
Agregar un botón de lista de deseos de Amazon a su sitio de WordPress facilita que los visitantes de todo el mundo guarden rápidamente sus productos o contenido directamente en su lista de deseos de Amazon.
Si bien Amazon ofrece un bookmarklet universal con esta funcionalidad, no puede garantizar que sus lectores lo tengan instalado. Entonces, si desea asegurarse de que cada visitante pueda agregar su contenido o productos de WordPress a su lista de deseos de Amazon, debe agregar el botón a su sitio.
En esta publicación, le mostraré cómo puede agregar un botón de la lista de deseos de Amazon a WordPress utilizando el generador de botones de Amazon. Luego, si es miembro de Elegant Themes, le mostraré cómo puede usar nuestro complemento para compartir en redes sociales Monarch para lograr lo mismo.
Hubo un tiempo en que las listas de deseos de Amazon eran solo para artículos listados en Amazon. Sin embargo, ese no ha sido el caso durante bastante tiempo .
Ahora, Amazon te permite a ti o a tus visitantes agregar elementos de otros sitios a tu lista de deseos.
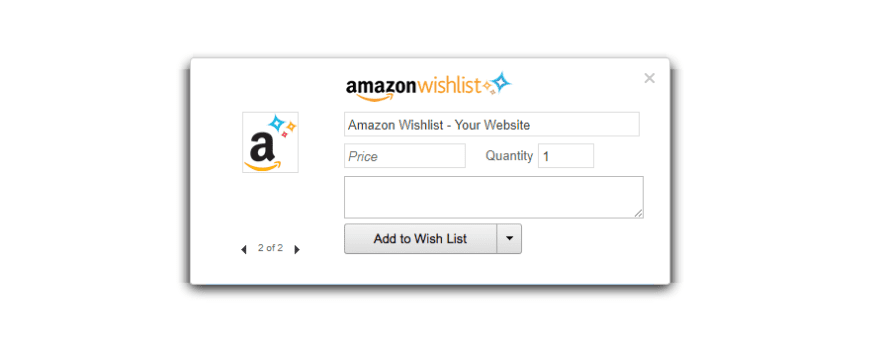
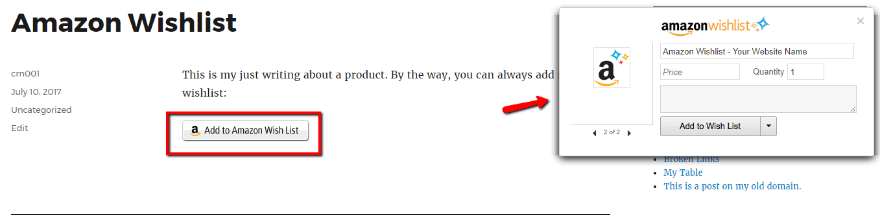
Para eso ayuda el botón de la lista de deseos de Amazon. Es un práctico bookmarklet que permite a los visitantes guardar una página de cualquier sitio web en sus listas de deseos de Amazon. Cuando está activado, se ve algo como esto:

Los lectores ya pueden obtener esa funcionalidad utilizando la Herramienta Universal de Lista de Deseos de Amazon . Pero si no tienen acceso a la herramienta, aún puede proporcionar el botón para que puedan guardar su contenido en su lista de deseos.
Si está ejecutando una tienda de comercio electrónico con WordPress , el botón de la lista de deseos de Amazon es una excelente manera de recordar a los visitantes que regresen a su tienda y finalicen su compra (o deje que soliciten sus artículos como regalo de otros). Incluso puede insertar dinámicamente la información de su producto para que la entrada de la lista de deseos se vea mejor.
Dicho esto, no es necesario que vendas productos para usar el botón de la lista de deseos de Amazon. Funciona en cualquier lugar, incluso en publicaciones de blog. Por lo tanto, incluso si solo está escribiendo sobre productos en un blog afiliado , a los visitantes les puede resultar útil agregar su publicación a su lista de deseos para que puedan recordar qué/dónde comprar. (Si está interesado en el marketing de afiliación de Amazon, hay excelentes complementos para ayudarlo).
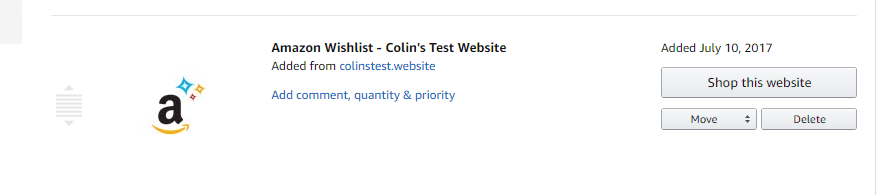
Una vez que los visitantes agreguen su sitio a su lista de deseos, se mostrará con un botón Comprar en este sitio web en la interfaz de la lista de deseos de Amazon:

Amazon ofrece una herramienta llamada Botón de proveedor que le permite agregar el botón universal de la lista de deseos de Amazon a su sitio de WordPress. Puede elegir entre una variedad de estilos e incluso personalizar su botón con información precargada si lo desea.
Aquí se explica cómo usarlo.
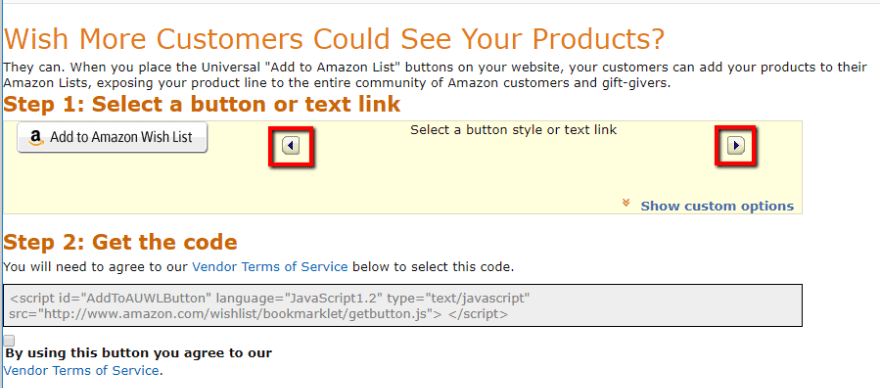
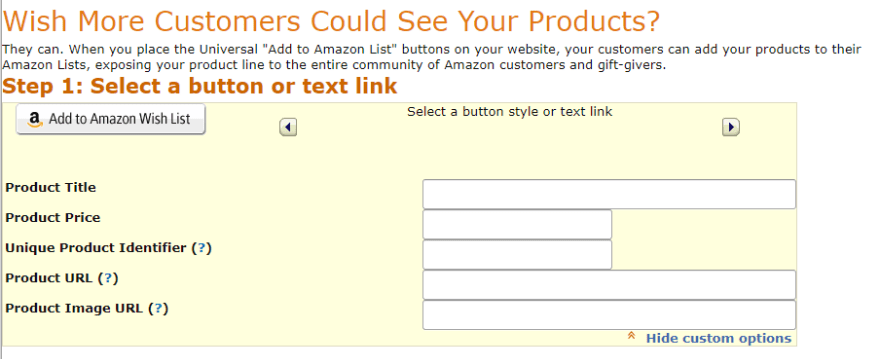
Para comenzar, diríjase a la página del Botón de proveedor en Amazon . Aquí necesitarás:
- Elija un estilo para el botón
- Precarga el botón con información ( opcional )
- Acepte los términos para generar el código
Para elegir entre diferentes estilos de botones, puedes usar las flechas:

Si hace clic en Mostrar opciones personalizadas , podrá ingresar información personalizada sobre el producto exacto en su página. No tiene que hacer esto, solo ayuda al botón a precargar los campos del formulario con información relevante:

Si está utilizando el botón para su tienda de comercio electrónico, también puede generar esta información dinámicamente siguiendo las instrucciones para desarrolladores de Amazon .
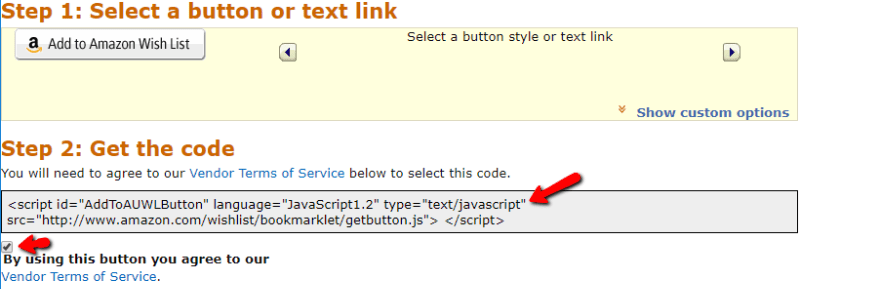
Una vez que esté satisfecho con la configuración de su botón, marque la casilla para aceptar los términos de servicio de Amazon y copie el código de su botón:

La herramienta de Amazon tiene un problema potencial: aquí se explica cómo solucionarlo
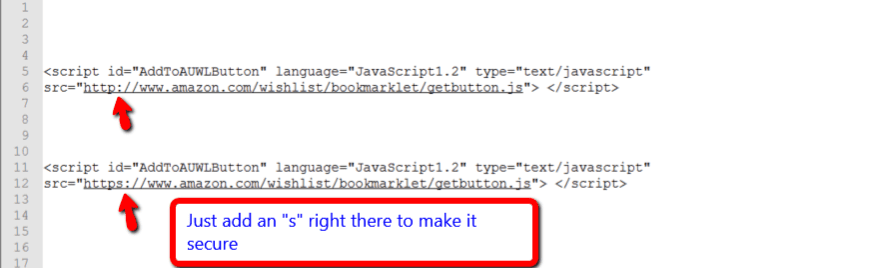
Hay un problema con el generador de código de Amazon: todavía usa http no seguro en la URL. Eso significa que si su sitio está usando SSL ( como debería ser ), la secuencia de comandos no se cargará porque la mayoría de los navegadores bloquean la ejecución de secuencias de comandos no seguras.
Sin embargo, no te preocupes. Es fácil de arreglar .
Todo lo que necesita hacer es agregar una «s» a la URL en el script generado por Amazon. Súper simple, así:

Ese cambio hace que Amazon cargue el script de forma segura para que los navegadores ya no bloqueen su carga en las páginas SSL. Aparte de eso, no cambia ninguna de las funciones.
Ahora, con su script correctamente codificado en la mano, está listo para agregar el botón a su sitio.
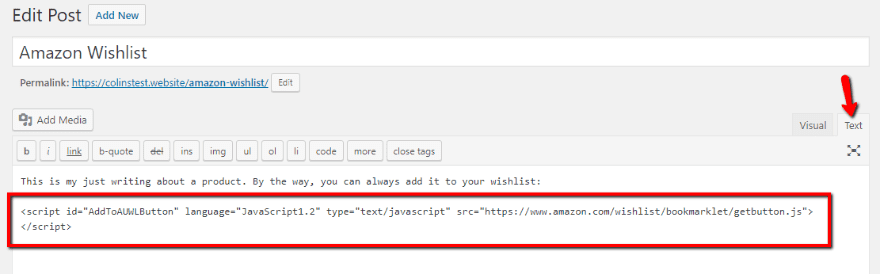
Para insertar el botón Agregar a la lista de deseos de Amazon en una publicación o página individual, todo lo que necesita hacer es pegar el script en la pestaña Texto del Editor de WordPress de la siguiente manera:

Y cuando publique o actualice su publicación, su botón debería aparecer en la versión en vivo de su sitio:

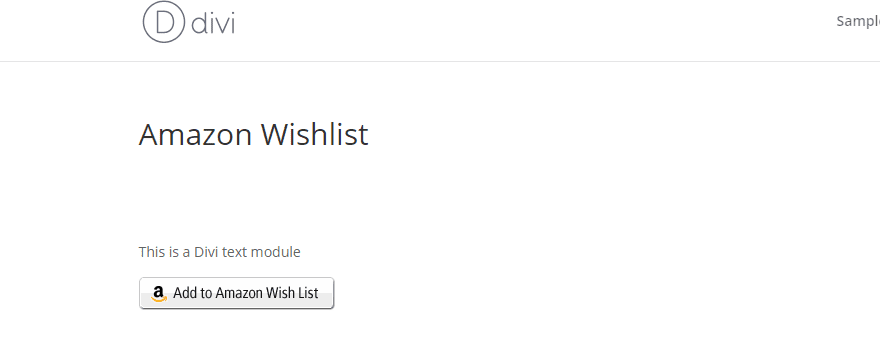
Si está utilizando Divi Builder , puede pegar el mismo script en:
- La pestaña Texto de un módulo de texto
- El módulo de Código
Probé ambos métodos. Solo tenga en cuenta que es posible que no vea el botón hasta después de guardar los cambios y ver la versión en vivo de su sitio.

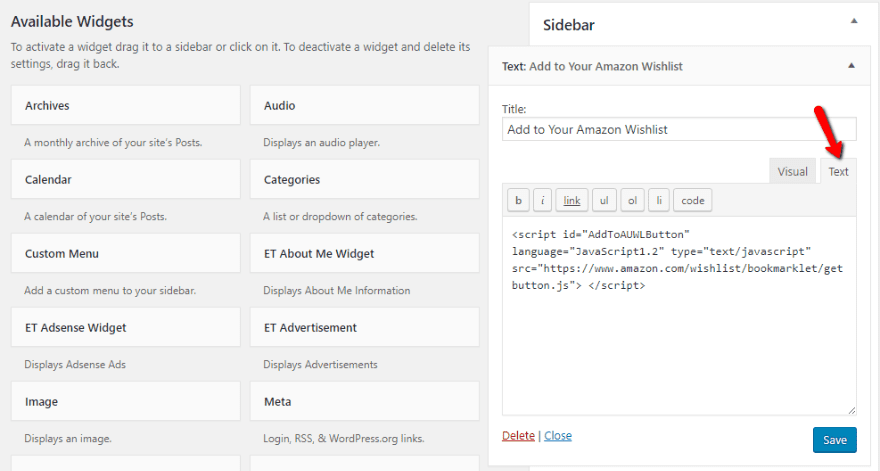
Para agregar el botón Agregar a la lista de deseos a su barra lateral, todo lo que necesita hacer es pegar el mismo script en la pestaña Texto del widget de texto :

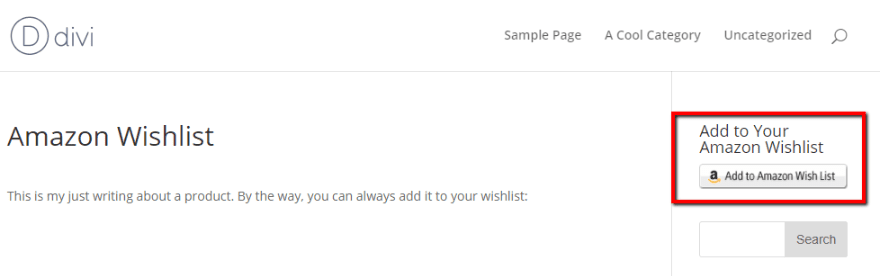
Luego, verá el botón de su lista de deseos de Amazon en su barra lateral donde se coloca el widget:

Para miembros de Elegant Themes: use Monarch
Si es miembro de Elegant Themes, ya tiene fácil acceso al botón de la lista de deseos de Amazon en forma de nuestro complemento para compartir en redes sociales Monarch .
El botón de la red de Amazon en Monarch agrega un botón de la lista de deseos de Amazon a las ubicaciones habituales de los botones para compartir.
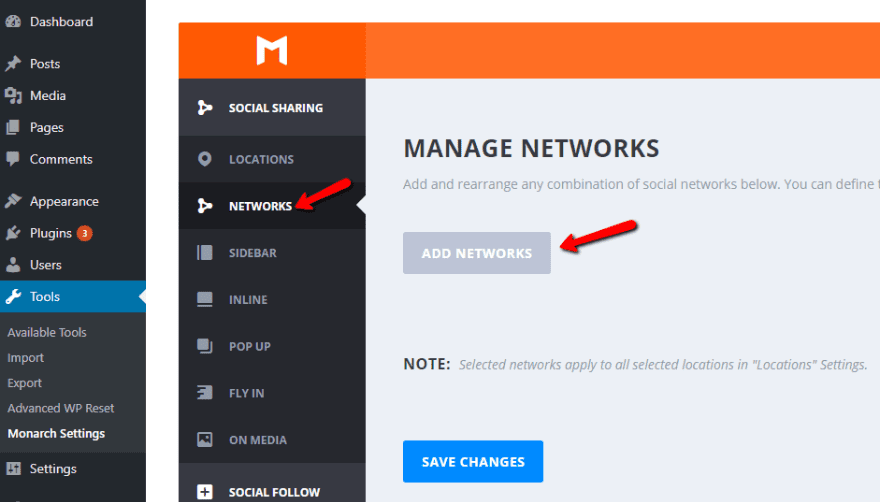
Para agregarlo a su sitio, diríjase a Herramientas → Configuración de Monarch. Luego elija la pestaña Redes y haga clic en Agregar redes:

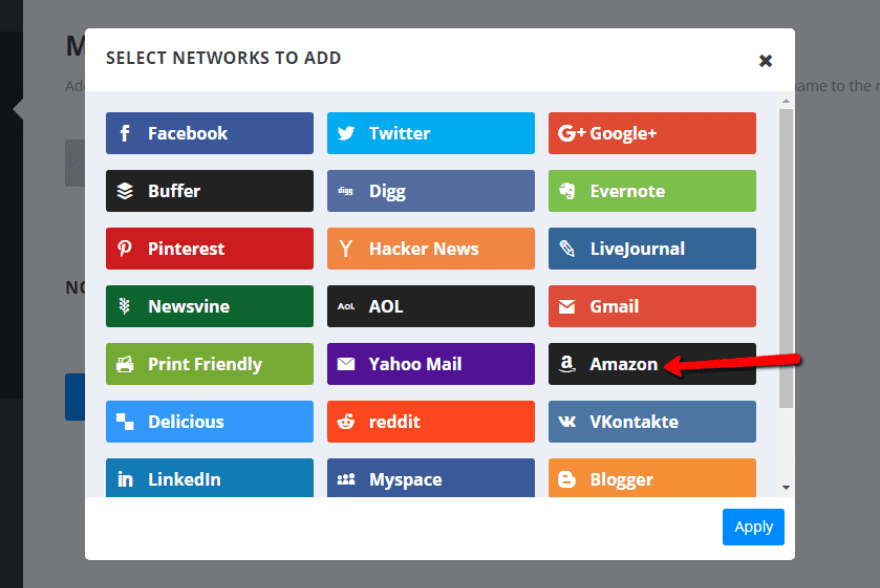
Seleccione la red de Amazon :

Y luego siga los otros pasos para agregar íconos de redes sociales a su sitio. Puede elegir cualquiera de las ubicaciones y estilos para compartir en redes sociales de Monarch.
Una vez que sus botones para compartir en redes sociales estén activos, sus visitantes pueden hacer clic en el botón de Amazon para guardar elementos en sus listas de deseos.
Envolviendo las cosas
Ya sea que esté utilizando el botón de proveedor de Amazon o el intercambio social de Monarch, agregar un botón de lista de deseos de Amazon a su sitio de WordPress es bastante sencillo.
Si solo desea incluir el botón en publicaciones individuales, el botón del proveedor es bueno porque tiene control total sobre cuándo aparece (y funciona en Divi Builder). Pero para un botón de todo el sitio, Monarch definitivamente ofrece la implementación más rápida y más control sobre el posicionamiento.
¿Cuál es su método preferido para agregar un botón de lista de deseos de Amazon a WordPress?
Imagen en miniatura del artículo de Ghariza Mahavira / shutterstock.com