
Mantener su «navegación de usuarios» en la industria web es crucial. Permitir que los usuarios naveguen por su sitio de un tema a otro hace que el tiempo de navegación en el sitio sea más prolongado. Cuanto más comprometidos estén sus visitantes, mayores serán las posibilidades de que se conviertan en clientes potenciales o en una venta.
Esta publicación le enseñará cómo instalar publicaciones relacionadas manualmente, así como con un complemento, y explicará los beneficios de usar publicaciones relacionadas en su blog.
Digamos que queremos agregar una sección de publicaciones relacionadas al final de cada publicación de blog que creamos. Después de cada publicación, insertaremos 3 publicaciones relacionadas que se determinarán en función de su contenido. Para decidir qué artículos están relacionados, compararemos las » etiquetas » de los artículos.
Usaré nuestro tema Divi 2.0 para este tutorial. Si desea seguir, le recomiendo que realice una instalación local de su sitio de WordPress para fines de prueba. Si bien estoy orientando este tutorial hacia el tema Divi, este código debería funcionar en cualquier tema.
Abra su tema en un editor de código como el que tengo a continuación:

Nuestro tema divi abierto en un editor de código.
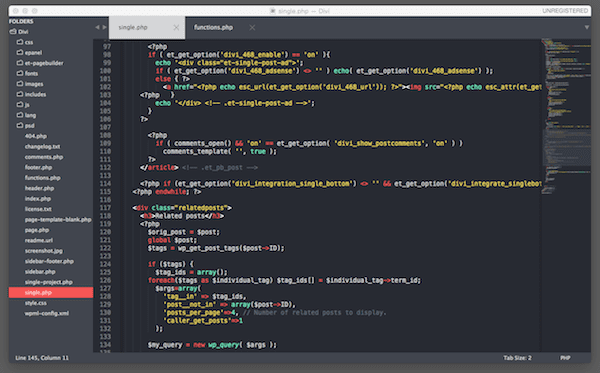
Dado que queremos agregar nuestra funcionalidad de publicaciones relacionadas dentro de cada publicación de blog individual, debemos trabajar principalmente dentro de nuestro single.phparchivo. Idealmente, crearía un área de widgets a partir de la sección de publicaciones relacionadas, pero eso va más allá del tema de este tutorial. En su lugar, agregaré el código que necesitamos directamente a nuestro archivo.
El código
Aquí está el código que agregaremos a nuestro archivo. Esto vivirá debajo de cada publicación de blog.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<div class="relatedposts"> <h3>Related posts</h3> <?php $orig_post = $post; global $post; $tags = wp_get_post_tags($post->ID); if ($tags) { $tag_ids = array(); foreach($tags as $individual_tag) $tag_ids[] = $individual_tag->term_id; $args=array( 'tag__in' => $tag_ids, 'post__not_in' => array($post->ID), 'posts_per_page'=>4, // Number of related posts to display. 'caller_get_posts'=>1 ); $my_query = new wp_query( $args ); while( $my_query->have_posts() ) { $my_query->the_post(); ?> <div class="relatedthumb"> <a rel="external" href="<? the_permalink()?>"><?php the_post_thumbnail(array(150,100)); ?><br /> <?php the_title(); ?> </a> </div> <?php } } $post = $orig_post; wp_reset_query(); ?> </div> |
Si miras dentro del single.phparchivo de tu tema, probablemente puedas ver dónde termina la publicación. Dentro de nuestro tema Divi hay una etiqueta de artículo:
|
01
|
<article> |
Esto define toda la publicación de blog con la que estamos trabajando. He agregado nuestro código de «publicaciones relacionadas» justo después de nuestro artículo, siguiendo la etiqueta endwhile:
|
01
|
<?php endwhile; ?> |

Hemos agregado nuestro código PHP para generar nuestras publicaciones relacionadas
**Nota importante**: el tema Divi ya admite miniaturas de publicaciones personalizadas. Estas son las imágenes destacadas que puede agregar a cada publicación de blog. Si no está seguro de lo que esto implica, consulte la entrada del códice de WordPress.org .
También agregué contenido de muestra a una instalación local del tema Divi para usar como guía en este tutorial. Para hacer esto, recomiendo usar un buen complemento llamado Fakerpress . Generará publicaciones y páginas de manera más rápida y sencilla, brindándole algunos datos de muestra con los que trabajar. Esto no debe usarse en su instalación en vivo.
También me tomé la libertad de agregar una etiqueta llamada **muestra** a unas 4 publicaciones de blog. Hacer esto hará que nuestro código de publicaciones relacionadas funcione sin problemas. Con cada nueva publicación de blog, use la función de etiquetado para que sus publicaciones se relacionen de la mejor manera posible. Las publicaciones que comparten la misma etiqueta se considerarán «relacionadas».

Nuestras publicaciones relacionadas funcionan a través de la función de etiquetado en WordPress.
Para cada una de mis 4 publicaciones nuevas, también he agregado imágenes destacadas. Esto hará que el diseño de nuestras publicaciones relacionadas sea un poco más llamativo. Aquí hay un ejemplo:

Asegúrese de establecer una imagen destacada para la experiencia de usuario más agradable.
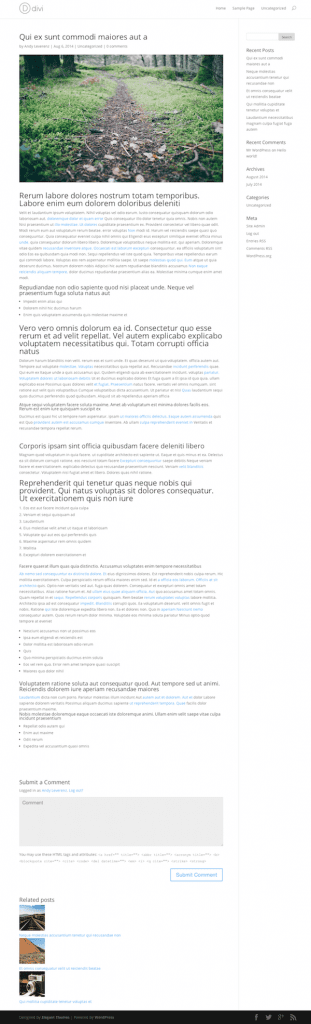
Así que ahora con nuestro contenido agregado, tenemos un grupo de 3 publicaciones de blog relacionadas al final de nuestra publicación principal. Mira los resultados:

Nuestra publicación de blog completa con publicaciones relacionadas a continuación.
¡Excelente! Está funcionando, pero diseñémoslo para que se vea un poco más presentable. Agregue el CSS a continuación a su archivo `style.css`, o cualquier hoja de estilo que esté usando para su tema.
CSS
|
01
02
03
04
|
.single .relatedposts .relatedthumb { display:inline-block; width: 32%;} |
Esencialmente, todo lo que hicimos fue hacer flotar cada publicación relacionada para que se mostrara una al lado de la otra, haciendo que las cosas fueran un poco más fáciles de leer.

Nuestras publicaciones relacionadas con algo de CSS
Con nuestro código implementado, todo lo que tiene que hacer ahora es recordar etiquetar sus publicaciones con cada nueva publicación que cree. Las etiquetas implican asociaciones o relaciones entre cada publicación, lo que, en consecuencia, representa las publicaciones apropiadas como las publicaciones relacionadas que se muestran. ¡Muy genial!
A veces no desea codificar funciones en su tema. Los complementos de WordPress son la manera perfecta de evitar alterar el código de su tema. Digamos, por ejemplo, que tienes un blog con una barra lateral siempre presente. En la barra lateral, tiene una serie de widgets y desea uno que contenga publicaciones relacionadas para mantener a sus usuarios interesados. Si esto suena como algo que necesita, está de suerte. Hay una serie de opciones fáciles de usar disponibles. Vamos a descubrir algunos.

Publicaciones relacionadasP Plugin
El complemento Publicaciones relacionadas se utiliza para vincular sus publicaciones a contenido relacionado dentro de su sitio web automáticamente. Puede llamar la atención de otros autores y producir excelentes enlaces internos. Todo esto sucede con solo unos pocos clics.

Otro complemento de publicaciones relacionadas
Con el complemento YARPP, puede mostrar una lista de publicaciones relacionadas en su sitio según su algoritmo único. A diferencia de algunos complementos, que solo usan etiquetas o categorías para relacionar publicaciones, YARP usa factores adicionales para tratar de mejorar la precisión. Incluso puede ganar dinero al incluir contenido patrocinado si lo desea, lo cual es una buena característica para aquellos que buscan más fuentes de ingresos adicionales.

Complemento de publicaciones relacionadas con CP
Publicaciones relacionadas de CP muestra publicaciones relacionadas en su blog, en función de algunos factores diferentes. Las relaciones entre las publicaciones se desarrollan en función de las palabras clave en el contenido, el extracto de la publicación y las etiquetas. Este es un método único en comparación con algunos de los otros complementos disponibles. El complemento también ofrece excelentes configuraciones de visualización, lo que le permite personalizar la salida del feed de publicaciones relacionadas. Algunas de las funciones incluyen la posibilidad de ajustar la cantidad de publicaciones que se muestran, el tipo de diseño utilizado y la información que se muestra en cada publicación (como el autor, el título, los metadatos, etc.).

Publicaciones relacionadas a través del complemento Categorías
El complemento Publicaciones relacionadas a través de categorías muestra publicaciones relacionadas únicamente en función de la categoría en la que se encuentra su publicación. Cada publicación mostrará una lista de publicaciones dentro de categorías similares. Si bien es simple, este sigue siendo un método bastante bueno para decidir si dos publicaciones están relacionadas entre sí o no.

Publicaciones relacionadas a través de taxonomías
Publicaciones relacionadas a través de taxonomías mostrará una lista de publicaciones relacionadas después de todas las publicaciones, o un subconjunto de publicaciones que seleccione. Las publicaciones están relacionadas en función de las categorías, las taxonomías y el grupo de etiquetas en las que se coloca una publicación determinada.
Pensamientos finales
Las publicaciones relacionadas son una excelente manera de mantener su blog atractivo para sus usuarios. Cuantas más publicaciones visibles estén relacionadas con el blog que tus usuarios están leyendo, mejor. Cada relación podría significar más tiempo en su sitio web. Esto, a cambio, lo ayuda a usted y a sus usuarios a encontrar el contenido que han estado buscando.
Imagen en miniatura del artículo a través del autor ratch de Shutterstock