
Los gráficos vectoriales escalables (SVG) son fantásticos si desea diseñar sitios web optimizados para dispositivos móviles (¡lo cual debería hacer!). Son totalmente escalables, ligeros y lo mejor es que puedes animarlos (a diferencia de las imágenes normales). El problema es que animar un SVG puede ser complicado si no eres tan hábil con las hojas de estilo en cascada (CSS).
Afortunadamente, existen muchas herramientas que simplifican todo el proceso de animación. En este artículo, le presentaremos uno de nuestros favoritos, llamado SVGator . Luego, le enseñaremos cómo usarlo para animar archivos SVG.
¡Pongámonos a trabajar!
A primera vista, los SVG se parecen a cualquier otro tipo de imagen. Sin embargo, si mira más allá de las apariencias, este tipo de archivo en particular es único debido a varias razones. Hablemos de los más importantes:
- Está basado en vectores. En la mayoría de los casos, las imágenes que ve en los sitios web se componen de píxeles. Con los SVG, se trata de vectores , lo que se relaciona con los siguientes puntos.
- Son altamente escalables. Los archivos basados en vectores conservan su calidad independientemente de la resolución a la que los muestre. Esto hace que los SVG sean uno de los tipos de archivo más compatibles con dispositivos móviles que puede usar.
- Son livianos. Dado que se trata de vectores en lugar de píxeles, los archivos SVG tienden a ser más livianos, lo que se traduce en tiempos de carga más cortos.
- Puedes animar tus vectores. Con SVG, puede usar CSS y JavaScript para animar sus vectores. Podría lograr efectos similares usando GIF, por ejemplo, pero tienden a ser increíblemente pesados.
A pesar de sus muchas ventajas, los SVG no son perfectos para todas las situaciones. Si desea mostrar gráficos complejos, como fotografías, por ejemplo, es mejor que utilice formatos de archivo tradicionales como PNG o JPEG.
Sin embargo, cuando se trata de logotipos, íconos y otros gráficos simples que puede replicar con vectores, usar SVG tiene mucho más sentido. Este enfoque no solo garantiza que respondan, sino que también puede reducir algunos milisegundos de los tiempos de carga .
En el pasado, ya hablamos sobre cómo animar archivos SVG utilizando el enfoque manual de CSS. Ahora, veamos qué puede hacer con un servicio especializado.
Introducción a SVGator

SVGator es una herramienta muy simple. Le permite importar archivos SVG y animarlos usando fotogramas clave, una colección de efectos predefinidos. Tienes mucho control sobre cómo se ven tus animaciones y su sincronización. Incluso le permite agregar múltiples tipos de animaciones al mismo archivo SVG , lo que puede complicarse si las agrega usando CSS.
Con SVGator, puede jugar con la posición, rotación, escala y opacidad de sus vectores. No es la lista más completa de configuraciones, pero la herramienta en sí es bastante fácil de usar.
Características clave:
- Importa y anima tus archivos SVG favoritos.
- Transforme la posición, rotación, escala y opacidad de sus archivos.
- Use fotogramas clave para un control total sobre sus animaciones.
- Mezcla y combina animaciones como desees.
Precio: prueba gratuita de siete días con planes desde $ 18 por mes | Más información
Cómo usar SVGator para animar sus archivos SVG
Comenzar con SVGator es simple. Simplemente haga clic en el botón Iniciar sesión ubicado en la página de inicio y configure una nueva cuenta. No necesita ingresar ninguna información de pago para usar la prueba de siete días de la plataforma, por lo que puede probar el servicio a fondo sin comprometerse.
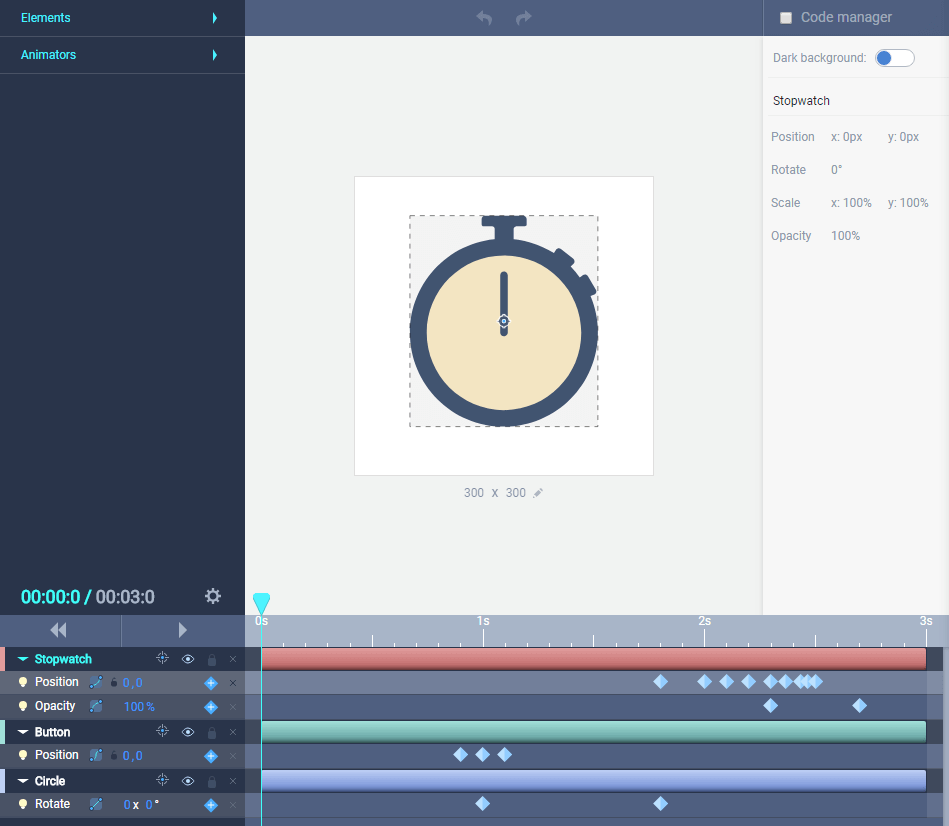
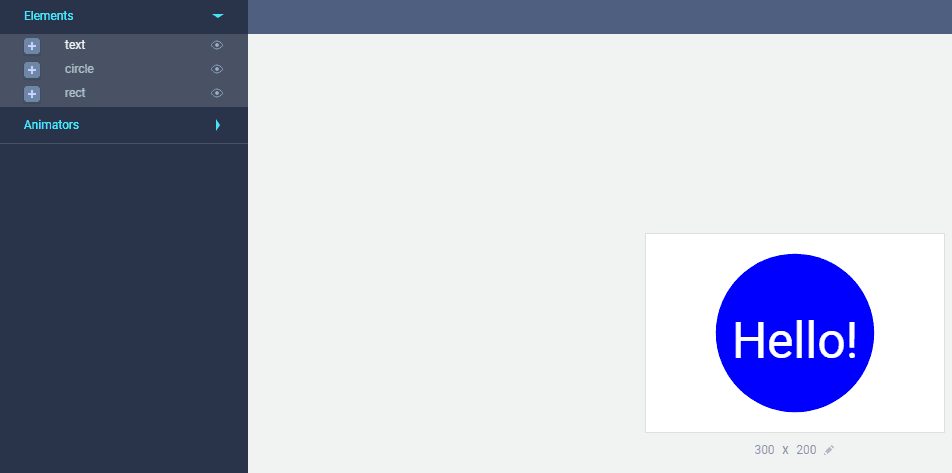
Una vez que su cuenta esté lista, la plataforma lo redirigirá al tablero donde tiene lugar toda la magia. Tan pronto como abra SVGator, verá una imagen de prueba que incluye algunas animaciones simples que usa la plataforma para mostrarle lo que puede hacer:

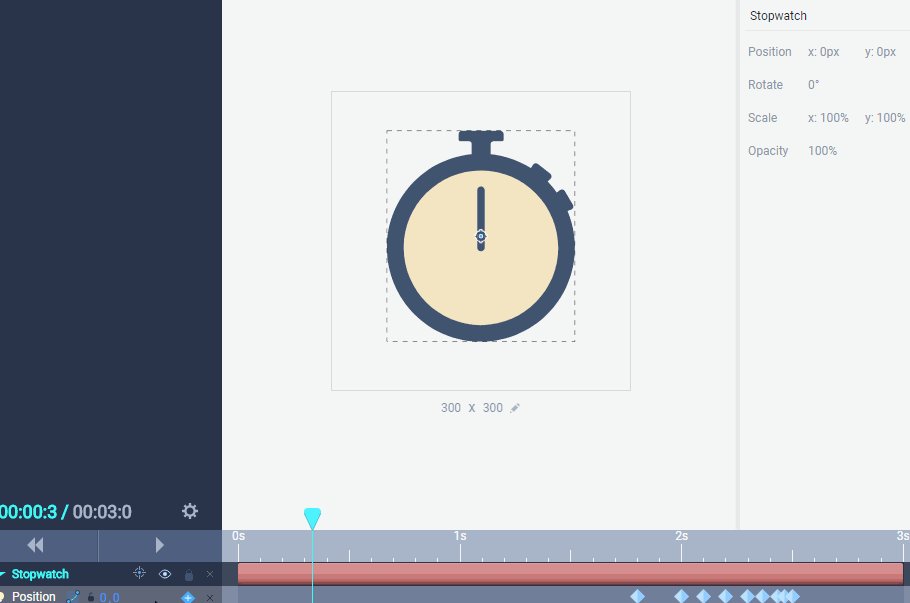
Para ver esta animación de prueba, haga clic en el botón Reproducir en la parte inferior izquierda de la pantalla:

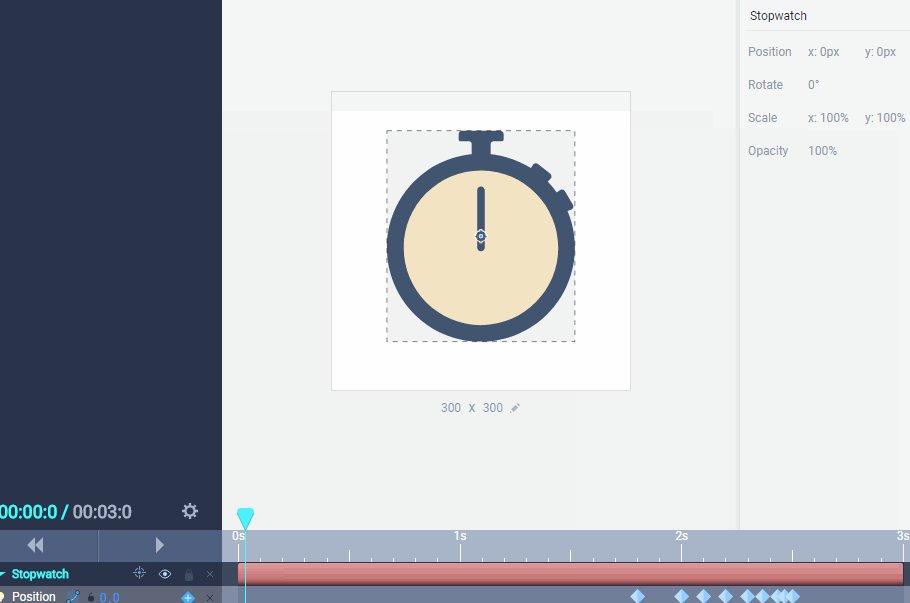
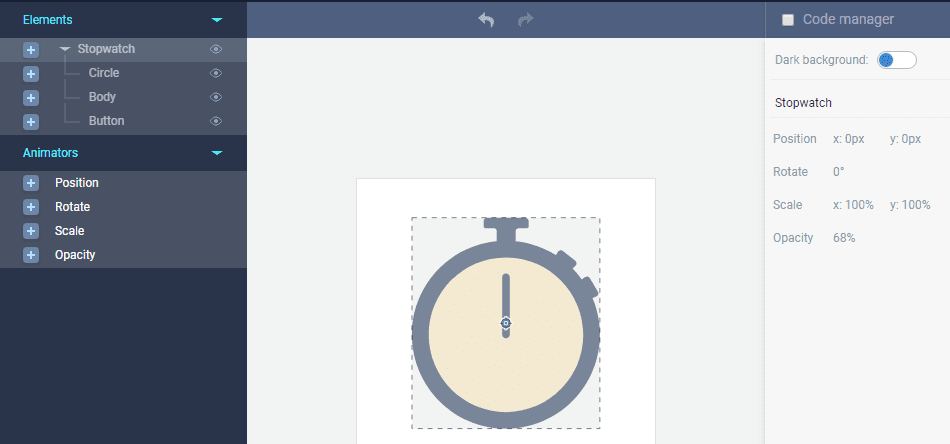
Puede importar archivos SVG haciendo clic en el botón Importar SVG en la parte superior de la pantalla. Cuando haga esto, SVGator detectará automáticamente y superpondrá sus elementos en la pestaña dedicada a la izquierda:

El cronómetro, por ejemplo, se compone de tres elementos. Los círculos interior y exterior, y el botón que sobresale en la parte superior. Si hace clic en cada componente en la pestaña izquierda, resaltará su sección correspondiente.
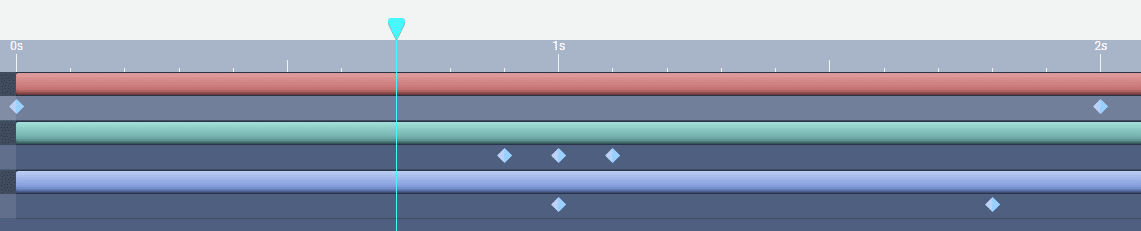
En la parte inferior de la pantalla, hay una línea de tiempo que muestra todas las animaciones que ha agregado a su archivo SVG. Los íconos de diamantes en la línea de tiempo representan fotogramas clave y puede moverlos para modificar el tiempo de sus animaciones:

De forma predeterminada, SVGator solo muestra tres segundos en su línea de tiempo, pero puede modificar esto haciendo clic en el ícono de ajustes al lado del temporizador en el lado izquierdo de la pantalla:
![]()
Además de ajustar el tiempo de ejecución total de su animación, también puede habilitar una opción de ‘pasar el mouse’, lo que significa que su animación no se activará hasta que coloque el cursor sobre ella.
Ahora, continúe y juegue con los fotogramas clave en la línea de tiempo para que pueda tener una idea de las diferencias en el tiempo que puede lograr. Cuando esté listo, puede agregar nuevas animaciones haciendo clic en el elemento que desea modificar usando los selectores a la izquierda de la línea de tiempo.
Una vez que resalte un elemento, busque la pestaña Animadores y haga clic en el efecto que desea agregar:

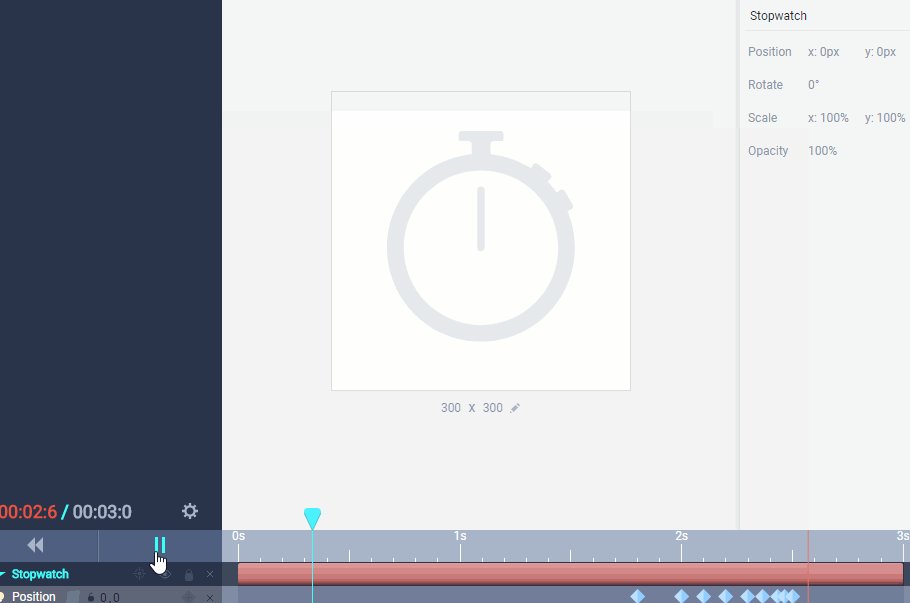
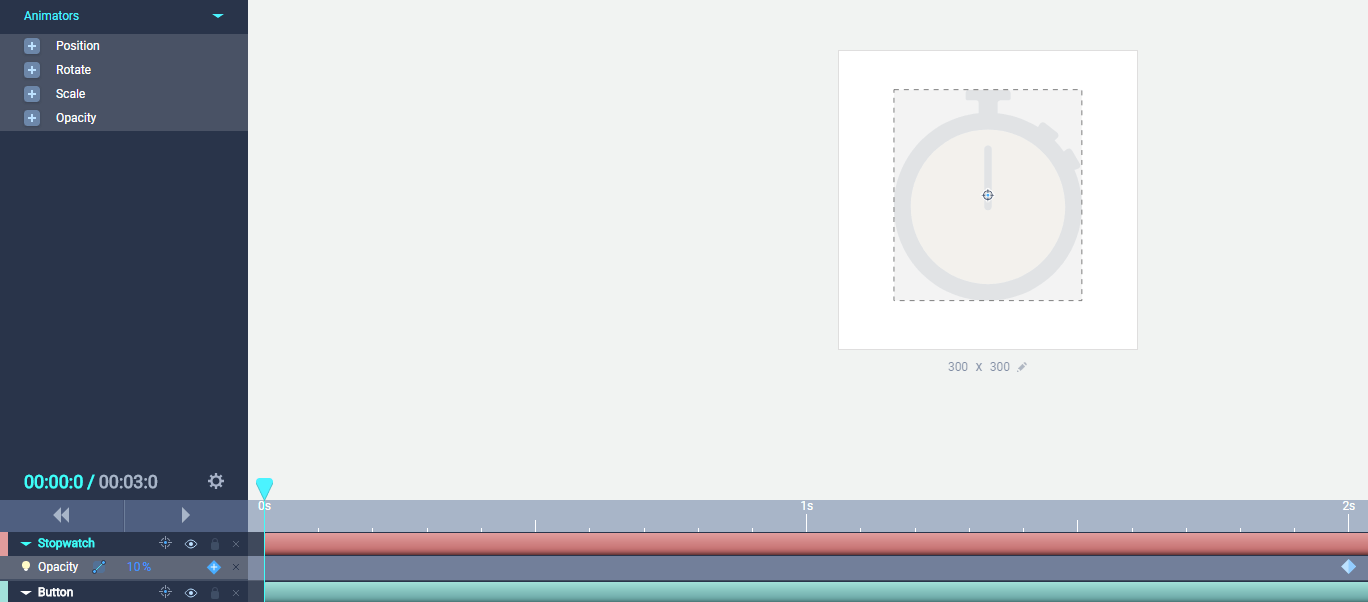
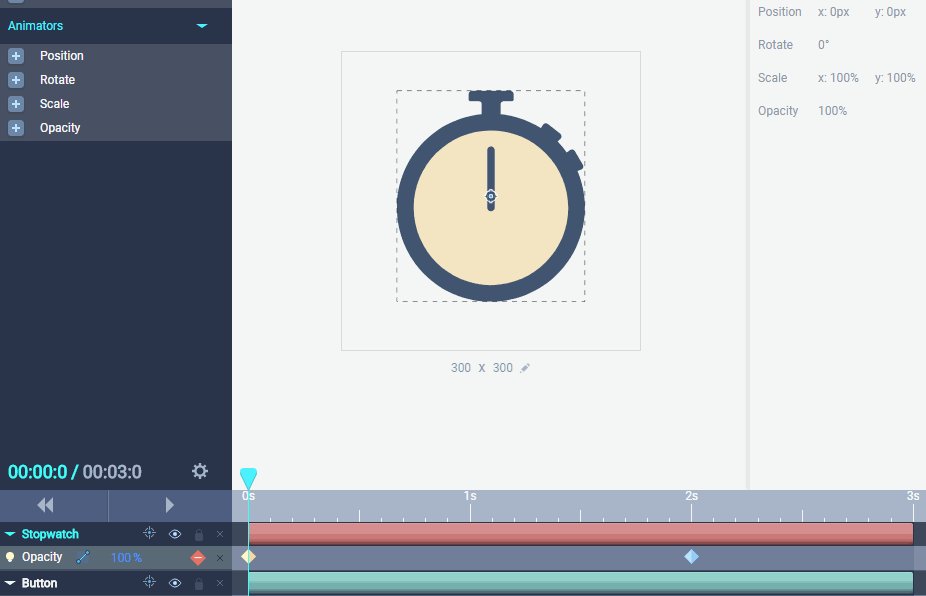
Por ejemplo, si elegimos el efecto Opacidad para todo el SVG, podemos hacer que se desvanezca a medida que avanza la animación. Para ello, establezcamos un efecto de opacidad del 10 % en el elemento Cronómetro :

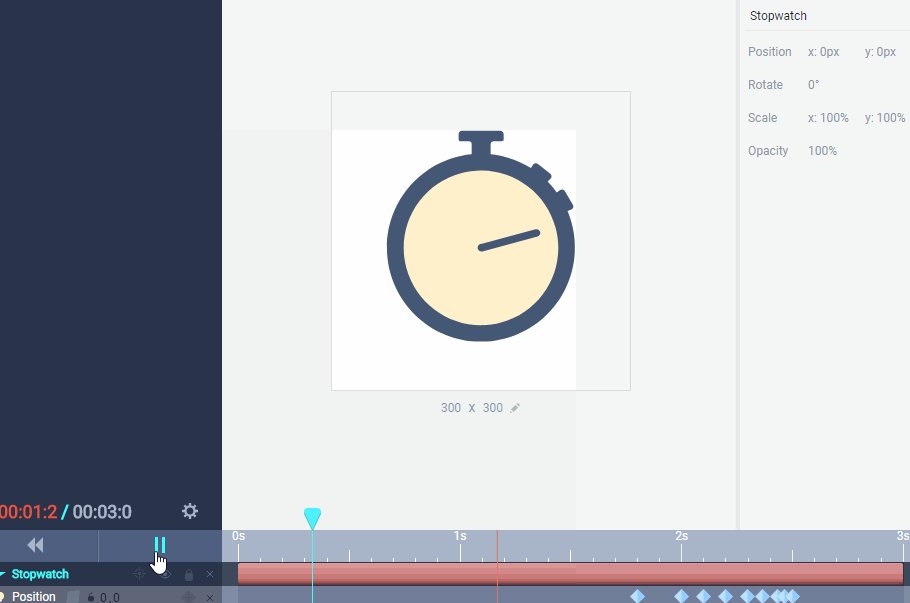
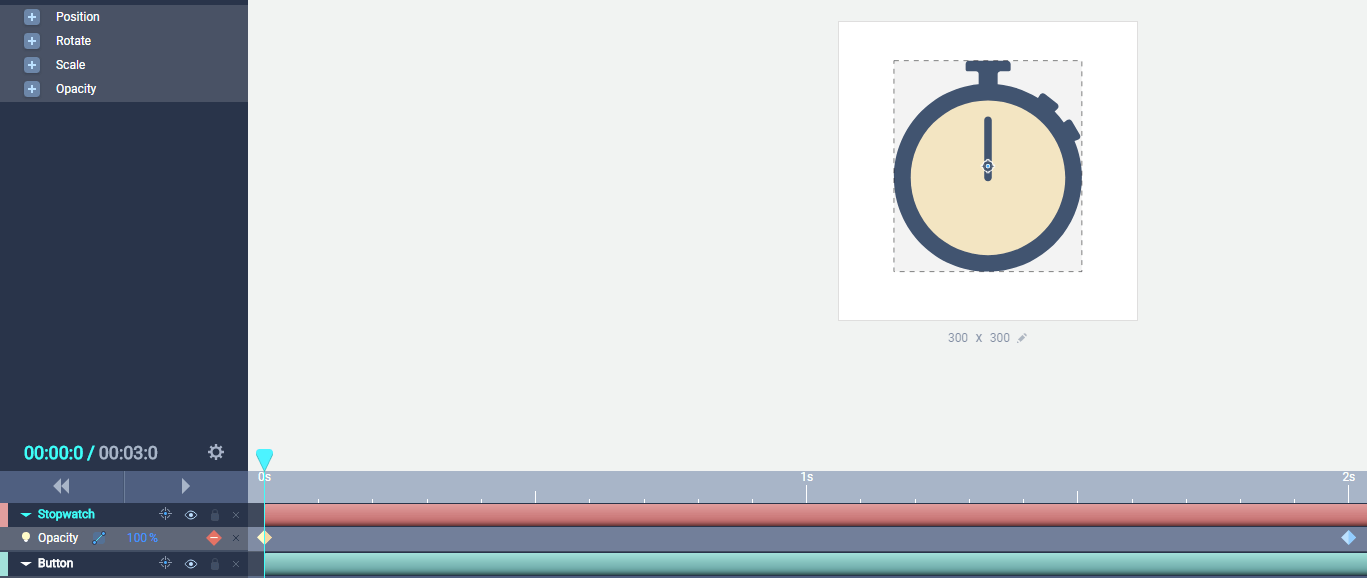
Notarás que establecemos el fotograma clave inicial en la marca de dos segundos. Sin embargo, el SVG comenzará con una opacidad del 10 % a menos que cerremos el ciclo agregando un fotograma clave con una opacidad del 100 % al comienzo de la línea de tiempo:

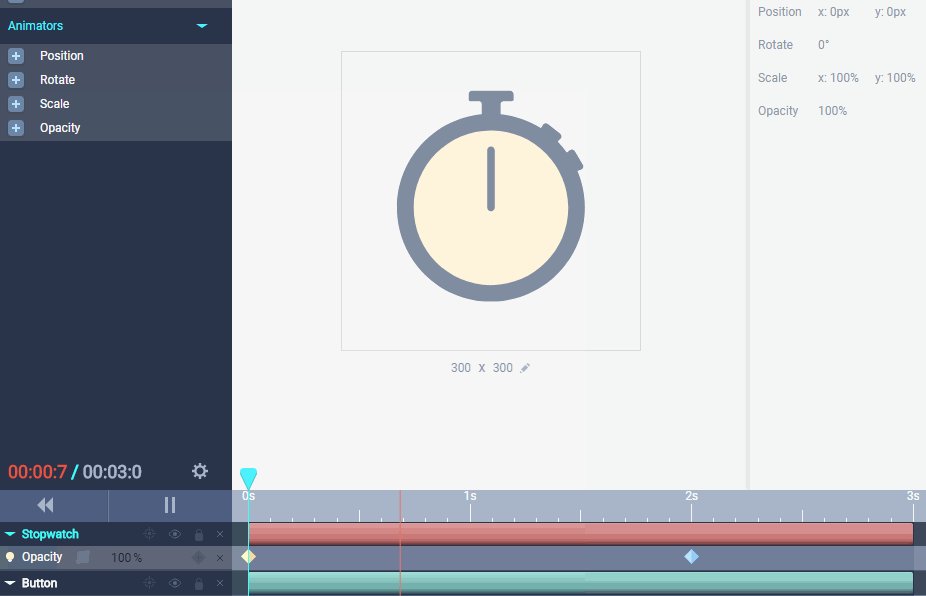
Para agregar fotogramas clave adicionales a cada animación, simplemente haga clic en el diamante azul dentro de cada elemento al lado de la línea de tiempo. Algunas animaciones, como Opacidad , solo le permitirán agregar hasta dos fotogramas clave, mientras que otras, como Posición , pueden admitir más.
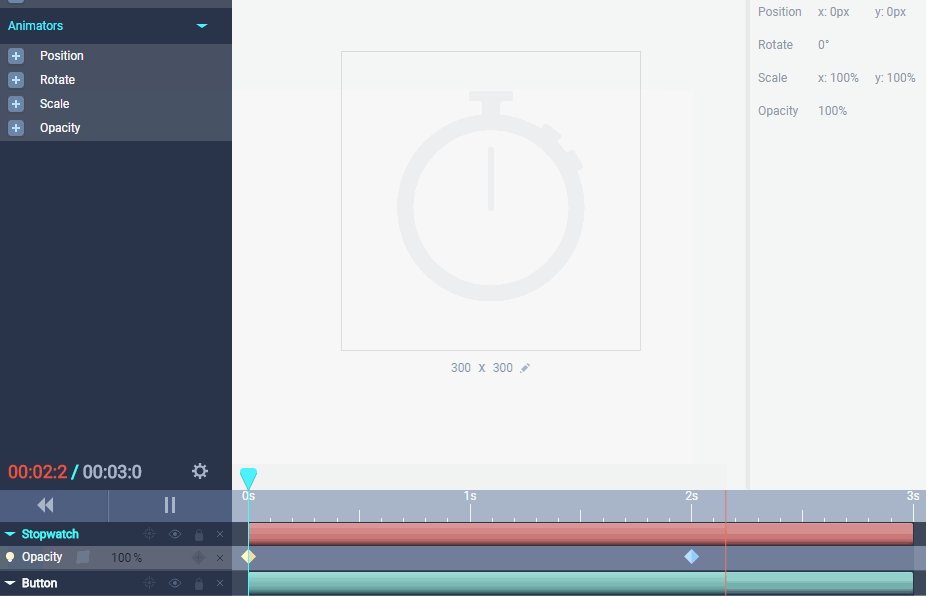
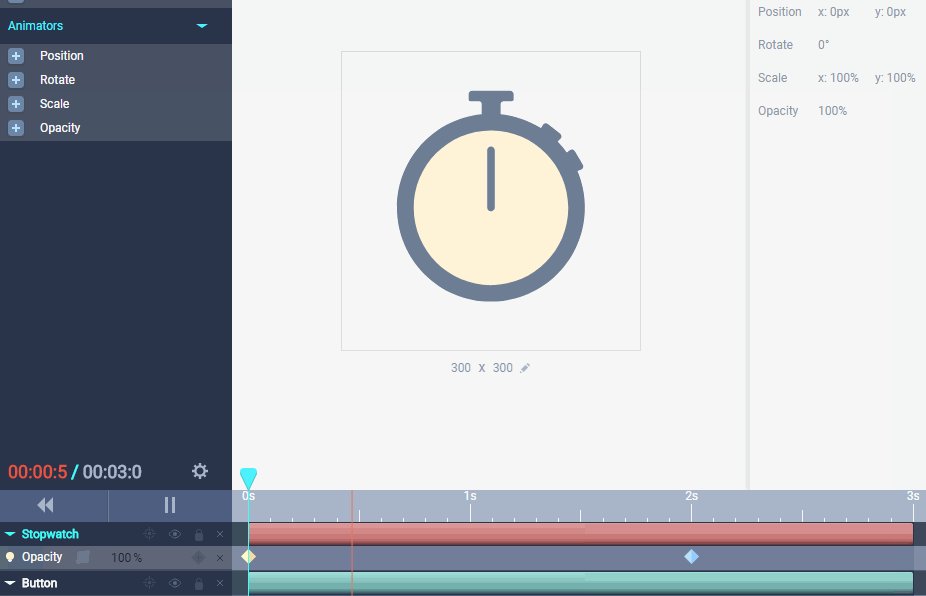
Ahora sus dos fotogramas clave están en su lugar, así que haga clic en el botón Reproducir para ver cómo su cronómetro se desvanece a medida que avanza la línea de tiempo:

En resumen, agregar animaciones con SVGator se reduce a elegir los efectos que desea para cada elemento y agregar fotogramas clave para indicar su progreso. Puede mezclar y seleccionar animaciones y ajustar sus valores para lograr resultados únicos, pero el proceso siempre es el mismo.
Una vez que esté satisfecho con sus animaciones, puede exportar sus archivos usando el botón Exportar SVG en la parte superior de la pantalla y guardarlos. Luego, solo es cuestión de subirlos a WordPress después de habilitar el soporte para el tipo de archivo SVG dentro de su instalación.
Conclusión
Agregar un poco de estilo a su sitio web usando animaciones puede ser un buen toque. Con los SVG, puede asegurarse de que sus gráficos se escalarán independientemente del servicio que utilicen sus visitantes. De esta manera, sus animaciones siempre se verán impresionantes.
Sin embargo, animar un archivo SVG requiere que uses CSS . Eso no es un problema si no te importa jugar con algún código. Sin embargo, puede ser difícil obtener el efecto exacto que desea, especialmente si no es un experto en codificación. Con herramientas como SVGator , puede elegir qué animaciones implementar, probarlas y luego agregar el archivo SVG resultante a su sitio web.
¿Tiene alguna pregunta sobre cómo animar archivos SVG? ¡Hablemos de ellos en la sección de comentarios a continuación!
Imagen en miniatura del artículo de Molnia / shutterstock.com.