
Podría decirse que una de las mejores cosas de WordPress es su diversa gama de usos potenciales. Para muchos blogs, eso podría significar que se hace muy poco del sistema de usuarios de WordPress: solo hay una cuenta desde la cual se realiza toda la administración y creación de contenido. Sin embargo, para otros (particularmente sitios más grandes), puede ser necesario tener y administrar muchas cuentas de usuario.
Con solo cinco roles para los usuarios dentro de WordPress, los administradores de sitios más grandes a veces pueden encontrar las opciones predeterminadas un poco limitantes. ¿Qué permisos otorgar a un usuario, por ejemplo, que debería poder cargar archivos pero cuyas publicaciones preferiría aprobar antes de que se publiquen? No hay una opción para eso dentro del núcleo de WordPress.
Sin embargo, el sistema de usuarios de WordPress tiene un gran potencial en términos de formas en que se puede mejorar y ampliar. Este artículo cubrirá tres pasos diferentes que puede tomar como administrador para mejorar su sistema de usuarios de WordPress.
Una palabra rápida antes de comenzar con algo que creo que se aclarará cada vez más a lo largo de la publicación: la necesidad de una planificación cuidadosa antes de implementar estos pasos en su sitio. Las razones de esto serán más obvias cuando la funcionalidad del sistema de usuario mejorado esté disponible para usted. Esencialmente, sin embargo, la planificación evitará que tenga que realizar más cambios una vez que haya comenzado a usar el sistema.
Soy un gran defensor de asegurarse de saber lo que quiere poder hacer y por qué antes de hacerlo realidad. Desde mi experiencia, hacer esto primero reduce enormemente el tiempo dedicado a intentar migrar los datos que ya tiene a un nuevo sistema en el futuro. El simple hecho de poder hacer lo que quiere en primer lugar le ahorrará tiempo y esfuerzo.
Entonces, una vez que haya leído estas ideas, no recomendaría implementarlas directamente; Ni siquiera sugeriría aplicarlos directamente al sitio de un cliente cuando está en el estadio de béisbol de la funcionalidad que desean. Asegúrese absolutamente de que está haciendo lo que necesitan y luego impleméntelo: como dije, le ahorrará tiempo a largo plazo.
Con eso fuera del camino, adelante con la guía.
Paso 1: instale un complemento de roles de usuario
Como cualquier administrador de WordPress debería saber, el primer lugar que debe buscar cuando desea agregar funcionalidad a una instalación es el extenso directorio de complementos de WordPress.
Cuando se trata de hacer que el sistema de los usuarios sea más funcional de acuerdo con las necesidades específicas de una instalación, ya existen algunos complementos fantásticos que permiten a los administradores manipular las funciones de los usuarios . WPFront es particularmente maduro con características que incluyen:
- Múltiples niveles de permisos por usuario.
- Edición de cualquier grupo de permisos de usuario.
- Creación ilimitada de roles adicionales.

Cualquier complemento similar puede ser útil para los administradores del sitio, otorgando exactamente los permisos de usuario apropiados para cada usuario.
Al configurar una instalación con un complemento de roles de usuario, vale la pena planificar con anticipación, pensando en todos los usuarios futuros y en lo que potencialmente necesitarán poder hacer antes de crear y asignar nuevos roles.
Esto se debe simplemente a que un enfoque fragmentado corre el riesgo de dejarlo con un sistema de permisos de usuario mucho más poderoso, pero que no se puede navegar porque se vuelve muy complicado con los cambios a lo largo del tiempo, lo que hace que la variedad de permisos diferentes sea difícil y requiera mucho tiempo para administrar. Proponer una estructura simple, y especialmente recordar que los usuarios pueden tener más de un nivel de permisos asignado, antes de crear los nuevos roles asegurará que su instalación y su sistema de usuarios mejorado estén bien preparados para satisfacer cualquier necesidad futura.
Otro pequeño punto a recordar es que otros complementos que se usarán en el sitio también deben instalarse y activarse antes de crear roles de usuario adicionales. Esto se debe a que algunos complementos avanzados (ejemplos comunes que incluyen bbPress , BuddyPress y WooCommerce) pueden agregar sus propios roles y/o permisos de usuario.
Una parte clave de cualquier blog multiusuario será hacer que los escritores sean agradables. Aumentar la interacción de la audiencia con los escritores hará que los lectores quieran seguir leyendo sus publicaciones.
WordPress en realidad solía tener algunos métodos de contacto integrados en su sistema de perfiles, aunque en versiones recientes estos se han eliminado del núcleo. La posibilidad de volver a agregar esta funcionalidad al sistema de una manera más relevante todavía existe y para sitios multiusuario puede ser muy beneficiosa. Es posible que algunos temas ya tengan características similares incorporadas, pero se pueden ampliar con algunos pequeños ajustes en el código del tema (pero recuerde la importancia de usar temas secundarios ).
Agregar a funciones.php
function add_author_contacts( $author_contacts ) {
$author_contacts['facebook'] = __( 'Facebook URL', 'text_domain' );
$author_contacts['googleplus'] = __( 'Google+ URL', 'text_domain' );
$author_contacts['twitter'] = __( 'Twitter Username', 'text_domain' );
// Copy and add any extras...
return $user_contact_method;
}
add_filter( 'user_contactmethods', 'add_author_contacts' );
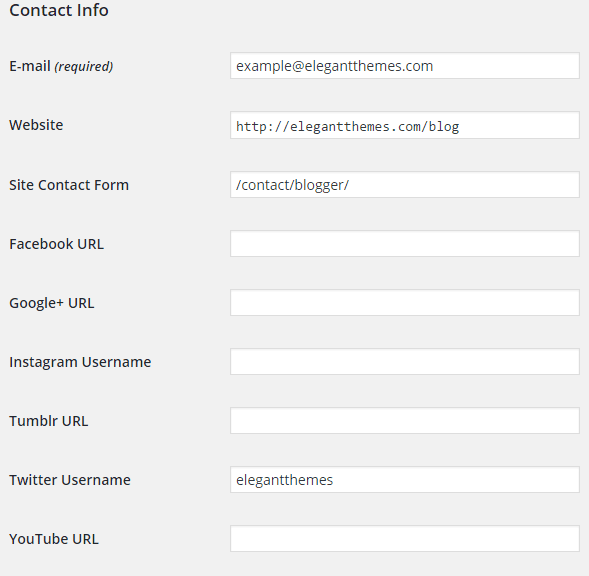
Esto agregará cuadros de texto adicionales a las páginas de su perfil para cada enlace en Información de contacto .

Agregando al tema
Una vez que se han configurado, los detalles se pueden llamar desde dentro del tema usando, the_author_meta() por ejemplo, un poco como esto, que hará eco de un enlace al perfil de Twitter del autor si se completa el campo:
<?php if( get_the_author_meta( "twitter" ) != "") { ?>
<div class="author-media-link twitter"><a href="https://twitter.com/<?php echo the_author_meta( "twitter" ); ?>" target="_blank" title="<?php echo the_author_meta( "display_name" ); ?>'s Twitter">@<strong><?php echo the_author_meta( "twitter" ); ?></strong></a></div>
<?php } ?>
De esta manera, el tema utilizado en el sitio se puede hacer para permitir detalles de autor altamente personalizables.
La implementación efectiva de tales funciones podría ser agregar una página author.php si el tema aún no contiene una. Alternativamente, agregar (o editar, si el tema ya tiene uno) un cuadro de biografía del autor de una manera específicamente personalizada para un sitio puede ser una buena característica para cada publicación. Gravatars también hacen que esto se vea genial.
Codificar esto en un tema no es completamente necesario y si parece una tarea demasiado desalentadora, hay complementos disponibles como Fancier Author Box . Sin embargo, la ventaja de agregar el código a un tema es que permite una mayor manipulación por parte del administrador. Se pueden agregar enlaces distintos a las redes sociales, como páginas departamentales o formularios de contacto; la solución codificada puede incluso agregar texto adicional, como una posición o rango dentro de una organización.
Paso 3: utilice el front-end para escritores
Si has llegado hasta aquí, probablemente sea justo decir que te sientes relativamente cómodo con el uso de las funciones básicas de WordPress. En sitios con muchos escritores, sin embargo, tal pieza de software web puede parecer una perspectiva bastante abrumadora para muchos.
WordPress es, en mi humilde opinión, un caso de ser «fácil una vez que sabes cómo», pero no hay razón para no tratar de hacer que la navegación sea un poco más fácil para los escritores principiantes y nerviosos por la Web agregando una pequeña cantidad de funcionalidad a el familiar front-end de un sitio web. De hecho, también es posible agregar algunos «enlaces rápidos» muy útiles para usuarios más asiduos. Especialmente cuando se usa junto con un complemento de roles de usuario (consulte el Paso 1), agregar un poco más al front-end de su tema que solo ciertos usuarios registrados pueden ver puede ser un gran ahorro de tiempo.
Lo que se incluye en esta sección de front-end adicional para los usuarios registrados del sitio está realmente determinado por la cantidad de codificación que será factible para él. Si un sitio quiere operar un sistema en el que los colaboradores deben enviar contenido al menos una vez por semana, por ejemplo, podría ser una buena idea desarrollar un sistema que verifique cuándo se publicó por última vez un usuario y muestre un mensaje solicitando contenido nuevo. si un plazo está vencido.
En otros casos, podría ser útil agregar noticias para el personal del sitio en el front-end para que sea visible rápidamente; para algunos sitios, podría ser apropiado simplemente dar la bienvenida a un usuario menos experto en la Web y tener instrucciones para guiarlo a través del proceso de agregar contenido agradable y simple para que el administrador no tenga que hacerlo cada vez.
Como dije, depende de las necesidades del sitio.

En su forma más básica, aquí se explica cómo hacerlo: agregue lo siguiente a functions.php :
function get_user_role() {
global $current_user;
$user_roles = $current_user->roles;
$user_role = array_shift($user_roles);
return $user_role;
}
Luego, donde desee que sus usuarios registrados vean algo según el rol, agregue lo siguiente:
<?php if(is_user_logged_in()) {
if(get_user_role()=="administrator") {
// For administrators
}
// etc.
} ?>
Este método relativamente simple puede simplificar enormemente las cosas para los usuarios sin experiencia y utiliza los sistemas de permisos en beneficio de los escritores y administradores por igual. También es algo que los administradores de instalaciones de WordPress muy interactivas, por ejemplo, aquellos que ejecutan BuddyPress ≠ podrían querer investigar a los usuarios normales del sitio, dándoles la bienvenida al sitio a través del front-end para que el back-end pueda permanecer reservado solo para administradores. .
Nuevamente, recuerde usar temas secundarios si está agregando esta funcionalidad a un tema que no es el suyo personalizado.
Si es posible, current_user_can( 'manage_options' )podría ser una mejor manera de determinar los permisos, pero es posible que esto no funcione completamente según los permisos que otorga su sitio. Si usa current_user_can( 'manage_options' ), no hay necesidad de agregar a functions.php .
Uno o todos estos sencillos cambios pueden hacer que WordPress sea mucho mejor para lectores, escritores y administradores por igual.
Estaríamos encantados de ver qué se puede hacer con los sitios que utilizan estos puntos de partida para mejorar el sistema. ¡Háganos saber !
Imagen de Icon Craft Studio / Shutterstock