
Ayer presentamos Divi 2.4 , la mayor actualización en la historia de Divi y un gran paso adelante para nuestro tema de WordPress más popular. Hay tantas funciones excelentes para explorar en esta actualización que fue difícil describirlas todas en la publicación de lanzamiento, por lo que hemos decidido hacer una serie de publicaciones de blog informativas de 2 semanas que tendrán como objetivo enseñarle cómo tomar aprovecha al máximo Divi 2.4 y sus nuevas opciones. En la primera parte de esta serie, exploraremos todos los nuevos elementos de la biblioteca global de Divi.
Aprenda todo sobre Divi 2.4 aquí
Si aún no ha explorado Divi 2.4, probablemente se esté preguntando: «Espera, ¿qué es la Biblioteca Divi?» En pocas palabras, es un nuevo lugar para guardar módulos individuales, filas, secciones o incluso diseños completos que ha creado con Divi Builder. Una vez que se ha guardado un elemento en la biblioteca, se puede acceder rápidamente desde dentro del generador. Estos elementos de la biblioteca son como herramientas en su nuevo conjunto de herramientas de diseño web y se pueden usar al crear nuevas páginas en su sitio web o al crear nuevos sitios web para sus clientes.
A medida que comience a construir y ampliar su biblioteca, descubrirá que tener acceso a estos elementos prefabricados/personalizados le ahorrará incontables horas de tiempo de desarrollo. Pero eso es solo el comienzo, porque hemos agregado algo aún más especial a la Biblioteca Divi llamado Elementos de la biblioteca global , y ahí es donde realmente comienza esta historia. Cuando un elemento se convierte en «Global» dentro de la biblioteca, se refleja en todas las páginas a las que lo agrega. Cada vez que se actualiza este elemento global, las actualizaciones se envían automáticamente a cada instancia del módulo global. Si tiene un módulo o una sección repetidos en su sitio, simplemente hágalo global.

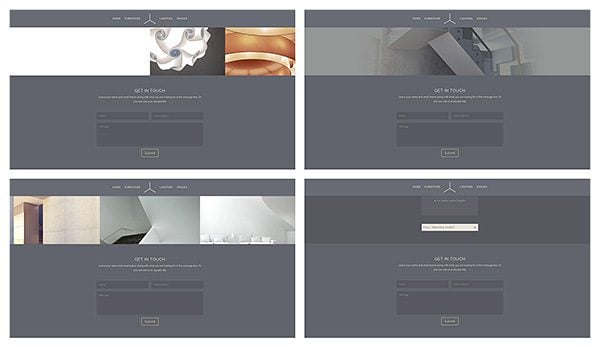
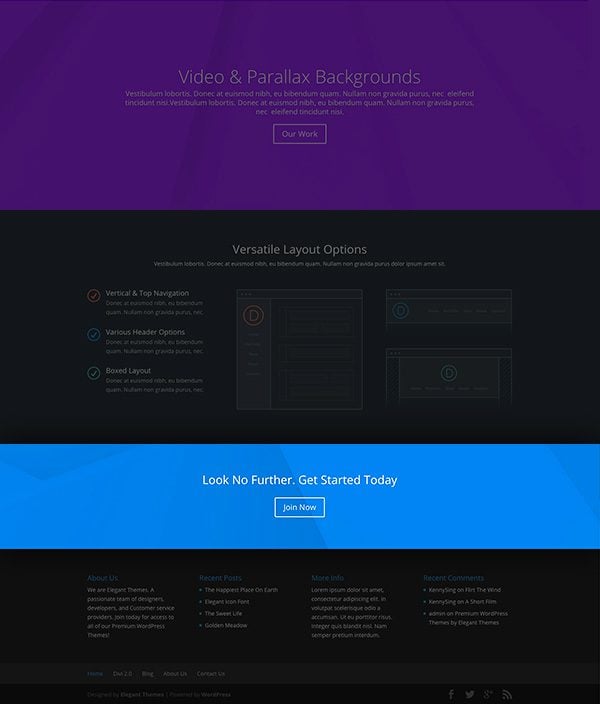
En este ejemplo, hemos colocado un módulo de formulario de contacto en la parte inferior de cada página del sitio web, ya que queremos que los clientes potenciales se conviertan en clientes potenciales sin importar en qué página se encuentren.
Si alguna vez desea realizar un cambio en esa área de su sitio web, solo tiene que actualizar el módulo global una vez, en lugar de tener que actualizar un módulo estándar en docenas de ubicaciones diferentes.

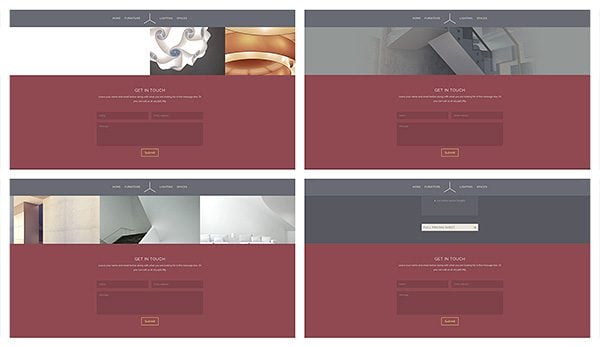
Si algún día decidimos cambiar el esquema de colores de nuestro sitio web, este módulo global se puede actualizar una vez y el nuevo estilo se verá reflejado en todas las páginas en las que se haya agregado.
Es fácil ver cómo el uso de esta nueva función puede ahorrarle mucho tiempo.
Guardar un elemento global en la biblioteca Divi
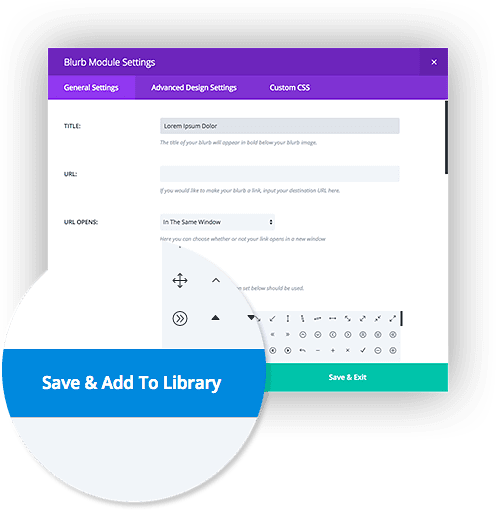
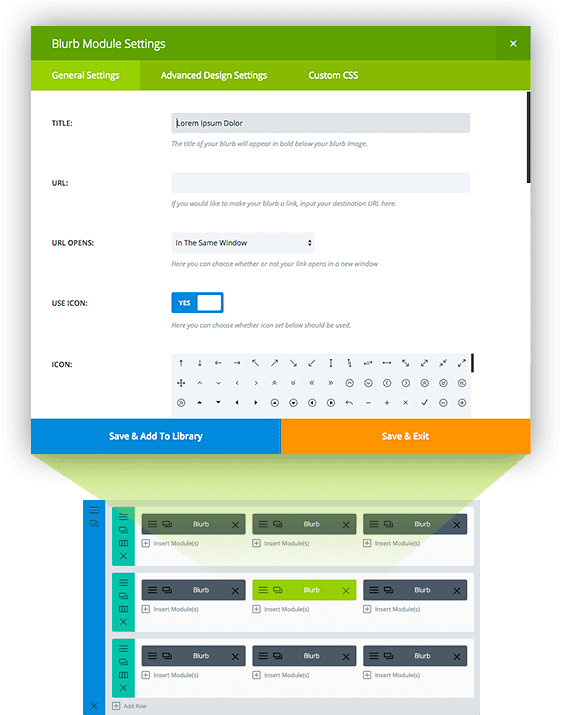
Al crear o editar un nuevo módulo, fila o sección dentro de Divi Builder, notará un nuevo botón Guardar en la parte inferior de las ventanas de configuración llamado «Guardar y agregar a la biblioteca». Esto va acompañado del botón estándar «Guardar y salir» a la derecha. Cuando hace clic en el botón «Guardar y salir», la configuración de su módulo se guarda en la página actual y la ventana emergente de configuración se cierra. Cuando hace clic en «Guardar y agregar a la biblioteca», el módulo aún se guarda en su página, pero también se agrega a su Biblioteca Divi.

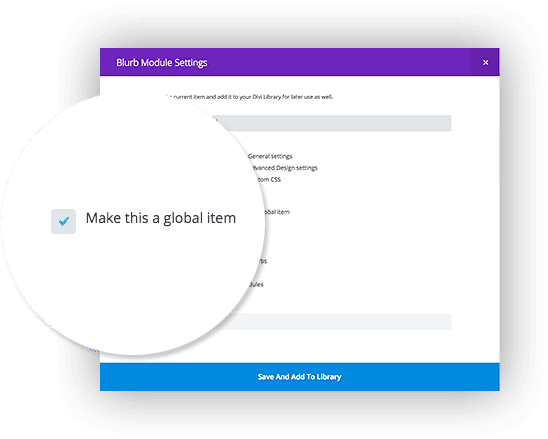
Cualquier módulo que se agregue a la biblioteca Divi se puede convertir en un elemento de la biblioteca global seleccionando la opción «Hacer de este un elemento global» mientras se guarda.

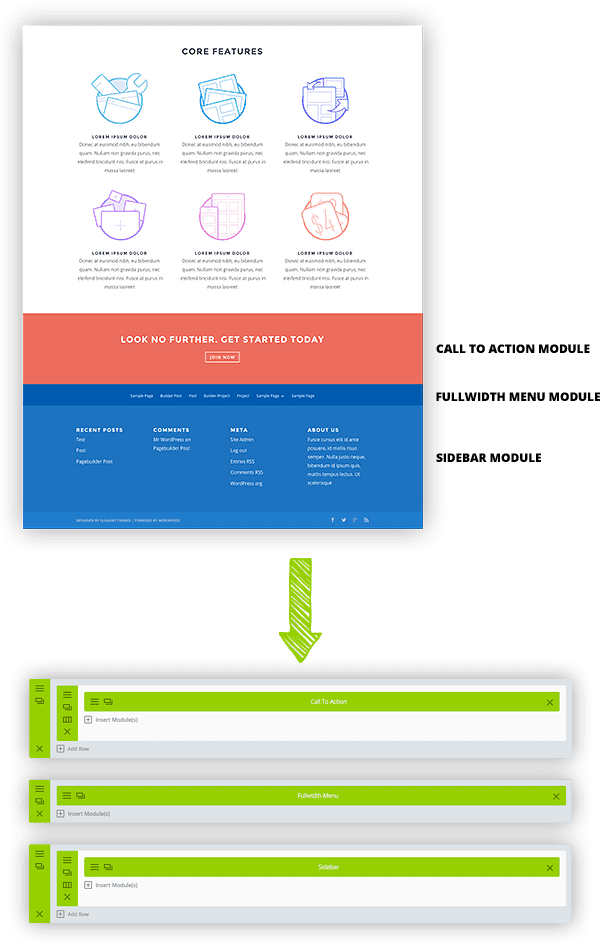
Una vez que un elemento se ha guardado como un elemento global, el módulo asume una nueva apariencia verde dentro del generador. Es fácil saber qué módulos de su página son globales por su color único. Los cuadros de configuración para elementos globales también son verdes, por lo que siempre está claro cuando modifica un elemento global.

Administrar los elementos de su biblioteca global
Una vez que se ha agregado un elemento global a su biblioteca, se puede modificar editando el módulo dentro de Divi Builder o editando el elemento desde Divi Library.

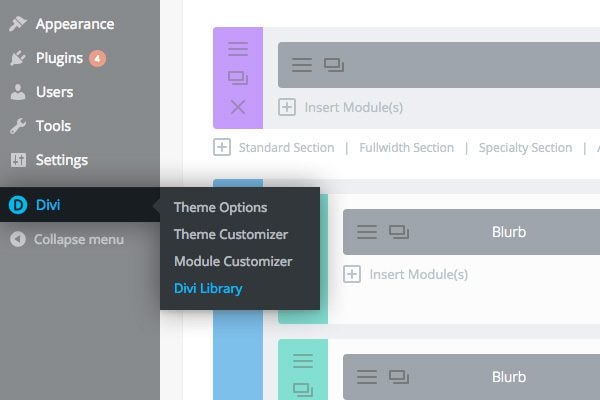
Todos los elementos de su biblioteca se pueden administrar desde la página Biblioteca Divi»>Divi > Biblioteca Divi dentro de su Tablero de WordPress. Puede filtrar por tipo, como Módulo, Fila, Sección y Diseño, así como por Global/No global. Seleccione «Global» de la lista de filtros para obtener una lista de todos sus elementos globales. Haga clic en el botón «editar» junto a cualquier edición global para comenzar a editar. Cualquier cambio realizado se enviará a todas las páginas que utilicen el elemento global. Como se indicó anteriormente, también puede editar elementos globales directamente desde el generador de páginas como lo haría con un módulo estándar.
Agregar elementos globales a su página
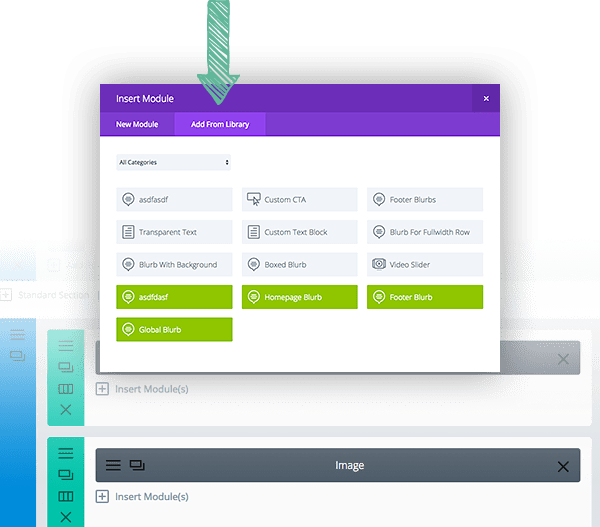
Una vez que se ha guardado un elemento global en la biblioteca, se puede agregar a cualquier página nueva desde Divi Builder haciendo clic en el botón «Agregar desde la biblioteca» al agregar un nuevo módulo, fila o sección a la página.

Aplicaciones de módulos globales estándar
Hay tantas aplicaciones diferentes para usar elementos globales en su página. Cualquier elemento que se repita en diferentes páginas se puede convertir en un elemento global para que sean infinitamente más fáciles de administrar.
¿Desea agregar un diseño de barra lateral doble a todo su sitio? Convierta ambos módulos de la barra lateral en un módulo global. Si alguna vez decide cambiar el formato de su barra lateral o el área lista para widgets, ¡solo hágalo una vez y ajuste su diseño en cada página de su sitio!
Sincroniza tus CTA
¿Todas las páginas de su sitio web contienen un módulo de llamada a la acción? Es bastante común tener dichos módulos en varias páginas para garantizar que su visitante siempre tenga un camino claro hacia la conversión. Si este es el caso, ¿por qué no utilizar un único módulo global de llamada a la acción? Si algún día decide que desea que su botón sea un poco más grande, simplemente ajuste el tamaño de fuente dentro del módulo global y ¡haga que todo su sitio web se actualice al instante!

¿Ha utilizado nuestro módulo de menú de ancho completo para crear un menú de navegación personalizado para todo su sitio web? Si algún día decide cambiar el esquema de color de su sitio web, le llevaría mucho tiempo ajustar el color de fondo de su menú personalizado cuando se haya agregado a cada página de su sitio. Los módulos globales están aquí para salvar el día.
Los elementos de la biblioteca global han transformado la forma en que se puede usar Divi Builder. Divi ya no es solo un creador de páginas, es un creador de sitios web completo .
Secciones enteras también se pueden hacer globales
No solo los módulos individuales se pueden hacer globales, sino también las secciones enteras. Usando una sección global, combinada con las filas y módulos dentro de ellas, puede crear y administrar áreas completas de su sitio web más fácilmente que nunca. Por ejemplo, puede usar Divi Builder para crear su propio pie de página personalizado para usar en la parte inferior de todas las páginas de su sitio. Si desea tener más control sobre su pie de página, esta nueva sección global podría reemplazar por completo el pie de página y el menú de pie de página con widgets estándar.

En el ejemplo anterior, el área de pie de página en la parte inferior de la página se creó completamente con Divi Builder. Este no es el diseño footer.php del tema. Este es un ejemplo de cómo se puede usar Divi Builder para crear su propio pie de página de cliente, pero puede hacer mucho más que eso. Convierta el diseño en un conjunto de secciones globales y luego agréguelas al final de todas las páginas de su sitio. Si alguna vez desea editar el pie de página personalizado de su sitio web, ¡simplemente actualice la sección global y todo su sitio web se actualizará! El uso de Divi Builder de esta manera le brinda un control completo sobre el diseño de su pie de página. Ahora puede crear algo completamente diferente al pie de página estándar de Divi, que es solo una de las muchas formas en que las secciones globales se pueden usar para controlar el diseño de su sitio web.
Los módulos globales se pueden combinar con sincronización selectiva
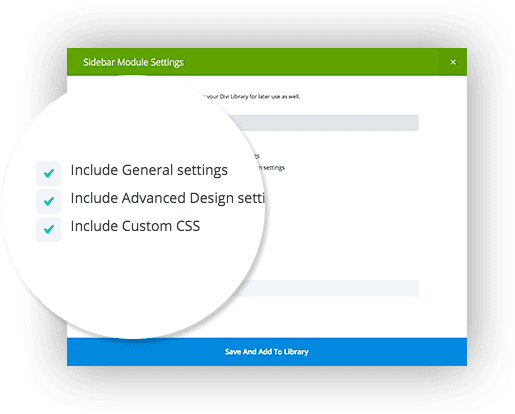
Los módulos globales se vuelven aún más interesantes cuando se combinan con Selective Sync. Al guardar un nuevo módulo en la Biblioteca Divi, puede seleccionar qué tipos de opciones le gustaría guardar para el módulo actual. Puede elegir guardar cualquiera o todas sus configuraciones generales, configuraciones de diseño avanzadas o CSS personalizado.

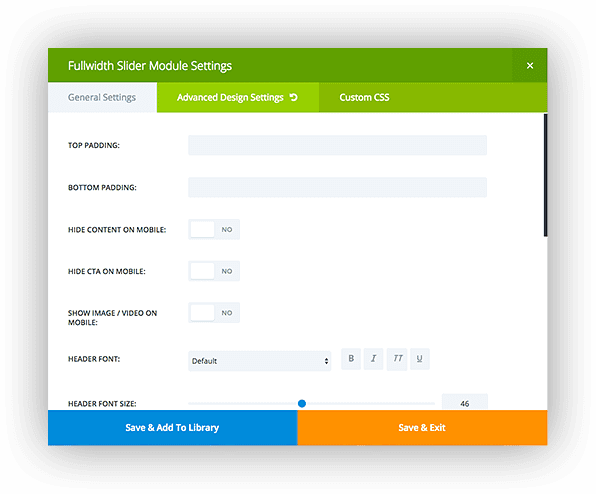
Entonces, ¿qué significa esto exactamente? Supongamos que crea un nuevo módulo deslizante de ancho completo y lo guarda en la biblioteca como un módulo global. Al guardar, elige sincronizar selectivamente solo el CSS personalizado y la configuración de diseño avanzado. En este caso, la Configuración general (que incluye el contenido de su control deslizante, como el título, el texto y las imágenes) no se hace global. Al agregar una nueva instancia de este control deslizante global a una nueva página, solo la configuración dentro de la pestaña CSS personalizado y Configuración de diseño avanzado se compartirá entre cada instancia del módulo global.
Puede saber qué configuración comparte un módulo global por el color de su pestaña en la ventana de configuración. En el siguiente ejemplo, solo las pestañas Configuración de diseño avanzada y CSS personalizado son verdes. La pestaña Configuración global no se sincroniza y, por lo tanto, permanece gris.

Ahora puede agregar este Control deslizante de ancho completo en la parte superior de varias de sus páginas en todo su sitio web y se compartirá todo su estilo personalizado dentro de la Configuración de diseño avanzado y CSS personalizado. Si algún día desea ajustar el tamaño del texto de su encabezado o cambiar el color de los botones deslizantes, ¡solo tiene que hacerlo una vez y todas las instancias del módulo global se actualizarán! Si desea crear un conjunto de controles deslizantes verdaderamente único utilizando CSS personalizado, también puede hacerlo.
Al mismo tiempo, la configuración general de cada uno de estos módulos globales sigue siendo única (ya que se desincronizaron de forma selectiva al guardar). Cada control deslizante en la parte superior de cada página tiene su propio texto e imágenes únicos, pero los estilos de cada uno se han unificado mediante un módulo global con sincronización selectiva.
Esta combinación abre algunas oportunidades increíbles. La misma técnica podría aplicarse a casi cualquier módulo de su sitio web. Si alguna vez desea ajustar la apariencia de todo su sitio, solo necesita ajustar los estilos de algunos módulos globales, en lugar de tener que editar cientos de módulos estándar distribuidos en docenas de páginas.
Solo hemos arañado la superficie
Esperamos que esta publicación le brinde algunas ideas básicas sobre cómo se pueden usar los elementos de la biblioteca global. Hay mucho que se puede hacer con esta nueva funcionalidad, y cuanto más uses y explores la Biblioteca Divi, más formas creativas de usarla descubrirás. La Biblioteca Divi y la introducción de elementos de la biblioteca global son una de mis características nuevas favoritas de Divi 2.4, ¡y creo que te encantará cuánto tiempo te ahorrará!
¿Qué otras implementaciones de elementos de la biblioteca global se te ocurren? Me encantaría escuchar tus pensamientos en los comentarios. ¡Estoy seguro de que hay bastantes cosas en las que no he pensado!