño y el color del borde, manualmente.
Qué complementos usar
Bien, ¿y qué si no quieres codificar tu propia caja de luz? ¿Qué sucede si desea usar una caja de luz prefabricada y no está tan preocupado por tener un control total sobre todas las configuraciones y funciones? En este caso, querrá usar un complemento. Hay muchos complementos de lightbox disponibles para WordPress. Muchos son gratuitos, pero si hay funciones y ajustes específicos que desea, es posible que deba optar por un complemento premium. A continuación se muestra una lista de productos gratuitos y premium que pueden cumplir con los requisitos.
Caja de luz ENORME-IT

HUGE-IT Lightbox es un complemento gratuito que mostrará imágenes y videos grandes. Se pueden mostrar como una presentación de diapositivas. Usted controla su tamaño y posición usando la configuración de estilo que usted controla. También puede mostrar videos de Vimeo y YouTube. Es una buena caja de luz básica que funciona bien, especialmente cuando consideras el hecho de que es gratis.
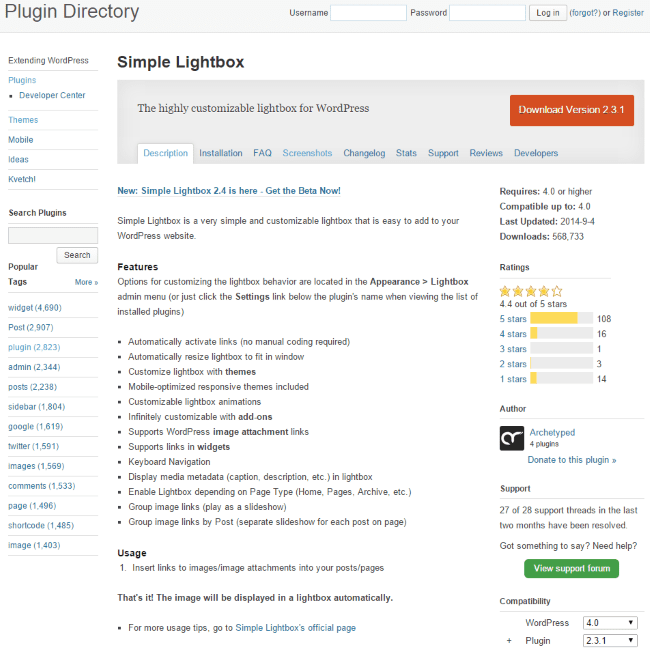
Caja de luz sencilla

Simple Lightbox es un complemento de lightbox gratuito con muchas opciones de personalización. Tiene temas y animaciones personalizables e incluso funciona con temas secundarios. Hay complementos premium para expandirlo aún más, que incluyen un complemento de video y un complemento que se integra con WooCommerce. Activa automáticamente sus enlaces y responde, por lo que cambiará de tamaño para adaptarse a cualquier pantalla. Funciona muy bien en iOS.
Caja de luz receptiva de dFactory

Responsive Lightbox es un complemento gratuito de dFactory que viene con varias secuencias de comandos que agregan automáticamente una caja de luz a sus galerías de imágenes, enlaces de imágenes y enlaces de video para Vimeo y YouTube. Es altamente personalizable. Puede mostrar imágenes de publicaciones individuales como una galería, modificar el tamaño de la imagen del enlace de la galería y configurar el script para que se ejecute según las condiciones. Puede configurar jQuery para que se active en función de los eventos. Puede ingresar una selección para la caja de luz. Además, es altamente personalizable, admite múltiples sitios y es uno de los complementos de lightbox mejor calificados disponibles.
Caja de luz WP 2

WP Lightbox 2 es una caja de luz receptiva que mostrará un álbum de fotos, una galería de imágenes y mapas. Tiene cinco temas. Puede mostrar el título y la descripción de la imagen en el cuadro de luz. También puede agrupar imágenes para reproducirlas como una presentación de diapositivas. No se requiere configuración. Puede usar códigos abreviados para crear galerías de miniaturas y es gratis bajo la licencia GNU.
Caja de luz más caja de color

Lightbox Plus Colorbox es un complemento gratuito que implementa Colorbox de Jack Moore para usarlo como caja de luz. Mostrará imágenes grandes, presentaciones de diapositivas, videos, formularios e incluso contenido externo. Creará un fondo claro u oscuro y mostrará el título de la imagen en la caja de luz. Las leyendas se agregan a través del campo de título de la imagen. También puede agregarlos manualmente con un código simple.
Caja de luz WonderPlugin

WonderPlugin Lightbox es una caja de luz receptiva que mostrará imágenes y videos. Admite más formatos de video que la mayoría: Vimeo, YouTube, SWF, MP4 y WebM. Mostrará una galería de caja de luz con navegación en miniatura y puede agregar un código abreviado a cualquier enlace y el efecto de la caja de luz es automático.
Hay dos ediciones disponibles: gratuita y comercial. Todas las ediciones tienen una licencia de por vida. La versión gratuita tiene una marca de agua, no incluye soporte y se puede usar en una cantidad ilimitada de sitios web.
Hay tres licencias comerciales diferentes. El estándar cuesta $ 59 y elimina la marca de agua, se puede usar en sitios web comerciales y agrega 6 meses de soporte y actualizaciones gratuitas. Se puede utilizar en un sitio web. Unlimited cuesta $ 79 y tiene un año de soporte y actualizaciones gratuitas, y se puede usar en una cantidad ilimitada de sitios web. Enterprise cuesta $ 99 y no tiene límite de soporte y actualizaciones gratuitas. También hay precios de paquetes disponibles.
pop de caja de luz

Lightbox Pop es un complemento premium con muchas opciones personalizables. Puede personalizar el tamaño y la posición de la ventana emergente, establecer el tiempo de demora después de que se cargue la página, la cantidad de elementos para explorar, la opacidad, el color del borde, etc. Mostrará HTML, íconos de redes sociales, formularios de comentarios, formularios de suscripción a boletines, videos y más. Es gratis, pero hay una edición premium que cuesta $ 39 y agrega funciones como tiempo de espera de cierre, dispositivos de destino, superposición de imágenes en lugar de color sólido y más.
Caja de luz CSS3

Lightbox CSS3 es único en el sentido de que no utiliza código JQuery o JavaScript. En su lugar, utiliza las funciones CSS3 que son nativas de los navegadores. Esto lo hace rápido porque no depende de bibliotecas externas. Esto también lo hace ligero. Mostrará imágenes, HTML, íconos de redes sociales, etc. Es gratis, pero no todas las funciones están incluidas en el complemento. Por ejemplo, un complemento de galería premium está disponible como complemento.
Caja de luz sencilla

Simple Lightbox es un complemento gratuito que le permite habilitarlo según el tipo de página. Activará los enlaces automáticamente y cambiará de tamaño para adaptarse a la ventana. Mostrará subtítulos, descripciones y más. Tiene animaciones personalizables, temas y complementos compatibles. Este complemento también reproducirá imágenes como una presentación de diapositivas.
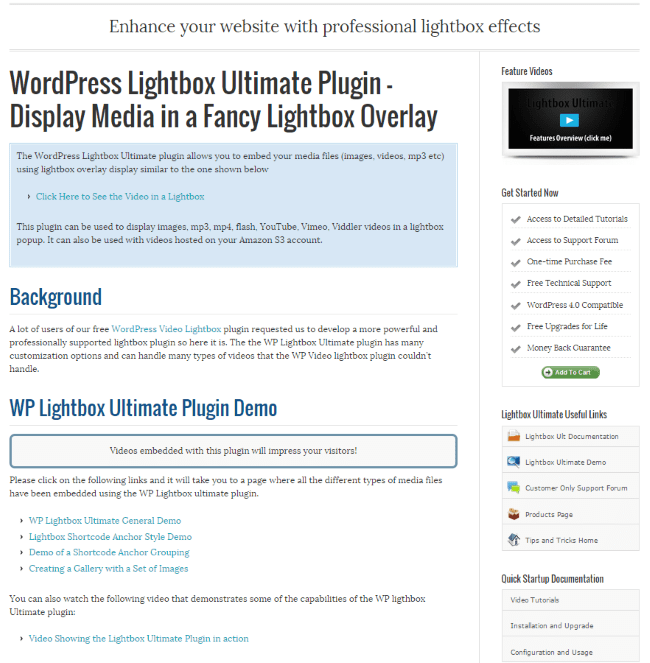
Complemento de WordPress Lightbox Ultimate

WordPress Lightbox Ultimate Plugin es un complemento premium con más funciones que la mayoría de las cajas de luz. Es una caja de luz receptiva que mostrará varios tipos de medios, incluidas imágenes, video y audio. Los tipos de archivos incluyen MP3, MP4, YouTube, Vimeo, PDF, FLV, SFW, Viddler y más. Funciona con videos que están alojados en su cuenta de Amazon S3 y desde Google Drive. Las galerías se colocan en su publicación con un código abreviado, por lo que puede incrustar varias galerías de imágenes en una sola publicación. Incluso puede cargar otra página HTML desde su sitio para mostrarla en la ventana de la caja de luz.
Hay tres paquetes disponibles: La opción gratuita mostrará imágenes y videos compatibles con la mayoría de los navegadores y sistemas, incluido iOS. Mostrará imágenes, flash, YouTube, Vimeo, iFrame, etc. La opción estándar cuesta $ 39.95 y admite el uso de un sitio, tiene acceso al foro de soporte y actualizaciones gratuitas de por vida. La opción de desarrollador cuesta $ 79.95 y agrega uso para sitios ilimitados.
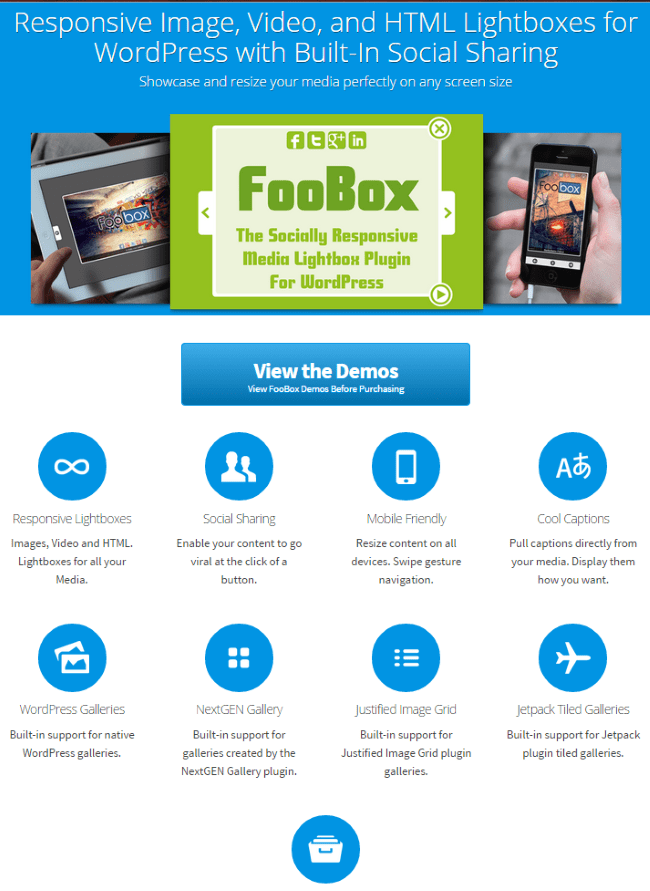
FooBox

FooBox es un complemento de caja de luz que agrega un elemento de redes sociales. Coloca íconos de redes sociales en la caja de luz para que sus lectores puedan compartir sus medios en sus redes sociales favoritas. Es compatible con Facebook, Twitter, Pinterest, Google+, LinkedIn y muchos más. Utiliza enlaces profundos para que cada elemento de medios pueda tener su propia URL. Responde y admite subtítulos para imágenes, que pueden tener HTML dentro del subtítulo.
Este complemento también es compatible con Justified Image Grid para brindarle un diseño automático. Mostrará videos de YouTube y Vimeo y mostrará subtítulos sobre el video. También se puede usar para mostrar código HTML, por lo que puede usarlo para cuadros de registro para formularios de suscripción a boletines, etc. Es compatible con Gravity Forms y admite galerías creadas por el complemento NextGen , así como galerías nativas de WordPress y galerías en mosaico JetPack . FooBox también es compatible con iFrames, por lo que puede dar una vista previa de otro sitio sin que sus visitantes tengan que abandonar el suyo.
Hay tres licencias para FooBox: Personal cuesta $ 27 y se puede usar en un solo dominio de su propiedad. El soporte y las actualizaciones se prueban durante un año. Multi es $ 67 se puede usar en 5 dominios. Business cuesta $97 y se puede usar en dominios ilimitados para usted y sus clientes. No puede revender su licencia. Todas las renovaciones de licencia tienen un 50 % de descuento sobre el precio total.
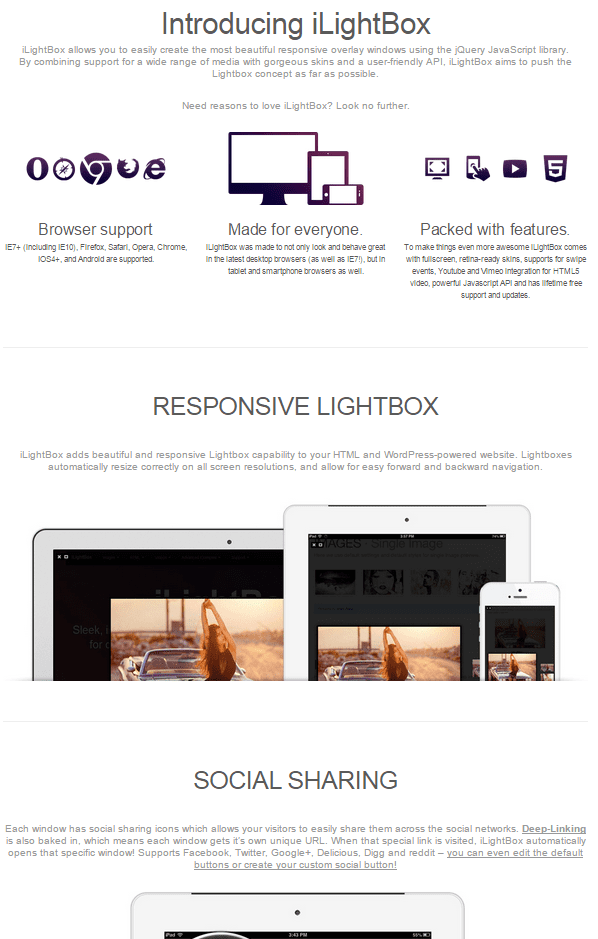
iLightBox

iLightbox es otro complemento de lightbox con funciones para compartir en las redes sociales. Utiliza enlaces profundos para que cada ventana tenga su propia URL. Es compatible con Facebook, Twitter, Delicious, Reedit, Digg y Google+ y tiene iconos de redes sociales predeterminados o puede proporcionar los suyos propios. Los iconos se pueden ocultar fácilmente en dispositivos móviles con un simple gesto. Tiene soporte de video para Vimeo y YouTube, flash, Ajax, iFrames, HTML y es totalmente personalizable. Incluso mostrará Google Maps. Es compatible con galerías JetPack, galerías NextGen y está optimizado para SEO.
Este es un complemento premium . La licencia regular cuesta $ 20 y puede ser utilizada por usted o por un cliente en un solo producto final por el que no se cobra a los usuarios. La licencia extendida cuesta $ 100 y puede ser utilizada por usted o por un solo cliente en un solo producto final por el que se puede cobrar a los usuarios.
Terminando
Hay muchas opciones para agregar una caja de luz a su sitio. Puede crear el suyo propio con un poco de ayuda de un complemento prefabricado, puede crear el suyo propio desde cero, o puede usar un complemento gratuito o premium y puede ajustarlo para satisfacer sus necesidades.
Independientemente de la opción que elija, su sitio seguramente se beneficiará de la versatilidad de una caja de luz.
Ahora quiero saber de ti. ¿Cómo agregas cajas de luz a tu sitio? ¿A través de código manual o complementos? ¿Utiliza un complemento que describí aquí o algo más? ¡Me gustaría saberlo todo en los comentarios a continuación!
Imagen en miniatura del artículo por ussr / shutterstock.com