
Con paquetes como Google Fonts y Typekit que ofrecen colectivamente miles de fuentes diferentes, hay casi innumerables opciones para elegir la fuente adecuada para su proyecto específico. Sin embargo, solo está limitado a seleccionar una fuente que otra persona haya creado. Hay varias motivaciones para querer crear su propia fuente y, de manera similar, muchas opciones para hacerlo.
Este artículo lo llevará en un viaje paso a paso a través de la creación de una fuente personalizada con un software de nivel intermedio. También ofreceremos sugerencias para algunas opciones menos técnicas, así como alternativas más avanzadas. Sin embargo, antes de eso, averigüemos por qué querrías crear una fuente en primer lugar.
La creación de fuentes puede volverse muy técnica, lenta y costosa, por lo que vale la pena averiguar qué tan profundo desea sumergirse antes de comenzar. El uso previsto de su fuente ayudará a decidir cuánto tiempo e inversión financiera desea dedicar a su desarrollo.
Si es solo por diversión, una herramienta básica de creación de fuentes, como un convertidor de escritura a mano , podría ser todo lo que necesita. Si es para un proyecto específico, es posible que desee tomarse el tiempo para aprender algunas técnicas vitales y también utilizar un software más sofisticado. Esta es la ruta que hemos tomado a lo largo de este artículo.
Finalmente, si está creando una fuente destinada a otros, es probable que deba invertir mucho más tiempo en el proceso de desarrollo y gastar dinero en algún software profesional.
Algunas herramientas básicas para empezar
Antes de sumergirnos en el tutorial, echemos un vistazo a algunas herramientas básicas para aquellos que simplemente quieren divertirse creando una fuente personalizada. Estas soluciones también pueden ser un buen punto de partida para familiarizarse con algunos de los aspectos técnicos de la creación de fuentes:
- PaintFont (gratis) : este servicio le permite convertir su escritura a mano en una fuente completando y escaneando una plantilla.
- FontStruct (Gratis) : Usando FontStruct, puedes crear tu propia fuente usando formas geométricas.
- Fontself ($49) : esto le permite convertir caracteres dibujados a mano en fuentes dentro de Adobe Illustrator , y pronto será compatible con Adobe Photoshop .
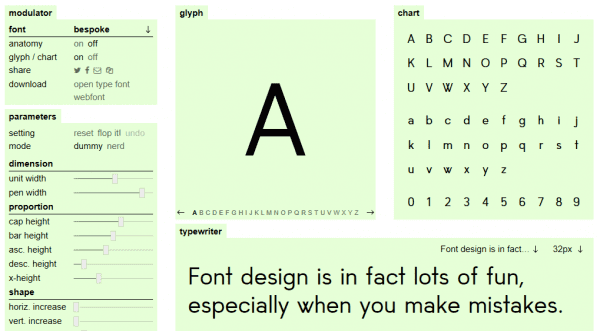
- Metaflop (gratis) : esta herramienta le permite personalizar fuentes básicas ajustando un conjunto simple de parámetros.

La interfaz de diseño de Metaflop es colorida y minimalista.
Ahora que hemos visto las opciones más simples para crear fuentes, pasemos al método más técnico.
Cómo crear tu propia fuente (en 6 sencillos pasos)
Si te tomas un poco más en serio la creación de una fuente única y quieres más opciones de personalización, hay varias herramientas gratuitas para elegir. Sin embargo, antes de llegar al software en sí, hay un par de pasos introductorios que debemos seguir. Abordemos cada uno por turno.
Paso n.º 1: delinear un informe de diseño
Este es el paso más importante en el proceso de creación de fuentes. Al igual que con cualquier proyecto de diseño, es imperativo que describa sus objetivos desde el principio. Aquí hay algunas preguntas potencialmente importantes que debe hacer al crear su propio informe de diseño:
- ¿Su fuente será específica para un proyecto o tendrá una aplicación amplia?
- ¿Esa aplicación requerirá un tamaño de fuente grande o pequeño?
- ¿ Quieres que el tipo de fuente básico sea Serif o Sans Serif ?
- ¿Has encontrado alguna fuente que puedas usar como inspiración?
Una vez que tenga las respuestas a estas preguntas, puede pasar a planificar el diseño de su fuente.
Paso #2: Comience en papel
Si bien puede ser tentador ir directamente a su software, muchos tutoriales de fuentes profesionales aconsejan que el trabajo de diseño inicial se realice en papel. Tratar de crear las formas que representan su visión podría ser potencialmente incómodo y llevar mucho tiempo en una computadora, y poner lápiz sobre papel suele ser más fácil y rápido para empezar.
Aquí hay algunos consejos útiles para crear letras en papel:
- No es necesario que dibuje un juego de caracteres completo; los ‘caracteres de control’ recomendados suelen ser «H», «n», «o» e «y».
- Marque la línea de base y otras líneas de altura importantes para usar como guía.
- Mire otras fuentes para ver dónde se repiten las formas dentro de un conjunto de caracteres.
- Mover la página, en lugar de tu mano, te permitirá crear curvas más suaves.

Hay muchos gráficos útiles en la web para ayudarlo a comprender la terminología que necesitará.
Para obtener más información sobre cómo crear letras en papel, puede consultar este tutorial de Tuts+ .
Paso #3: elija e instale su software
Para el diseño tipográfico intermedio hay varias aplicaciones gratuitas disponibles, y es importante elegir una que se sienta cómoda de usar y tenga la funcionalidad necesaria para realizar el trabajo. Estos son algunos de nuestros favoritos.
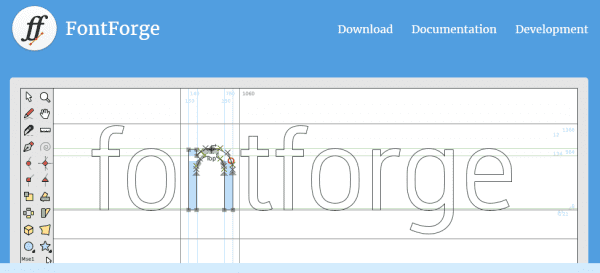
1. FontForge

FontForge es un editor de fuentes de código abierto con una gran cantidad de documentación en línea para guiarlo a través del proceso de diseño. Si bien la interfaz de diseño puede ser un poco intimidante al principio, una vez que te acostumbras, FontForge es una herramienta poderosa para crear hermosas fuentes personalizadas. Puede comenzar desde cero utilizando las herramientas disponibles o cargar imágenes de fuentes para usarlas como punto de partida.
2. Tipo de pájaro

Birdfont es un poco más intuitivo que FontForge, por lo que puede ser una mejor opción para cualquiera que busque comenzar rápidamente. Al igual que con FontForge, puede comenzar su fuente desde cero usando el editor o cargar imágenes como punto de partida. Sin embargo, aunque hay tutoriales disponibles , Birdfont no ofrece la misma profundidad de información de apoyo que FontForge. Birdfont es gratis para crear fuentes bajo la Licencia de Fuentes Abiertas SIL , pero requiere una donación de $5 o más para uso comercial.
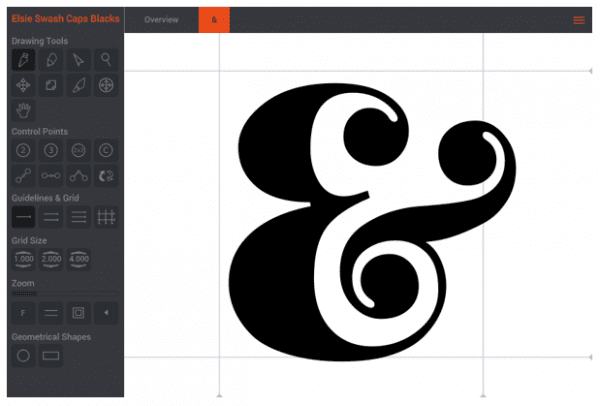
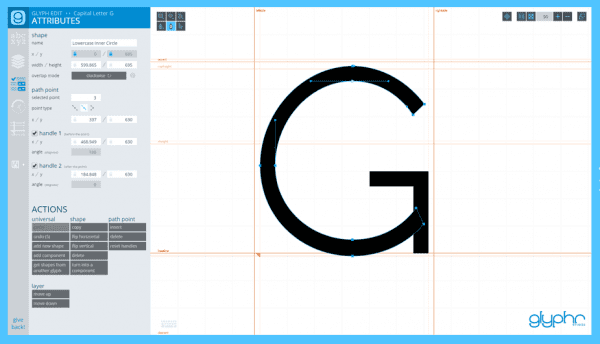
3. Estudio Glyphr

Si bien las dos herramientas anteriores están basadas en escritorio, Glyphr Studio es estrictamente solo web. En cuanto a la facilidad de uso, Glyphr Studio se encuentra entre las otras soluciones de esta lista. Es un poco más intuitivo que FontForge y ofrece una interfaz de diseño estéticamente más agradable que ambas alternativas. Glyphr Studio también viene con una cantidad decente de documentación de soporte, aunque no es tan detallada como la de FontForge. Además, si bien esta herramienta no le brinda la opción de cargar una imagen, puede cargar archivos de fuente para editarlos más.
Si bien todas estas herramientas tienen ofertas similares, al final todo se reduce a una cuestión de preferencia. Puede probar dos (o incluso los tres) para ver con cuál se siente más cómodo. En cualquier caso, vale la pena leer la documentación de soporte de FontForge, solo para tener una buena idea del alcance general del software.
Paso #4: Comienza a crear
Una vez que haya instalado su software, estará listo para comenzar a crear su fuente. Dependiendo de su elección de software, puede comenzar desde cero, cargar imágenes de sus dibujos en papel o cargar un archivo de fuente para editar. Una vez que haya traducido los caracteres de control, puede expandirlos para incluir letras, números y otros caracteres.
Esta parte del proceso puede ser bastante larga al principio, ya que cada pieza de software tendrá su propia curva de aprendizaje. Sin embargo, una vez que comience a familiarizarse con las cosas, el proceso debería acelerarse con bastante rapidez. Para ayudarlo a ponerse al día, aquí hay algunos términos con los que deberá familiarizarse al principio:
- Glifo: cada carácter individual dentro de una fuente se considera un glifo.
- Línea de base: la línea invisible en la que se asientan todos los caracteres de la fuente.
- Línea ascendente: La línea invisible en la que comienzan los ascendentes .
- Altura del ascendente: la altura del trazo vertical hacia arriba en letras como «h» y «k».
- Profundidad descendente: la profundidad del trazo vertical hacia abajo en letras como «p» e «y».
- Tallo: El trazo vertical principal de una letra como «F» y «T».
- Tazón: La parte cerrada y redondeada de letras como “b”, “d” y “o”.
- Curva de Bézier : una fórmula paramétrica utilizada para modelar curvas suaves y escalables.
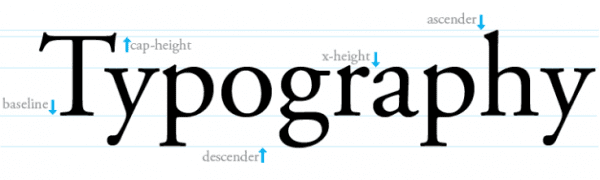
Apenas hemos arañado la superficie aquí, pero si eres una persona visual (¡probablemente si estás creando tu propia fuente!), este diagrama de Thinking with Type muestra parte de la anatomía de la fuente que acabamos de discutir, y más :

Pensar con el diagrama de anatomía de fuentes de Type es un recurso vital para los diseñadores principiantes.
Paso #5: Refina tu conjunto de caracteres
Durante el proceso de creación de fuentes, es fácil concentrarse únicamente en los caracteres individuales. Sin embargo, también es importante considerar cómo se verá la fuente como un todo al refinarla. Aquí hay algunos consejos para mantenerte encaminado mientras refinas tu conjunto de personajes:
- Preste atención al espaciado y al interletraje de las letras al combinar una serie de ellas durante el proceso.
- Pruebe varios tamaños para cada carácter, especialmente si la aplicación de su fuente tiene el potencial de ser amplia.
- Imprima su trabajo con regularidad durante todo el proceso de diseño, ya que ver las cosas impresas a menudo facilita la detección de errores sutiles.
En este punto, ¡ya casi estás allí! Diseñó su fuente, eligió y se familiarizó con su software, lo tradujo a un formato digital y lo refinó a la perfección. Todo lo que queda ahora es subirlo.
Paso #6: Sube tu fuente a WordPress
Una vez que haya terminado su fuente personalizada, probablemente querrá comenzar a usarla. Si el uso previsto para su fuente es en su propio sitio web de WordPress, hay varios métodos de carga disponibles. El más simple es usar un complemento de fuente, uno de los más populares es Use Any Font :

Este complemento convierte automáticamente sus archivos de fuentes, extrae el código CSS y lo incrusta en los archivos de su tema. Admite archivos TTF , OTF y WOFF , y una vez cargada, la fuente estará disponible para su uso en WordPress. Este complemento es gratuito para una sola conversión de fuente, pero una donación de $ 10 o más le permitirá convertir un número ilimitado.
Si prefiere no usar un complemento, otra opción es agregar su propio código CSS. En primer lugar, deberá utilizar un generador de fuentes como Font Squirrel o Transfonter para obtener el código necesario. Luego puede agregar este código al archivo style.css de su tema . Profundizar en esto está fuera del alcance de este artículo, pero hay muchas guías disponibles en la web para guiarlo.
Herramientas avanzadas para profesionales
Si desea profundizar aún más en la creación de fuentes personalizadas y desea crear fuentes para un uso más amplio, hay una serie de herramientas avanzadas disponibles. FontLab Studio , FontCreator , Glyphs y Robofont son algunas opciones populares para tipógrafos profesionales.
Finalmente, si está interesado en aumentar su conocimiento tipográfico, hay una gran cantidad de recursos maravillosos que se pueden encontrar en toda la web, cada uno enfocado en la creación de fuentes. Para comenzar, revise el contenido en sitios como I Love Typography , Thinking with Type y Creative Bloq .
Conclusión
Incluso con la multitud de fuentes disponibles, es posible que ninguna sea adecuada para su sitio web de WordPress. La solución en este caso es descifrar la papelería y crear la tuya propia. Siguiendo los pasos anteriores, puede crear su propia fuente personalizada hermosa para usar en su sitio web o en otros proyectos.
Recapitulemos rápidamente:
- Esboza un resumen de diseño.
- Comience a dibujar personajes de control en papel.
- Elija e instale su software.
- Comienza a crear tu fuente.
- Refina tu conjunto de personajes.
- ¡Sube tu fuente a WordPress!
¿Alguna vez ha intentado crear su propia fuente y cómo le fue? Háganos saber en la sección de comentarios a continuación, ¡y no olvide suscribirse para poder seguir la conversación!
Imagen en miniatura del artículo de Undrey / shutterstock.com.