
El inicio de sesión de WordPress es una de las páginas más utilizadas en el administrador de WordPress. Aunque simple y limpio, tiene una gran marca de WordPress. Sin embargo, la mayoría de los nuevos usuarios y clientes no necesitan conocer el software subyacente en el que se ejecuta su sitio.
Si está entregando el sitio a un cliente, o si está ejecutando un sitio de miembros donde la mayoría de los usuarios visitarán la pantalla de inicio de sesión, es una buena idea agregar su propio estilo a la página para que sea más atractiva y alinearla. mejor con su sitio. Puede hacerlo agregando su propio logotipo, cambiando la tipografía y la paleta de colores del formulario y el fondo, y agregando enlaces útiles debajo del formulario. Cuando se personaliza correctamente, la página de inicio de sesión puede ser un punto de entrada útil para sus usuarios, dándoles la bienvenida a su sitio y marca.
Afortunadamente, WordPress le brinda la posibilidad de personalizar una buena parte de la página de inicio de sesión con solo un pequeño código. En este artículo, veremos cómo personalizar la pantalla de inicio de sesión con algunos enlaces de WordPress en su archivo de tema, luego revisaremos algunos complementos que pueden ayudar con la tarea.
La forma más fácil de realizar cambios en la página de inicio de sesión de WordPress es agregar un código directamente a su tema activo. La mayor parte de este código vivirá en el archivo functions.php . Este es un archivo obligatorio, por lo que cualquier código utilizado aquí funcionará en cualquier tema. Recomendaría hacer estos cambios primero en un entorno de prueba antes de moverlo a su sitio en vivo.
Lo primero que debe hacer es abrir el directorio de su tema y crear una nueva carpeta en la raíz llamada inicio de sesión . Usaremos esta carpeta para guardar las imágenes y las hojas de estilo CSS que usaremos a lo largo del artículo.

A continuación, abra el archivo de tema functions.php en el editor de su elección. Este archivo contiene ganchos, funciones y filtros adicionales necesarios para que su tema funcione. Es donde se agregan secuencias de comandos y estilos a un tema, se definen las opciones de personalización y se incluye la funcionalidad adicional de back-end. Agregaremos todo nuestro código al final de este archivo. Cualquier edición realizada en este archivo solo tendrá efecto en el tema al que pertenece. Si elige activar otro tema más adelante, deberá migrar este código al archivo functions.php del nuevo tema.
Cambio del logotipo de inicio de sesión
Uno de los cambios más simples que puede realizar en la pantalla de inicio de sesión es cambiar el logotipo predeterminado de WordPress en la parte superior del formulario por uno propio, para que encaje con el aspecto general de su sitio.
Lo primero que debe hacer es guardar la imagen de su logotipo en la carpeta de inicio de sesión que creó. El tamaño predeterminado para esta imagen es de 80 píxeles x 80 píxeles. Tu imagen no tiene que ser exactamente de ese tamaño, pero asegúrate de que sea cuadrada para que se ajuste a las dimensiones. Esto también se puede cambiar, pero requiere un código adicional que se proporciona más adelante en el artículo. También recomendaría guardar un archivo PNG transparente, para que la imagen funcione en cualquier fondo.
Simplemente guarde la imagen de su logotipo como logo.png en el directorio de inicio de sesión que creó. Luego, en la parte inferior de su archivo functions.php, agregue este código.
|
01
02
03
04
05
06
07
08
|
function my_loginlogo() { echo '<style type="text/css"> h1 a { background-image: url(' . get_template_directory_uri() . '/login/logo.png) !important; } </style>';}add_action('login_head', 'my_loginlogo'); |
Estamos usando la acción de WordPress login_head aquí para agregar un poco de CSS a la sección <head> del HTML de la pantalla de inicio de sesión. A partir de ahí, estamos cambiando la imagen de fondo de la etiqueta h1 a nuestro propio logotipo personalizado. Asegúrese de incluir el indicador «! importante» en su CSS para que se sobrescriba la imagen del logotipo predeterminado.

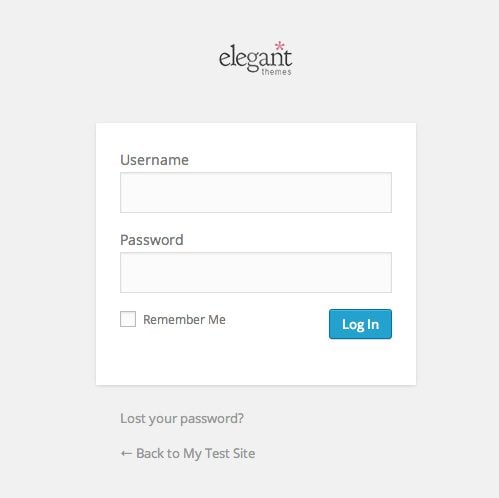
Cambiar el logotipo predeterminado de WordPress sobre el formulario de inicio de sesión
Después de agregar este código, verá aparecer su propio logotipo en la página, directamente encima del formulario de inicio de sesión. Hasta ahora, todo bien.
Cambiar la URL de la imagen del logotipo
De forma predeterminada, esta imagen del logotipo sigue enlazando con «http://wordpress.org». Lo más probable es que desee dirigir este enlace a otra parte, ya sea a alguna documentación útil oa la página de inicio de su propio sitio.
Para cambiar este enlace, solo necesita agregar algunas líneas de código al final de su archivo functions.php.
|
01
02
03
04
|
function my_loginURL() { return 'https://www.elegantthemes.com';}add_filter('login_headerurl', 'my_loginURL'); |
Esta vez, estamos usando el filtro login_headerurl para cambiar la URL de la imagen del logotipo. Asegúrese de reemplazar «https://www.elegantthemes.com» con su URL preferida.
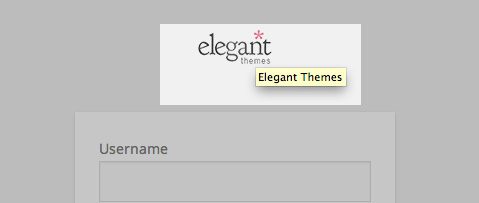
Probablemente también sea útil cambiar la etiqueta de título de este enlace, de modo que cuando un usuario pase el mouse sobre él, verá un nombre propio en pantalla. De forma predeterminada, esta información sobre herramientas muestra «WordPress». Para modificar esta información sobre herramientas, agregue este bloque de código.
|
01
02
03
04
|
function my_loginURLtext() { return 'Elegant Themes';}add_filter('login_headertitle', 'my_loginURLtext'); |
Nuevamente, cambie «Temas elegantes» al nombre de su sitio.

Agregar una etiqueta de título cambia el valor al pasar el mouse
Agregar una hoja de estilo personalizada
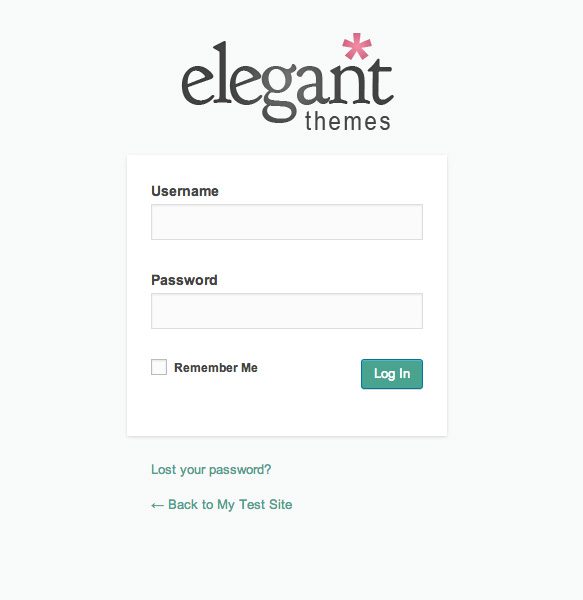
La pantalla de inicio de sesión se ve bien, pero hay algunos cambios de estilo más que aún deben agregarse. Por un lado, el logotipo sigue siendo bastante pequeño. También me gustaría cambiar los colores del fondo y los elementos de forma para que coincidan un poco más con la marca Elegant Themes. Finalmente, la tipografía del formulario también se puede modificar un poco.
Para lograr esto, agregaremos una nueva hoja de estilo CSS para albergar los estilos CSS que queremos aplicar a la página, luego la pondremos en cola para aplicarla a la página de inicio de sesión. Para este paso, se requerirán algunos conocimientos básicos de CSS.
En la carpeta de inicio de sesión que creó, agregue un nuevo archivo llamado login_styles.css . Luego, abra este archivo en el editor de su elección. Puede agregar cualquier tipo de CSS a este archivo, pero deberá cumplir con el marcado HTML producido por WordPress. Para obtener una lista completa de clases e ID a los que puede conectarse en la página de inicio de sesión, visite el códice de WordPress . Para realizar las mejoras que deseo, agregaré este fragmento de código a mi archivo CSS.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
/* Change background color and font family */body { background: #f8fafa; font-family: Arial,Verdana,sans-serif;}/* Change Width and Height of Logo Image + Add Custom Image File */.login h1 a { background-image: url(logo.png); width: 213px; height: 97px; background-size: 213px 97px;}/* Add a few changes to the color and style of form itself */.login label { color: #454545; display: block; margin-bottom: 1em; font-weight: bold;}.login form .input { font-weight: normal;}.login #backtoblog a, .login #nav a { color: #4da28f;}.wp-core-ui .button-primary { background: #4da28f;} |
Repasemos un poco estos estilos. Primero, agregué un color de fondo y una familia de fuentes a la etiqueta del cuerpo, para cambiar la tipografía general de la página y el fondo principal. A continuación, agregué el código de nuestra función en el primer paso directamente a la hoja de estilo, pero agregué propiedades adicionales para el ancho, la altura y el tamaño del fondo. Esto cambiará la relación de aspecto de la imagen del logotipo y la hará más grande en la página. Por último, cambié los colores y estilos en el formulario de inicio de sesión, para poner en negrita los campos «Nombre de usuario» y «Contraseña», y cambié el color de los enlaces y botones del pie de página.
Para que estos cambios surtan efecto, deberá poner en cola esta hoja de estilo mediante la acción login_enqueue_scripts . Regrese a su archivo functions.php y agregue este pequeño bloque.
|
01
02
03
04
|
function my_logincustomCSSfile() { wp_enqueue_style('login-styles', get_template_directory_uri() . '/login/login_styles.css');}add_action('login_enqueue_scripts', 'my_logincustomCSSfile'); |
También puede eliminar la función my_loginlogo del primer paso, ya que este código ahora se ha incorporado a la hoja de estilo.
Hay mucho más que se puede hacer con CSS personalizado si desea profundizar, pero ya se ha personalizado bastante para que coincida con el estilo de nuestro sitio.

Luciendo un poco más completo ahora
Agregar un enlace personalizado en el formulario
Debajo del formulario de inicio de sesión, hay dos enlaces. El primero es para los usuarios que perdieron su contraseña y el otro es un enlace a su sitio principal. Si tiene un registro abierto, también habrá un enlace de Registro aquí. Estos son lo suficientemente útiles, pero quiero brindar un poco más de valor a mis usuarios agregando un enlace al blog de Elegant Themes para un acceso rápido. Si está administrando un sitio para clientes, este podría ser un buen lugar para colocar un enlace a la documentación o un formulario de soporte.
Para agregar un enlace al pie de página de la página, usamos la acción login_footer en nuestro archivo functions.php.
|
01
02
03
04
05
06
07
|
function my_loginfooter() { ?> <p style="text-align: center; margin-top: 1em;"> <a style="color: #4da28f; text-decoration: none;" href="https://www.elegantthemes.com/blog/">If you have any questions, visit our blog </a> </p><?php }add_action('login_footer','my_loginfooter'); |
El enlace dirige a los usuarios al blog de Elegant Themes, pero asegúrese de cambiar la URL y el texto correspondiente a algo relevante para sus usuarios. También agregué algunos estilos personalizados para que coincidan con el resto de la página.

Entonces, con un poco de esfuerzo, su página de inicio de sesión puede incorporar el estilo de su marca y ofrecer información útil a los usuarios que inician sesión. Pero hay un último truco que me gustaría compartir con ustedes.
Redirigir usuarios después de iniciar sesión
De forma predeterminada, los usuarios son redirigidos al administrador de WordPress después de iniciar sesión. Pero si tiene un sitio con registro abierto, o un área especial a la que desea redirigir a los clientes, es posible que este no sea el comportamiento que desea. Usando el filtro login_redirect , puede redirigir a los usuarios a cualquier parte de su sitio después de que inicien sesión.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
function my_loginredrect( $redirect_to, $request, $user ) { if ( isset( $user->roles ) && is_array( $user->roles ) ) { if( in_array('administrator', $user->roles)) { return admin_url(); } else { return site_url(); } } else { return site_url(); }}add_filter('login_redirect', 'my_loginredrect', 10, 3); |
Esto puede parecer un poco complicado, pero es simplemente porque agregué algunas condiciones para la redirección. Primero, la función verifica el rol del usuario. Si el usuario que inicia sesión es un administrador, se le redirige a la página de administración (admin_url()) como de costumbre; de lo contrario, se le redirige a la página de inicio principal del sitio (site_url()). Y como precaución final, si todo lo demás falla, los usuarios también son dirigidos a la página de inicio. Estas dos URL se pueden cambiar para dirigir a cualquier página de su sitio, ya sea utilizando los accesos directos del directorio de WordPress o codificando un enlace.
Complementos útiles
Todo el código descrito anteriormente es reutilizable en cualquier tema que haya instalado. A su vez, algunos desarrolladores inteligentes han creado complementos que pueden hacer el trabajo pesado por usted, si prefiere evitar codificarlo usted mismo. Los siguientes complementos abordan un elemento diferente de la página de inicio de sesión y pueden ser exactamente lo que necesita.
Inicio de sesión personalizado

Inicio de sesión personalizado
El inicio de sesión personalizado le permite diseñar cada elemento en la pantalla de inicio de sesión, uno por uno. Puede cargar imágenes de fondo personalizadas para el cuerpo y el formulario de inicio de sesión, o un logotipo personalizado para reemplazar el logotipo predeterminado de WordPress. También puede personalizar el color de los fondos, el texto y los enlaces. El complemento también le permite inyectar CSS, HTML y Javascript personalizados en la página.
Logotipo de inicio de sesión de Uber

Logotipo de inicio de sesión de Uber
Si simplemente desea cambiar el logotipo en la pantalla de inicio de sesión, puede utilizar el logotipo de inicio de sesión de Uber. Le permite cargar cualquier imagen a través de su página de configuración, que cambia por el logotipo predeterminado de WordPress. Tenga en cuenta que solo se reemplaza el logotipo y que debe ajustarse a las dimensiones predeterminadas.
Redirección de inicio de sesión de Sky

Redirección de inicio de sesión de Sky
Si está buscando una forma diferente de redirigir a los usuarios después de iniciar sesión, Sky Login Redirect adopta un enfoque interesante. En lugar de codificar una URL para que los usuarios sean redirigidos, simplemente volverán a la página que estaban navegando antes de iniciar sesión. Entonces, si un usuario está leyendo una publicación tuya, luego inicia sesión, volverá inmediatamente a ese artículo. En todos los casos extraños, los usuarios son dirigidos a la página de inicio. Si tiene un sitio de membresía, este es probablemente el flujo más conveniente para sus usuarios.
Ir adelante y personalizar
Modificar su pantalla de inicio de sesión es una forma sencilla de marcar el administrador de WordPress y hacerlo más accesible para sus usuarios finales. Úselo para proporcionar enlaces útiles a los clientes, mejorar el formulario de inicio de sesión o simplemente mejorar un poco la página para que los usuarios se sientan más cómodos con el proceso de inicio de sesión.