
¿Con qué frecuencia escuchas sobre los colores de diseño de la interfaz de usuario en estos días? A menos que esté hablando con un diseñador de UI, no a menudo. Sin embargo, navegue por un sitio web de WordPress exitoso y verá diferentes colores que comunican el mensaje de la marca, transmiten la estructura del sitio web, mejoran el reconocimiento de objetos y brindan muchos otros beneficios.
Elegir los colores correctos es importante para lograr la consistencia visual en el diseño de la interfaz de usuario de WordPress. Por ejemplo, el uso de colores claros para el menú de navegación y el uso de colores brillantes para el fondo puede dificultar que un visitante lea los elementos del menú. Además, los colores con un valor de contraste bajo pueden dificultar que las personas daltónicas distingan las imágenes y las palabras en su sitio web.
Un estudio realizado por UserTesting encontró que hombres y mujeres prefieren sitios con colores brillantes u oscuros, y los sitios que tenían una interfaz blanca/minimalista recibieron las calificaciones más bajas. Los resultados muestran el impacto que los colores pueden tener en los visitantes del sitio web.

Otro estudio realizado por Ironpaper encontró que los colores aumentaron el reconocimiento del sitio web en un 80 por ciento. Los sitios con un esquema de color más claro experimentaron un crecimiento del 1,3 por ciento, mientras que los sitios con esquemas de color oscuro experimentaron un crecimiento del 2 por ciento.
Cuando los usuarios de WordPress integran los colores del diseño de la interfaz de usuario, los resultados aparecen en el backend y en el panel de usuario administrador. Aquí le mostramos cómo elegir los colores de interfaz de usuario correctos para su sitio de WordPress:
1. Conozca su demografía
Conocer la demografía de los visitantes a los que se dirige con su sitio de WordPress es una parte integral de la elección de los colores del diseño de la interfaz de usuario. Por ejemplo, su combinación de colores debe ser diferente si su público objetivo consiste en millennials que el de un sitio web cuyo público objetivo son mujeres.
Comprender la psicología del color le permitirá elegir uno o dos colores que sean relevantes para su público objetivo y que estén en línea con el propósito de su sitio web. Por ejemplo, si su sitio de WordPress se dirige a los hombres como audiencia principal, los colores del diseño de la interfaz de usuario deben incluir gris, blanco, negro o azul. Evite colores como amarillo, morado, rosa y naranja.

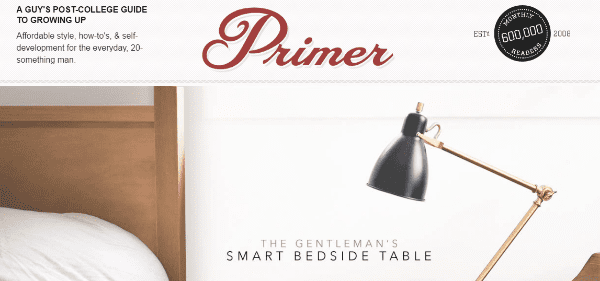
Mira el sitio web de Primer. El negro se destaca de otros colores en el sitio. El fondo utiliza principalmente el color gris.

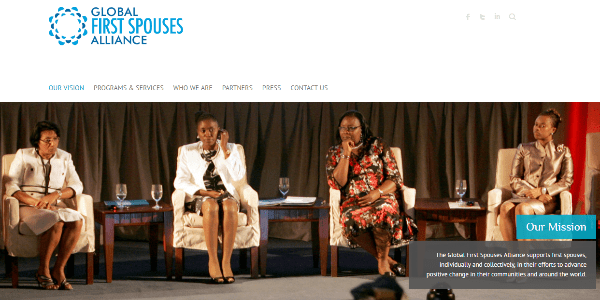
En comparación, Global First Spouses usa el color azul para atender al público femenino. El azul es un color que gusta a ambos sexos. Kissmetrics citó una encuesta que reveló que el azul era el color favorito de las mujeres (35 por ciento), seguido del púrpura (23 por ciento) y el verde (14 por ciento).
2. Comprenda la teoría del color para elegir los colores correctos
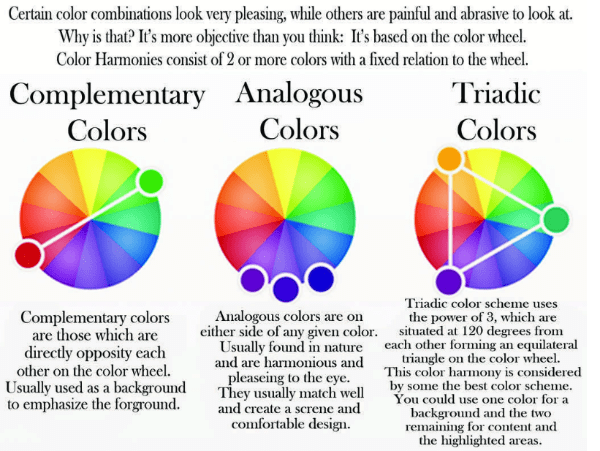
La teoría del color te ayuda a comprender el impacto de diferentes colores cuando se juntan por ciertas razones. En otras palabras, representa la interacción de los colores a través de la vitalidad y el contraste. Una de las categorías de la teoría del color es la rueda de colores, que le permite elegir los colores de diseño de la interfaz de usuario para su sitio de WordPress. Aquí hay algunas opciones de combinación de colores disponibles a su disposición.

- Esquema análogo: Los colores que calman los ojos y son visibles en la naturaleza conforman este esquema de color. El esquema de color es adecuado para sitios de WordPress que desean mostrar una imagen tranquila. Al agregar un toque de contraste, puede iluminar la apariencia de su interfaz de usuario.
- Esquema monocromático: este esquema involucra un color base y otros colores que son sombras del color base. Sería adecuado en un sitio web de fotografía, ya que funciona bien para agregar una superposición de color. Y debido a que no llama la atención sobre sí mismo, puede usarse para simplificar su contenido.

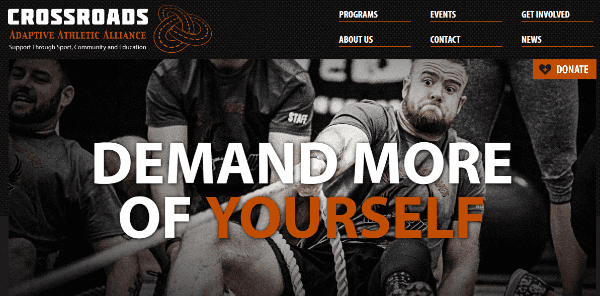
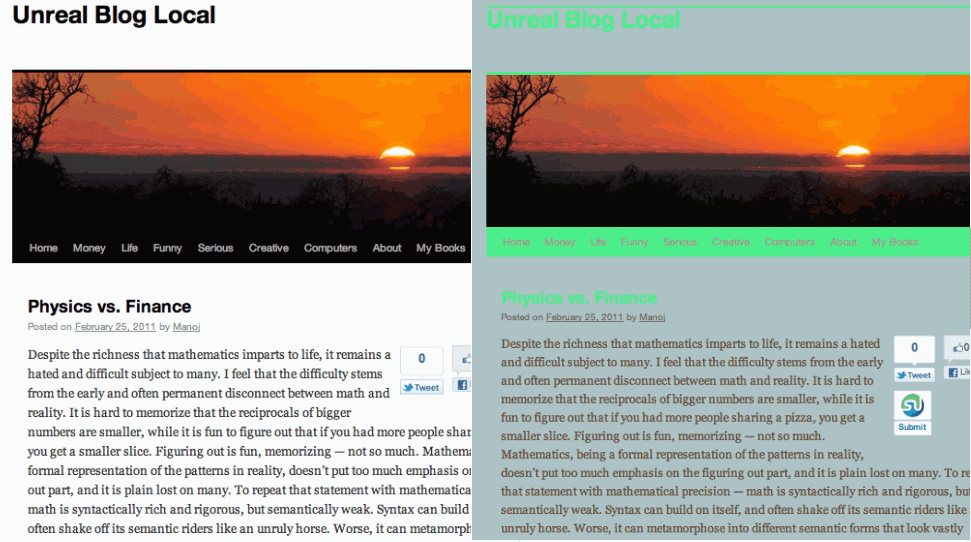
Los colores del diseño de la interfaz de usuario de este sitio web integran un fondo oscuro con detalles en naranja. El esquema monocromático funciona bien para mostrar atletismo y una sensación de adrenalina.
- Esquema triádico: este esquema de color se utiliza para lograr una estética limpia y contraste para el diseño web de WordPress. El esquema de color tiene tres colores plomo y tonos opuestos en grandes cantidades. El esquema de color triádico funciona bien para compensar los colores vivos y lograr una apariencia vibrante.
3. Vea cómo se ve el contraste
Los visitantes con problemas de visión deben poder navegar por su sitio web, por lo que es importante que incluya suficiente contraste en la interfaz de usuario, especialmente entre el fondo y los elementos frontales. Puede mezclar el contraste con los colores del diseño de la interfaz de usuario para ver el resultado final. Aquí hay algunos consejos sobre cómo hacerlo:
Saturación y contraste de color: la saturación de color se refiere a la intensidad de un color. Un color que está 100 % saturado está en su forma más brillante y pura. Utilizar colores apagados o brillantes puede ser una excelente manera de crear un contraste bajo o alto en el diseño web de WordPress. Los colores brillantes se usan para atraer la atención de los visitantes, cuando se usan contra el negro.

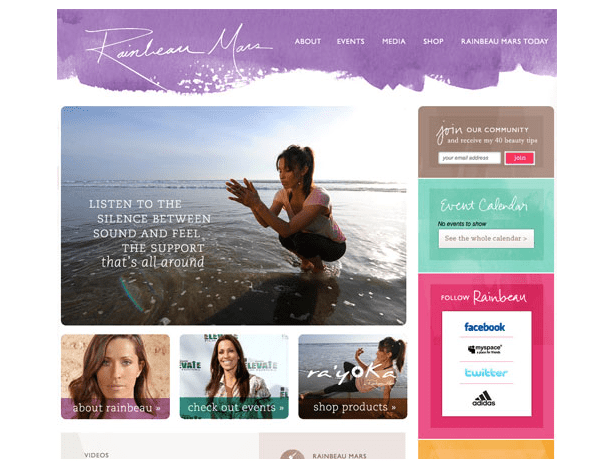
Los colores del diseño de la interfaz de usuario de este sitio web muestran niveles de saturación contrastantes que se notan. Los colores se combinan con niveles de saturación apagados para crear una perspectiva suave, y el efecto de acuarela lo enfatiza aún más.
Valor de color y contraste: el valor de color es la oscuridad o la claridad de un color. 100 % blanco y 100 % negro son los valores de contraste más utilizados. Sin embargo, puede combinar colores más oscuros y más claros entre sí para resaltar ciertos elementos de su diseño mientras agrega contraste.

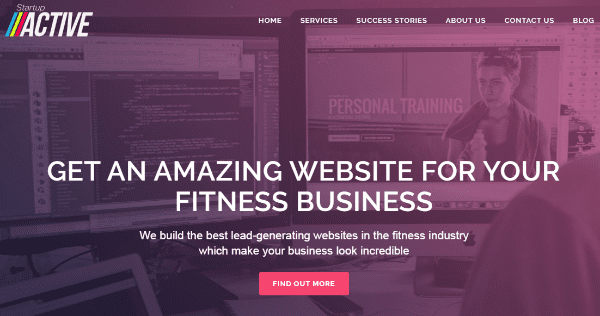
El diseño de la interfaz de usuario de este sitio web tiene un fondo claro con texto oscuro. Los valores contrastantes (tonos de tipografía púrpura y blanco brillante) hacen que la declaración principal sea más fácil de leer.
Temperatura de color y contraste: los colores se pueden clasificar en grupos según su temperatura: neutro, cálido, frío. El azul y el verde son fríos, mientras que el naranja, el rojo y el amarillo se consideran cálidos. Marrón, gris, blanco y negro entran en la categoría neutral. Puede crear fácilmente un contraste de mis temperaturas de mezcla en los colores del diseño de la interfaz de usuario.

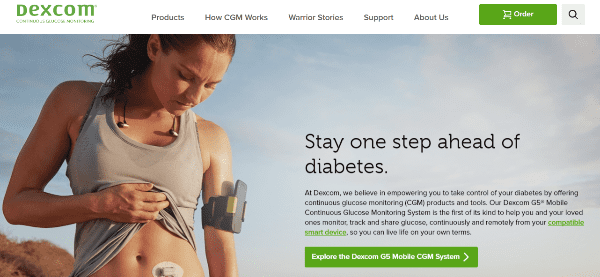
El diseño del sitio web de Dexcom tiene colores contrastantes con tonos fríos de verde y negro. La imagen principal y la llamada a la acción, como resultado, se destacan bien. Además, debido a que el color principal cae en la categoría cool, la combinación con el negro y un fondo claro le da un aspecto cohesivo.
Dependiendo de la cantidad de saturación, valor o temperatura utilizada en el diseño de su sitio, puede implementar el contraste adecuado para aumentar el atractivo de su sitio web.
4. Usa herramientas para obtener ayuda
Diferentes combinaciones de colores con toques de matices y matices evocarán diferentes sentimientos en la mente del visitante. La mejor manera de elegir los colores correctos para el diseño de la interfaz de usuario es generar muchos esquemas de color y luego elegir el que tenga una fuerte conexión con la declaración de la misión de su marca . Las siguientes herramientas lo ayudarán a generar diferentes esquemas de color y elegir los colores de diseño de interfaz de usuario exactos que está imaginando para su sitio web:
- COLOURlovers : Te da más que una simple opción para buscar paletas de colores. También puede leer temas interesantes y participar en debates sobre el color con otras personas. COLOURlovers también tiene una herramienta llamada PhotoCopa, que se puede utilizar para generar esquemas de color a partir de imágenes.
- Paleta de materiales : el generador de paletas de colores en línea fue creado para Material Design por Google. Los usuarios solo necesitan elegir 2 colores, después de lo cual se les da una paleta de colores para trabajar. Los colores se identifican como primario, primario claro, primario oscuro, divisor, acento, texto primario, texto secundario y texto/iconos. Uno de los colores se puede apagar para quitar el contraste.
- Adobe Color CC: Anteriormente llamado Adobe Kuler, la oferta renombrada de Adobe permite a los usuarios experimentar con diferentes esquemas de color. Todos los esquemas constan de 5 colores. Los usuarios pueden usar el mismo esquema para crear variaciones, comparar esquemas uno al lado del otro y elegir cuáles usar para los colores de diseño de la interfaz de usuario.
- Color Explorer : esta es una herramienta detallada que ofrece una amplia gama de funciones para crear, diseñar y personalizar paletas de colores. Por ejemplo, hay una función que ayuda a los usuarios a determinar la visibilidad WCAG de su selección de color. Luego también hay un conjunto completo de funciones de generación de paletas y selectores.
Estas herramientas funcionan para satisfacer diferentes necesidades. Pueden ser utilizados por cualquier persona, desde un principiante hasta un diseñador experto.
Complementos de WordPress para colores de diseño de interfaz de usuario
Los complementos son perfectos para los usuarios de WordPress que son nuevos en el diseño web. Le permiten tomar el control de la apariencia de su tema, elegir colores con una interfaz fácil de usar y obtener una vista previa en tiempo real antes de decidir los mejores colores de diseño de interfaz de usuario.
Si bien algunos temas de WordPress incluirán una opción de personalización de color dentro del área de administración, los complementos se pueden usar para personalizar cualquier sitio de WordPress. Aquí hay algunas opciones para obtener más color en todas las áreas de su interfaz de usuario:
- Modificador de temas

Este complemento muestra los colores actuales de su tema de WordPress y luego presenta un selector de color si desea reemplazarlos. Los usuarios pueden obtener una vista previa o implementar cambios, con la opción de cambiar los colores de forma masiva. Theme Tweaker también genera un tema secundario ficticio , por lo que los usuarios pueden dejar intacto su tema original. Es posible guardar su trabajo y el complemento recuerda los esquemas de color guardados para una cantidad ilimitada de temas. La versión Pro de Theme Tweaker proporciona funciones adicionales, como la capacidad de modificar los archivos de estilo primarios y secundarios.
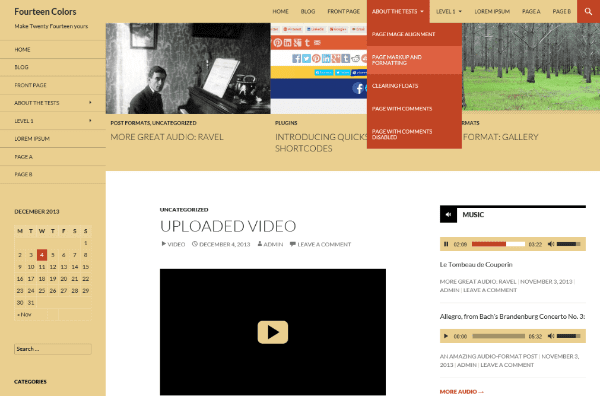
- catorce colores

Una bendición disfrazada para los usuarios de WordPress en el tema Twenty Fourteen. Fourteen Colors proporciona dos selectores de color, que permiten a los usuarios ajustar las opciones de color para
- Pie de página/Encabezado/Barra lateral
- Desplazamiento del menú de navegación
- Selección de texto
- Barra de búsqueda
- Enlace
- Contenido de fondo destacado
- Reproductor de vídeo/audio
- Y más
El complemento ajusta la elección del usuario automáticamente para garantizar que se necesita un contraste mínimo para mantener el sitio de WordPress legible.
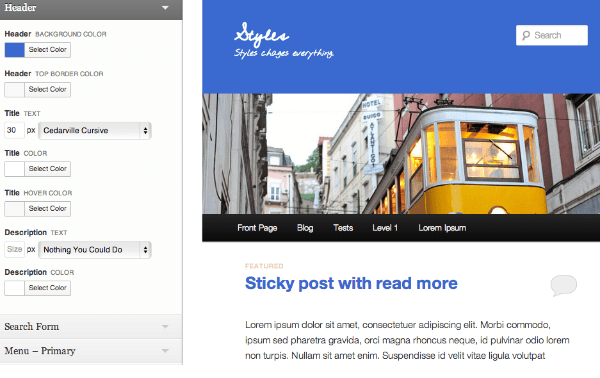
- Estilos

Este complemento le permite personalizar las fuentes y los colores de WordPress. Styles también proporciona temas gratuitos que los usuarios pueden probar para demostraciones en vivo. Las secciones del Personalizador de temas están disponibles para estilos globales y le permiten personalizar el color de texto predeterminado, los colores de enlace predeterminados, los estilos de encabezado, el color de fondo del área interna, etc. Los cambios le brindan comentarios instantáneos, para que sepa cómo se ve un cambio antes. va en vivo.
Pensamientos finales
Ahora que tiene una descripción general de los colores de diseño de la interfaz de usuario para WordPress, es hora de comenzar. Los consejos mencionados anteriormente facilitarán el trabajo de encontrar los colores correctos, y las opciones de vista previa en vivo asegurarán que vea la interfaz de usuario en acción y obtenga una segunda opinión antes de comenzar.
¿Cuáles son tus pensamientos? ¿Tiene más consejos sobre cómo elegir los colores de diseño de la interfaz de usuario para los usuarios de WordPress? Siéntase libre de dejar comentarios.
Imagen en miniatura del artículo de karawan / shutterstock.com