
Como ya sabrá, los sitios web de WordPress que se ejecutan en el mismo servidor requieren instalaciones separadas de complementos y temas. Tiene sentido, pero tiene algunos inconvenientes, especialmente si sus sitios usan complementos y temas similares. Actualizar cada sitio individualmente en este caso puede convertirse en un ‘tiempo perdido’, sin mencionar el impacto potencial en su almacenamiento.
Si desea compartir los mismos complementos y temas entre sitios web, hay un buen truco que puede usar llamado ‘enlace simbólico’. En este artículo, hablaremos más sobre qué son los enlaces simbólicos y las formas en que puede usarlos en WordPress. Luego, le enseñaremos cómo implementar un enlace simbólico en tres pasos.
¡Hagámoslo!
Los enlaces simbólicos, o enlaces simbólicos, pueden considerarse atajos con esteroides. Algunas aplicaciones requieren que almacene datos en directorios específicos para que puedan acceder a ellos. Usando enlaces simbólicos, puede engañar a esas aplicaciones para que piensen que los archivos que están buscando están allí, mientras que los almacena en otro lugar.
Tome Dropbox o Google Drive, por ejemplo. Ambas aplicaciones requieren que coloque los archivos que desea respaldar dentro de directorios específicos. Usando enlaces simbólicos, puede conectar carpetas externas a esos directorios, pero aún hacer que Dropbox o Google Drive actúen como si estuvieran ubicados dentro.
En la práctica, hay dos tipos de enlaces simbólicos. Tiene enlaces simbólicos ‘suaves’, que actúan como accesos directos comunes y corrientes, y enlaces simbólicos ‘duros’ (estas aplicaciones ‘engañan’ que requieren que los archivos y carpetas estén dentro de directorios específicos, como en nuestro ejemplo). Nuestro enfoque en este artículo se centrará en los enlaces simbólicos duros, así que hablemos sobre cómo puede usarlos en WordPress.
Por qué querrías usar enlaces simbólicos en WordPress
El principal beneficio de usar enlaces simbólicos es que puede almacenar archivos en cualquier lugar que desee, incluso si necesitan estar en una ubicación específica para funcionar. Todo lo que tiene que hacer es instalar un enlace simbólico entre dos directorios, y su sistema operativo (SO) los tratará de la misma manera.
Cuando se trata de WordPress, esto es útil de varias maneras:
- Puede vincular varios sitios a los mismos complementos y temas. Con los enlaces simbólicos, puede usar el mismo complemento y archivos de tema para varios sitios, siempre que estén todos en el mismo servidor.
- Son perfectos para entornos de prueba. Si está desarrollando un tema o un complemento y desea probarlo en varios sitios web, los enlaces simbólicos le permiten hacerlo sin tener que cambiar cada instalación.
- Puede ahorrar espacio en el servidor. Para ser justos, los complementos y los temas a menudo no ocupan mucho espacio, pero el espacio adicional siempre es bueno.
Los enlaces simbólicos, aunque son geniales, son principalmente útiles para el desarrollo de WordPress. Si está ejecutando un sitio web en vivo, hay pocas razones para usarlos, incluso si está alojando más de una instalación en el mismo servidor. La razón es que, dado que está compartiendo los mismos archivos entre varios sitios web, no puede configurar configuraciones únicas de complementos y temas para cada sitio. Es perfecto para un entorno de desarrollo , pero puede crear muchos dolores de cabeza en escenarios de la vida real.
Finalmente, también vale la pena mencionar que necesitará acceso completo al servidor para configurar enlaces simbólicos en WordPress. Esto se debe a que necesita usar la línea de comando para crear un enlace simbólico, que discutiremos en la siguiente sección.
Cómo implementar enlaces simbólicos en WordPress (en 3 pasos)
Para este tutorial, vamos a incluir comandos que funcionan tanto en sistemas basados en Windows como en UNIX. Los comandos en sí son bastante simples en cualquier caso, así que no te preocupes.
Paso #1: Mueva sus complementos o carpetas de temas utilizando el Protocolo de transferencia de archivos (FTP)
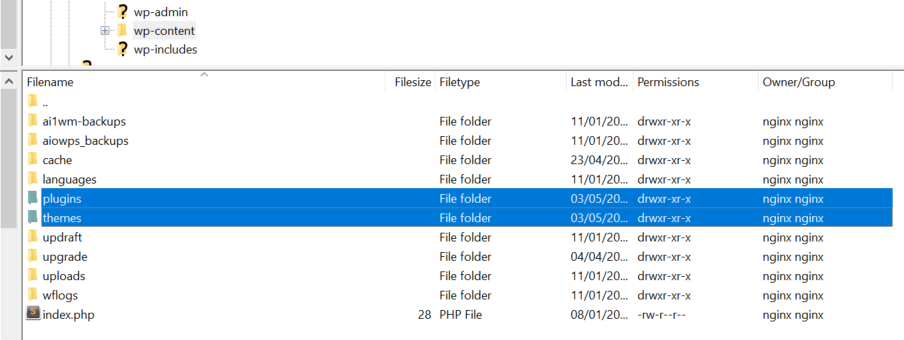
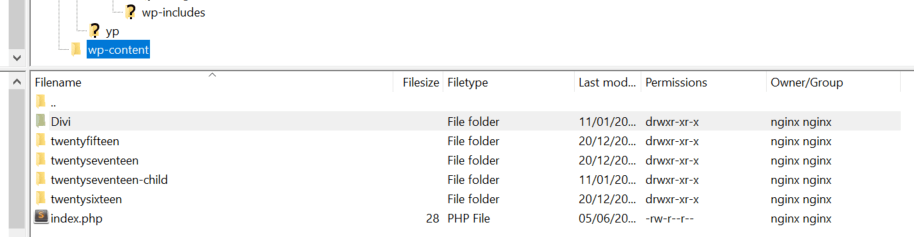
Por lo general, WordPress almacena sus complementos y temas dentro del directorio wp-content , que se encuentra dentro de su carpeta raíz de WordPress. Una vez que abra wp-content , encontrará dos carpetas llamadas complementos y temas , entre otras:

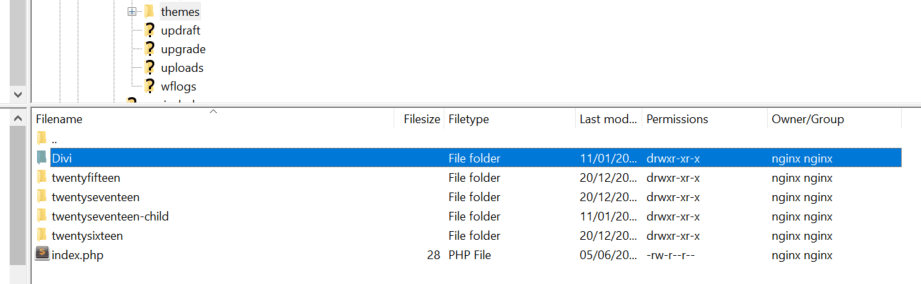
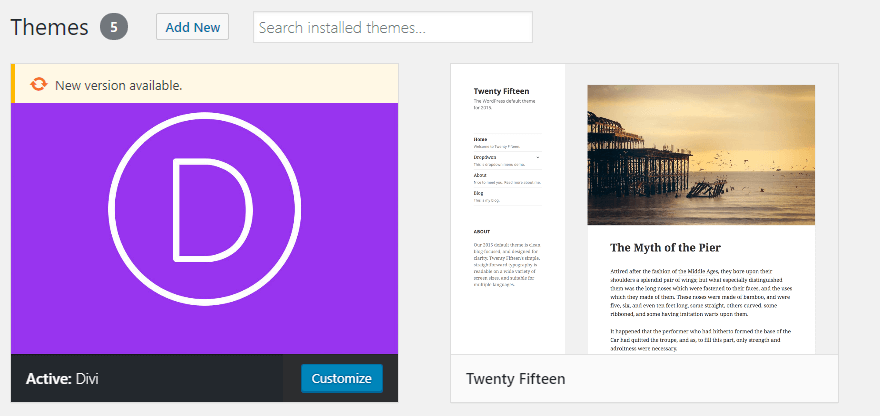
De forma predeterminada, WordPress suele configurar una carpeta única para cada complemento o tema que instale. Por ejemplo, aquí está la carpeta para el tema Divi que configuramos en nuestro sitio de prueba:

Dentro de la carpeta, encontrará todos los archivos que alimentan el tema. Si mueve la carpeta a otro lugar, WordPress no podrá encontrarla y no mostrará el tema entre sus opciones instaladas. Lo que vamos a hacer ahora es mover la carpeta a una nueva ubicación usando la línea de comando. Nuestra ruta actual es var/www/html/wp-content/themes/Divi , pero digamos que queremos mover la carpeta Divi al directorio raíz de nuestro servidor , mientras creamos una nueva carpeta para almacenarla (es decir, wp-themes/Divi ) .
Técnicamente, puede mover sus carpetas de complementos o temas a cualquier ubicación en su servidor. Además, es posible que su servidor no comparta la misma estructura, según su sistema operativo. En cualquier caso, anímate y accede a tu web vía FTP . Si necesitas un cliente, te recomendamos usar FileZilla .
Una vez que estés dentro, busca la carpeta que quieras mover, que en nuestro caso, es Divi . Debería haber una sección de FileZilla que muestre tu ubicación actual:

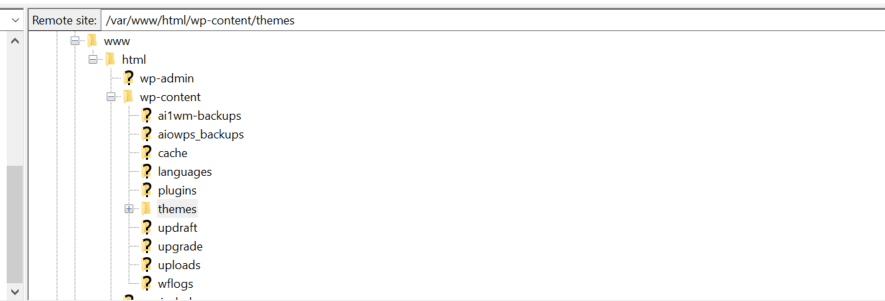
Simplemente busque el directorio al que le gustaría mover la carpeta Divi y arrástrelo a su lugar (es decir, al cuadrante inferior):

Espere hasta que FileZilla mueva todos los archivos dentro de la carpeta y esté listo para comenzar. Si accede a WordPress ahora, no verá Divi en la pestaña Temas . Para restaurarlo, deberá crear un enlace simbólico, lo que requerirá que use la línea de comando.
Paso #2: acceda a la línea de comandos de su servidor a través de Secure Shell (SSH)

SSH le permite conectarse a su servidor y utilizar su línea de comandos.
Si está utilizando un entorno de desarrollo local, abra su línea de comando y continúe con el paso número tres. Sin embargo, si está intentando crear un enlace simbólico para un servidor remoto, deberá conectarse a él a través de Secure Shell Access (SSH) .
SSH es un protocolo similar a FTP en el sentido de que le permite conectarse a su sitio web. Sin embargo, a diferencia de FTP, SSH le brinda más control sobre lo que puede hacer. Más importante aún, le permite usar la línea de comando de su servidor.
En lugar de volver a seguir los pasos aquí, lo alentamos a que eche un vistazo a una publicación anterior, en la que encontrará instrucciones paso a paso para conectarse a su sitio a través de SSH . El proceso no debería llevarte más de unos minutos, así que échale un vistazo y vuelve una vez que establezcas una conexión.
Paso #3: Cree un enlace simbólico y pruébelo
Solo necesita usar un solo comando para configurar su enlace simbólico, aunque varía según el sistema operativo que esté usando. Si está en un servidor Linux, deberá navegar a su directorio wp-content y abrir la carpeta de temas . Ya no debería haber una carpeta Divi adentro ya que la movimos antes. Una vez que esté dentro del directorio, escriba ln -s /wp-themes/Divi Divi en la interfaz de línea de comandos (CLI).
Este comando simplemente vincula el directorio wp-themes/Divi que configuramos en el paso número uno a una nueva carpeta llamada Divi , dentro de wp-content . Todos los archivos del tema permanecerán en la ubicación anterior, pero WordPress actuará como si estuvieran dentro de wp-content . Si está en un servidor de Windows, por otro lado, el comando cambia ( mklink C:/yourthemesnewlocation my-theme ), pero su estructura sigue siendo la misma.
Siempre debe especificar primero la ubicación de la carpeta a la que se vincula. Luego, crea una nueva carpeta con enlace simbólico en la segunda parte del comando, independientemente de si está usando Linux o Windows.
Para probar su nuevo enlace simbólico, abra su sitio web de WordPress y eche un vistazo a la pestaña Temas :

Si WordPress no reconoce el complemento o el tema que movió, probablemente haya un error con su comando de enlace simbólico. En la mayoría de los casos, será porque no estaba ubicado dentro del directorio wp-content/plugins o themes cuando lo usó, lo que significa que su nueva carpeta de enlaces simbólicos se configuró en otro lugar.
Conclusión
Los enlaces simbólicos le permiten usar complementos y temas de WordPress sin almacenarlos en su carpeta wp-content . Puede aprovecharlos en varios escenarios, como para probar complementos personalizados. También son ideales si aloja varios sitios web en el mismo servidor y desea compartir recursos entre ellos.
Configurar enlaces simbólicos no es complicado, pero necesitará acceso a la línea de comando de su servidor. He aquí cómo hacerlo desde el principio:
- Mueva sus carpetas de complementos o temas mediante FTP .
- Acceda a la línea de comandos de su servidor a través de SSH .
- Cree un enlace simbólico y pruébelo.
¿Tiene alguna pregunta sobre cómo usar los enlaces simbólicos en WordPress? ¡Hablemos de ellos en la sección de comentarios a continuación!
Imagen en miniatura del artículo de Dmitry Guzhanin / shutterstock.com.