
¿Por qué escribir una guía de diseño de botones? ¿Son tan importantes los botones? ¿Por qué gastar tanta energía en una parte tan pequeña de la interfaz de usuario?
Si bien los botones son muy comunes en el diseño web y parecen simples, no se debe subestimar su importancia. Son elementos vitales del sitio que realizan funciones muy importantes.
Especialmente como principales llamadas a la acción y en sitios de comercio electrónico, los botones influyen literalmente en el resultado final. Sin embargo, también como botones para compartir en redes sociales, el registro de correo electrónico y los botones de envío de formularios son fundamentales para el éxito de un sitio web.
Por esa razón, en este artículo queremos hablar en detalle sobre este elemento de diseño a menudo descuidado y cómo crear botones de alta conversión para sitios web de WordPress. Si bien la atención se centrará en las CTA (llamadas a la acción), también hablaremos sobre muchos consejos generales en lo que respecta al diseño de botones.
¿Ese tema presionó su botón? Entonces sigue leyendo.
Más adelante, repasaremos algunas pautas claras para crear y usar botones. Estos principios lo ayudarán a pensar en el diseño, el posicionamiento y otros atributos importantes de cualquier botón en su sitio.
Sin embargo, al mismo tiempo, es importante tener en cuenta que esto solo forma la base para mejorar su tasa de conversión. Los principios de diseño le permiten hacer una suposición informada sobre lo que funcionará, pero saber realmente qué tipo de botón tiene la clave para convertir a los visitantes en suscriptores, compradores o, de lo contrario, depende de las pruebas. Ejecutar pruebas A/B le permite descubrir qué funciona realmente para su sitio, qué colores de botones, copia, posición y otros marcadores responden mejor a los visitantes.
Porque todo importa. Incluso el cambio más pequeño puede tener un efecto sorprendentemente grande en las tasas de conversión, tanto positivas como negativas. Repasa estos ejemplos para entender de lo que estoy hablando.
Por lo tanto, si bien nuestra guía de diseño de botones lo ayudará a comprender las mejores prácticas, es mejor complementarla con experimentos saludables para encontrar la combinación ganadora para el éxito de su sitio.
Después de esta advertencia, ahora pasamos a la elaboración de botones de buen rendimiento para mejores llamadas a la acción y mayores tasas de conversión. ¡Disfrutar!
Diséñelos para que se ajusten a su marca o sitio
Antes de entrar en el diseño funcional, es importante pensar en el contexto en el que aparecerán los botones. No sirve de nada crear el botón perfecto si estropea tu sitio.
Por esa razón, si bien las pautas a continuación son importantes, también es importante que su resultado se integre bien con el contexto en el que aparece. Eso significa que sus botones se ajustan a la paleta de colores, el estilo y las pautas generales de diseño de su sitio.
Si bien desea que los botones se destaquen para impulsar la acción, el objetivo es que se destaquen de manera positiva. Eso significa que está en armonía con el diseño general y no lo destruye.
Al mismo tiempo, no tengas miedo de experimentar un poco. A veces, un botón en un color contrastante es justo lo que se necesita para darle vida a un diseño que de otro modo sería insulso.
El primer paso para diseñar botones en los que se haga clic es hacer que parezcan botones. Las llamadas a la acción y las opciones para compartir no sirven de nada si los usuarios no entienden que se supone que deben aprovecharlas.
Los usuarios tienen ciertas expectativas en lo que respecta al diseño de botones. Si no los cumples en absoluto, les será difícil tomar la acción deseada. Por lo tanto, es importante incluir señales visuales que les ayuden a entender.
La primera pista es la forma. La forma más común de los botones es rectangular o rectangular con esquinas redondeadas. Los usuarios de computadoras han estado expuestos a este diseño durante mucho tiempo y, por lo tanto, están muy familiarizados con él.

Fuente: Wikipedia Usado con permiso de Microsoft
Por supuesto, también son posibles otras formas, incluidos cuadrados, círculos, triángulos o incluso formas personalizadas. De hecho, hay muchos ejemplos de botones peculiares e inusuales, por ejemplo, en regate.
Ir con una forma menos tradicional puede tener sentido para mantener el diseño de su sitio congruente. Sin embargo, como ha demostrado el iOS de Apple con sus cuadrados redondeados, eso no significa que no funcione.

Imagen de Ienjoyeverytime / shutterstock.com.
Elijas lo que elijas, solo asegúrate de mantener la coherencia. Evite usar diferentes diseños para diferentes botones. Eso no solo hace que la interfaz de usuario sea mucho mejor, sino que también garantiza que los usuarios puedan identificar los botones en todo su sitio.
Otra señal de diseño importante son las sombras y los reflejos. Las sombras paralelas se han convertido en una señal universal para mostrar que se puede hacer clic en los elementos o tocarlos. Incluso el diseño plano los usa como una señal de funcionalidad.

Fuente: Material.io
Proporcione etiquetas claras
Además del diseño básico, las etiquetas claras también son importantes para el uso de los botones. Sin una etiqueta, no hay forma de que los usuarios determinen lo que hacen.
Las etiquetas no necesariamente tienen que estar escritas, los íconos también funcionan (vea los botones para compartir en redes sociales). Usar ambos juntos es otra posibilidad, especialmente en botones relacionados con el comercio electrónico.

Imagen de Prixel Creative / shutterstock.com.
Lo importante es que el usuario pueda entender qué efecto tendrá su acción de hacer clic en un botón. Si no lo hacen, podrían evitar hacerlo en primer lugar.
Aquí hay algunas pautas para etiquetas transparentes:
- Sea descriptivo y específico.
- Use verbos de acción, por ejemplo, Registrarme , Enviar formulario , Crear cuenta
- Dirigirse directamente al usuario
- Crea un sentido de urgencia con palabras como Ahora o Hoy
- Mantenlo simple y claro
Las etiquetas son de especial importancia cuando se trata de CTA. Cambiar solo unas pocas palabras puede tener un gran impacto en el rendimiento de los botones. Por ejemplo, Unbounce experimentó un aumento del 90 por ciento en la tasa de clics simplemente cambiando la copia de su botón de «Comenzar su prueba gratuita de 30 días» a «Comenzar mi prueba gratuita de 30 días».
Sí, tal puede ser el poder de una palabra.
Esto es realmente una obviedad. Si sus usuarios no pueden encontrar sus botones, será difícil hacer clic en ellos. Por ello, otro factor de su eficacia es la ubicación.
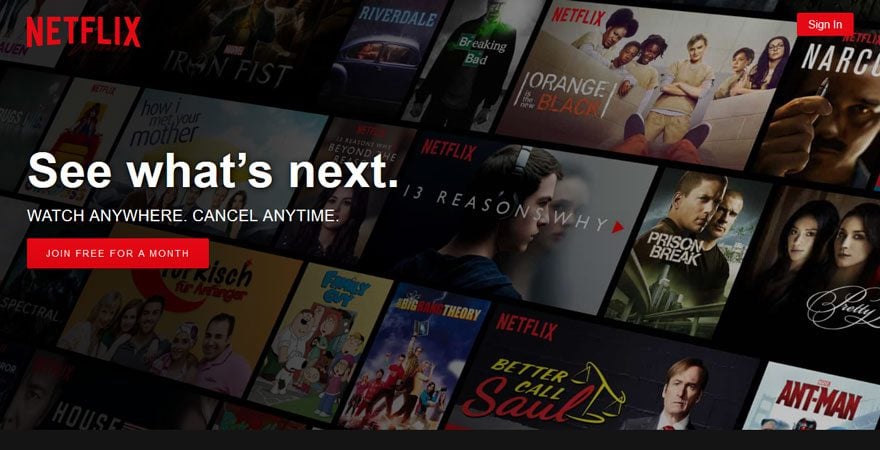
Hay algunas convenciones. Por ejemplo, la llamada a la acción principal generalmente se encuentra en la parte superior de la página. Esto tiene sentido y ya lo anticipan los usuarios.

Fuente: Netflix
Lo mismo ocurre con otros tipos de botones en los que los usuarios han sido entrenados para esperar ciertas ubicaciones. Por ejemplo, los botones para anterior y siguiente generalmente se ordenan a la izquierda y a la derecha uno del otro.
Dado que esto está tan arraigado en la conciencia pública, invertir el orden podría frustrar a los visitantes y hacer que se vayan. Y eso es lo último que quieres.
Sin embargo, también para los botones que tienen ubicaciones más flexibles, por ejemplo, botones para compartir en redes sociales, pensar bien dónde colocarlos es primordial. Por ejemplo, puede pensar que colocar botones sociales al final de sus artículos es una buena idea. De esa manera, los usuarios pueden compartir la publicación una vez que la hayan terminado, ¿no?
Sin embargo, la mayoría de los lectores ni siquiera llegan al final de sus publicaciones. Como consecuencia, una mejor idea es colocar botones donde se pueda acceder a ellos en cualquier punto de la experiencia de lectura. Un ejemplo de ello es la barra lateral flotante de Monarch :

En caso de duda, una buena regla general para la ubicación de los botones es preguntarse dónde buscarán los usuarios a continuación. Se supone que el diseño debe guiar al usuario en su camino, por lo que los botones pueden ser la conclusión lógica de su recorrido por el sitio.
Preste atención al tamaño y al espacio
Ahora llegamos a un tema que es especialmente importante en el diseño móvil. Las personas que interactúan con su sitio a través del tacto son menos precisas en sus acciones que las que usan un mouse. Por esa razón, debe hacer posible que usen y alcancen los botones sin problemas o sin el peligro de tocar el botón equivocado.

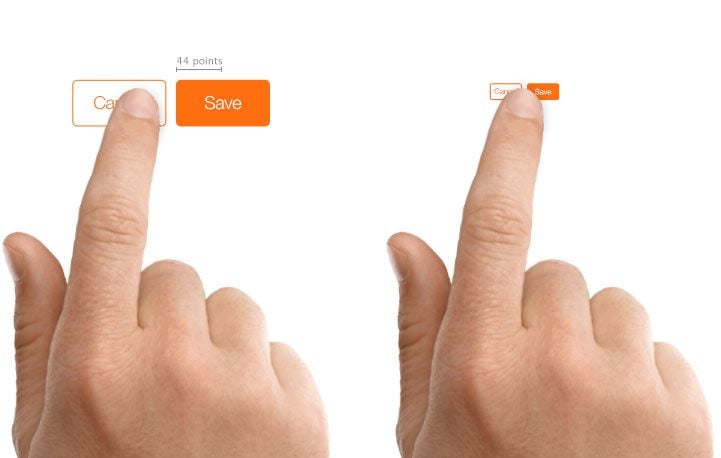
Fuente: Apple
El primer paso es asegurarse de que sus botones sean lo suficientemente grandes. La yema del dedo humano promedio es de 8-10 mm de largo. Como consecuencia, Apple sugiere hacer elementos que se van a usar al tacto de al menos 44 px por 44 px (use puntos en lugar de píxeles para las pantallas de retina). Las recomendaciones de otros fabricantes también giran en torno a la marca de los 10 mm. Por supuesto, el tamaño puede reducirse ligeramente para el diseño web destinado al uso de escritorio.
Al mismo tiempo, debe considerar el espacio entre los botones. No desea frustrar a los usuarios porque accidentalmente empujan cosas que no tenían la intención de enviar. Un amplio espacio también hace que los elementos sean más fáciles de detectar, lo que es importante para las llamadas a la acción principales.
Suministre realimentación
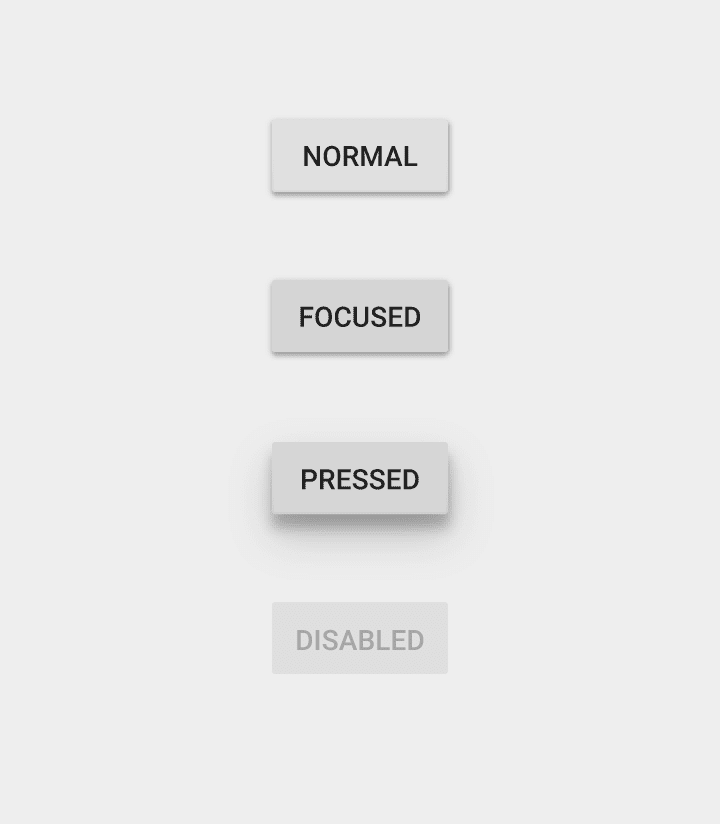
Una vez que los botones o su sitio son identificables como tales y utilizables, es hora de pensar en el momento en que realmente entran en acción. Los botones pueden tener varios estados de existencia:
- Normal : identificable como botón, indica que se puede hacer clic
- Enfocado : cambio al pasar el mouse sobre él, confirmación para el usuario de que la acción es posible
- Presionado : cambio adicional para recompensar al usuario por tomar medidas y confirma que algo está sucediendo
- Ocupado : cuando la acción se lleva a cabo en segundo plano, el botón puede reflejar eso.
- Deshabilitado : muestra que otras acciones son posibles, pero no en este momento

Fuente: Material.io
Al proporcionar retroalimentación visual a los usuarios para que usen los botones, puede hacer que la interacción sea más clara y agradable. Para otras ideas similares, consulte el artículo sobre micro interacciones .
Haz un buen uso del contraste
No todos los botones son iguales. Si bien una página de destino puede tener varios enlaces para hacer clic, solo debe haber uno que realmente importe.
Las herramientas para dejar esto claro a los visitantes son el color, el contraste y la ubicación. Úselos de manera efectiva para llamar la atención y lograr que los usuarios hagan clic.
Al contrastar los botones del resto de la interfaz, los haces más notorios. Además de eso, evita que se pierdan entre otros elementos.

Cuando se trata de color, no hay una mejor opción. Nuevamente, mucho aquí depende de su propio diseño. Una buena regla general es optar por un color que contraste y continuar desde allí. Para obtener más información sobre ese tema, consulte nuestro artículo sobre técnicas de combinación de colores .
Además del color, puede usar diferentes formas de introducir contraste, incluido el tamaño, la tipografía y los espacios en blanco. El contraste entre el color del botón y el texto puede mejorar aún más el efecto y hacer que la copia sea más legible. Combinados con una posición destacada, estos botones hacen que los botones resalten.

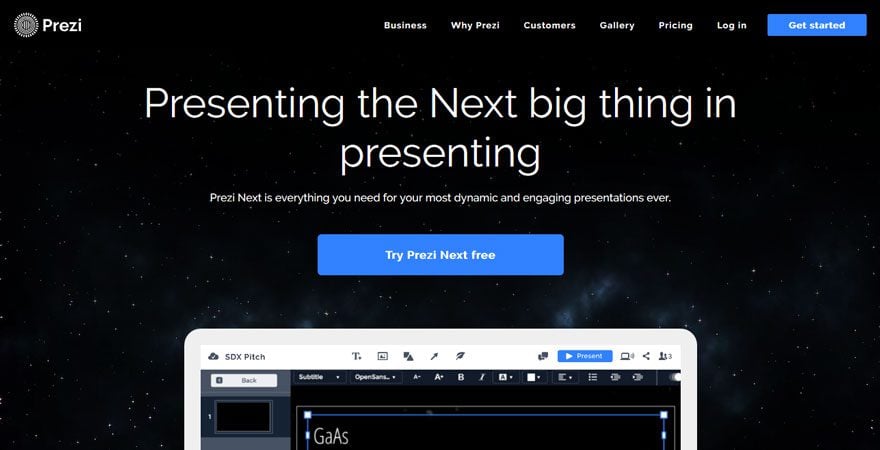
Fuente: Prezi
Para averiguar si su llamado a la acción es perceptible, use la vieja «prueba de estrabismo». Aplica el diseño, da unos pasos desde la pantalla, entrecierra los ojos y mira si tu botón se destaca. Lo sé, no suena muy profesional, ¡pero funciona!
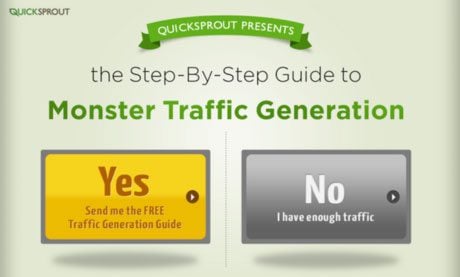
El contraste de botones también es importante para establecer un orden entre ellos. Cuando se le dan dos o más opciones, un color más fuerte puede significar cuál preferiría o recomendaría a los visitantes que elijan.

Fuente: Brote rápido
Resumiendo
Los botones son un elemento central pero a menudo descuidado del diseño web. Inmerecidamente así. Especialmente en forma de llamadas a la acción, pueden tener una gran influencia en las conversiones, las tasas de clics y otros marcadores importantes de éxito.
Por esa razón, el tema del diseño y la ubicación de los botones no debe tomarse a la ligera. En resumen, para crear botones efectivos:
- asegúrese de que se ajusten a su diseño general
- asegúrese de que los usuarios puedan identificarlos como botones
- proporcionar etiquetas claras
- colocarlos donde los usuarios puedan encontrarlos
- preste atención al tamaño y al espaciado
- proporcionar comentarios cuando se utilizan
- hacer que se destaquen del resto del sitio
Estas pautas lo ayudarán a configurar botones en los que sus usuarios no pueden evitar hacer clic. Sin embargo, como se mencionó al principio, estas mejores prácticas deben tratarse como un punto de partida. Para descubrir realmente qué botones funcionan para su sitio y cómo mejorar las conversiones, el diseño de los botones siempre debe ir de la mano con pruebas A/B exhaustivas. Por suerte, también tenemos un artículo sobre ese tema.
¿Cuál es tu experiencia con el diseño de botones? ¿Algo importante que añadir a lo anterior? ¡Háganos saber en la sección de comentarios a continuación!
Imagen en miniatura del artículo por BerryCat / shutterstock.com