
Cuando abre su fuente de noticias de Twitter, es fácil que los artículos se pierdan en el ruido. Las tarjetas de Twitter son una característica que acorta esto un poco, destacando artículos dentro de un suministro de noticias con metadatos relevantes, como títulos e imágenes. Probablemente los haya visto en acción en sitios editoriales más grandes como el New York Times, pero cualquier sitio web puede usarlos.

Ejemplo de Twitter Card del New York Times
Las tarjetas de Twitter se pueden usar para impulsar realmente su presencia en Twitter para casi cualquier sitio, desde blogs basados en contenido hasta mercados de comercio electrónico.
Las tarjetas de Twitter actúan un poco como un tweet expandido, ofreciendo a los usuarios más información sobre un enlace publicado directamente en su feed. Se accede a estos cuando los usuarios hacen clic en un enlace para ver más debajo de un Tweet y en las páginas de detalles. Para los artículos, una tarjeta de Twitter puede contener la atribución del autor, una pequeña descripción y una imagen destacada. Para las páginas de productos en sitios de comercio electrónico, esto podría significar una imagen significativa y algunos detalles sobre un producto.
Sin embargo, Twitter no agrega esta información automáticamente. Depende de usted, como propietario del sitio, proporcionar a Twitter el tipo de tarjeta que desea agregar y la información adecuada para acompañarla. A partir de ahora, hay varias tarjetas de Twitter diferentes entre las que puede elegir.
- Tarjeta de resumen : esta es la tarjeta más básica, con un título, una descripción y una pequeña imagen en miniatura.
- Tarjeta de resumen con imagen grande : muy similar a la anterior, pero con una imagen destacada más grande
- Tarjeta fotográfica : solo una imagen. Bueno para publicaciones de imágenes.
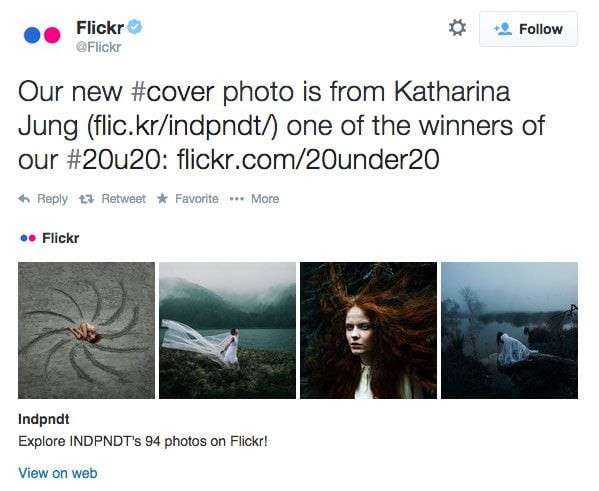
- Tarjeta de galería : Muestra una galería de imágenes, con hasta cuatro fotos.
- App Card : Específicamente para páginas que destacan una aplicación móvil con enlace de descarga
- Player Card : para incrustar video o audio directamente en una publicación de Twitter
- Tarjeta de producto : creada para mostrar datos específicos sobre un producto para la compra
No usará todos estos a la vez, simplemente tiene que elegir la tarjeta que mejor se adapte al contenido de su sitio. Para los sitios de blogs, probablemente desee utilizar una tarjeta de resumen. Es posible que los sitios de Portafolio deseen usar la tarjeta Galería para mostrar algunas muestras a la vez. Y los mercados pueden usar la tarjeta Producto para resaltar productos específicos.

Ejemplo de tarjeta de galería
Cualquiera que elijas, las Twitter Cards funcionan extrayendo información de metadatos directamente de un enlace publicado. Una vez que todo esté configurado en su sitio, todo lo que tiene que hacer es publicar un enlace a su contenido en Twitter, tal como lo haría normalmente, y aparecerá una tarjeta de Twitter debajo.
La parte complicada es asegurarse de agregar los metadatos adecuados al marcado HTML de su página. Definitivamente no desea hacer esto manualmente, ya que los datos cambian de una publicación a otra. Afortunadamente, WordPress ya almacena los datos que necesita para insertar la metainformación correcta para que la use Twitter. Simplemente necesita generarlo correctamente.
Cómo funcionan las tarjetas de Twitter
Las tarjetas de Twitter se crean escaneando una página web en busca de las metaetiquetas adecuadas. Estos se colocan en la sección principal de su marcado HTML, donde también se almacena otra metainformación. En HTML puro, la maqueta de la tarjeta de Twitter se ve así:
|
01
02
03
04
05
06
07
|
<meta name="twitter:card" content="summary" /><meta name="twitter:site" content="@tidyrepo" /><meta name="twitter:title" content="How to Set Up Twitter Cards in WordPress" /><meta name="twitter:description" content="Get set up with Twitter cards on any WordPress site" /><meta name="twitter:image" content="https://mysite.com/uploads/2014/09/myimage.jpg" /><meta name="twitter:url" content="https://www.yoursite.com/article" /><meta name="twitter:creator" content="@jay_hoffmann" /> |
Básicamente, usamos varias etiquetas para completar la información requerida para nuestra tarjeta. Comenzamos especificando qué tipo de tarjeta queremos (resumen en este caso), luego agregamos el identificador de Twitter de nuestro sitio, el título del artículo, la descripción breve, la imagen, la URL de origen y el identificador de Twitter del autor de la publicación. Hay otros parámetros que puede ingresar, y cada tipo de tarjeta de Twitter requiere diferentes metaetiquetas. Por ejemplo, una tarjeta de producto requiere que agregue etiquetas de productos y la tarjeta de reproductor requiere que ingrese la fuente de su archivo de video o audio. Para obtener una lista completa de parámetros y las tarjetas con las que coinciden, puede visitar la referencia completa de etiquetas en el sitio para desarrolladores de Twitter.
Esta información debe agregarse al encabezado de cada página donde queremos activar las tarjetas de Twitter. Usando algunas variables y funciones de WordPress, podemos completar los datos dinámicamente para que aparezca la información correcta para cada publicación.
Agregar tarjetas de Twitter manualmente
Para configurar tarjetas de Twitter en nuestro sitio, necesitaremos editar nuestro tema y agregar las etiquetas adecuadas a nuestro encabezado. La mejor manera de hacerlo es configurar un tema secundario en su propia carpeta, de modo que podamos editar nuestro tema sin modificar los archivos del tema directamente.
Una vez que haya creado su tema hijo, abra el archivo «functions.php» en la carpeta de su tema hijo. WordPress ya contiene una función que nos permite agregar algo a la sección principal de nuestro HTML. Comencemos agregando esto.
|
01
02
03
04
|
add_action('wp_head', 'add_twitter_cards');function add_twitter_cards() {} |
En este momento, esta función está en blanco. El truco aquí es que estamos usando la acción «wp_head». Esto agrega cualquier contenido que esté en nuestra función a la sección principal de nuestro HTML, que es exactamente donde necesitamos que estén los metadatos de nuestra tarjeta de Twitter. El siguiente paso es llenar esta función con el marcado adecuado.
Lo que quiero hacer es configurar mis tarjetas de Twitter para mostrar una tarjeta de resumen en todas las páginas de publicaciones individuales. Primero, puedo recuperar toda la información que necesito usando un par de variables de WordPress y luego mostrarla en el formato adecuado que necesita Twitter. Esto se agregará a la función que creamos anteriormente.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
dieciséis
17
18
19
20
21
22
|
function add_twitter_cards() { if(is_single()) { $tc_url = get_permalink(); $tc_title = get_the_title(); $tc_description = get_the_excerpt(); $tc_image = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), full ); $tc_image_thumb = $tc_image[0]; $tc_author = str_replace('@', '', get_the_author_meta('twitter'));?> <meta name="twitter:card" value="summary" /> <meta name="twitter:site" value="@elegantthemes" /> <meta name="twitter:title" value="<?php echo $tc_title; ?>" /> <meta name="twitter:description" value="<?php echo $tc_description; ?>" /> <meta name="twitter:url" value="<?php echo $tc_url; ?>" /> <?php if($tc_image) { ?> <meta name="twitter:image" value="<?php echo $tc_image_thumb; ?>" /> <?php } if($tc_author) { ?> <meta name="twitter:creator" value="@<?php echo $tc_author; ?>" /><? } }} |
Lo primero que hacemos en nuestra función es usar la etiqueta condicional is_single para que las tarjetas de Twitter solo estén habilitadas en las páginas de publicaciones. A continuación, almaceno la información que necesito en varias variables utilizando las funciones integradas de WordPress. Por ejemplo, obtener el título y la URL de nuestra publicación es tan simple como usar la función get_the_ apropiada . Para nuestra imagen, extraeremos una imagen destacada de la publicación y extraeremos el identificador de Twitter de nuestro autor directamente desde su perfil de usuario. Todos estos están integrados en la plataforma de WordPress, lo que nos permite extraer fácilmente esta información para una publicación individual de forma dinámica.
El paso final es simplemente generar nuestra metainformación en el formato adecuado, utilizando nuestras variables para completarla. De esa manera, la información cambiará y corresponderá a cada publicación individual, siempre en el formato correcto. Como precaución final, también realizamos una verificación condicional tanto para el autor como para la imagen, para asegurarnos de que existen, antes de enviarla.
Es importante revisar esto y actualizarlo con la información adecuada. Querrás cambiar “@elegantthemes” por el identificador de Twitter de tu sitio y cambiar el tipo de tarjeta de Twitter para que coincida con el formato que deseas. Recuerde, la información que se necesita para cada tipo de tarjeta de Twitter es diferente, así que asegúrese de cambiar las etiquetas de salida según el formato deseado.
Si solo desea usar un tipo de tarjeta de Twitter en su sitio, o se siente cómodo configurando PHP, entonces esta es sin duda la forma más fácil de hacerlo. Pero si necesita alguna funcionalidad más avanzada, hay un par de complementos que pueden ayudarlo a agregar esta información automáticamente.
WordPress SEO por Yoast
WordPress SEO de Yoast es uno de los complementos de SEO más populares que existen. Proporciona un conjunto completo de herramientas para optimizar su sitio para los motores de búsqueda y las redes sociales. Le permite agregar títulos y descripciones optimizados para SEO, administra los títulos de sus publicaciones y páginas, y agrega los metadatos adecuados a su encabezado para admitir las redes sociales.
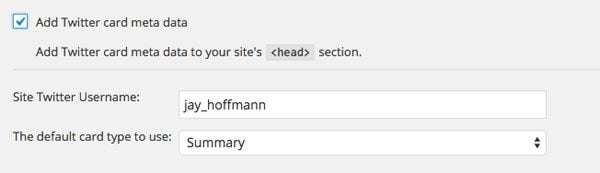
Una de las características de Yoast es la capacidad de activar las tarjetas de Twitter para sus publicaciones y páginas. Si navega a SEO -> Socialy vaya a la pestaña de Twitter, puede marcar una casilla que activa las tarjetas de Twitter. Simplemente ingrese el identificador de Twitter para su sitio y el tipo de tarjeta que desea usar (ya sea Resumen o Resumen con imagen grande). Es importante tener en cuenta que SEO By Yoast utiliza una combinación de Open Graph y metadatos patentados de Twitter para activar las tarjetas de Twitter en su sitio. Open Graph es un formato de metadatos abiertos que se utiliza para especificar información sobre una publicación, utilizado por algunas redes sociales diferentes como Facebook y Twitter, y otros servicios de terceros. Yoast es compatible con Open Graph y simplemente agrega algunos parámetros adicionales específicos de Twitter, como el nombre del sitio y el tipo de tarjeta. El resultado es el mismo, es solo una forma diferente de implementarlo.

Configurar Twitter Cards en WordPress SEO
Por supuesto, la implementación de las tarjetas de Twitter de SEO By Yoast es bastante simple, ya que solo admite un tipo de tarjeta sin mucha personalización. Pero si ya lo está utilizando, es una función muy sencilla de activar.
mochila propulsora
Al igual que WordPress SEO, Jetpack es un complemento popular que ofrece de todo, desde carruseles de imágenes hasta notificaciones y funciones para compartir en redes sociales. Funciona al permitirle habilitar o deshabilitar varios módulos que activan o desactivan funciones.
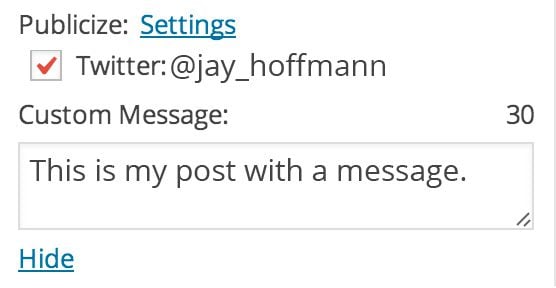
Jetpack admite tarjetas de Twitter como parte de su módulo Compartir. Para configurarlo, deberá autorizar su cuenta de Twitter en el administrador de WordPress, haciendo clic en el botón «Configurar» en la sección Compartir de la configuración de Jetpack y luego haciendo clic en «Conectar» junto a Twitter. Esto vinculará su cuenta de Twitter y el sitio de WordPress. Asegúrese de configurar Twitter correctamente e ingrese el identificador de Twitter de su sitio en las opciones. Después de esto, las tarjetas de Twitter estarán habilitadas. Desde tus publicaciones y páginas, verás una opción para Publicitartu publicación en la barra lateral derecha. Si elige la opción de Twitter aquí, las tarjetas de Twitter se agregarán automáticamente y se publicará un enlace a su publicación en su cuenta de Twitter cuando se publique. Si es un desarrollador y quiere un poco más de control sobre cómo se generan las tarjetas de Twitter en Jetpack, también hay una función que le permite filtrar su salida y agregar metadatos personalizados.

Usar la función Publicar en Jetpack
Si solo desea usar Twitter Cards y no está interesado en las otras funciones de Jetpack, es probable que el complemento sea excesivo. Pero nuevamente, si ya usa el complemento, es bastante fácil de configurar y poner en marcha.
Tarjetas de Twitter de JM
Si está buscando un conjunto de funciones más robusto, JM Twitter Cards es una buena opción. El complemento está dedicado solo a las tarjetas de Twitter y tiene todo tipo de personalizaciones. Al igual que WordPress SEO, puede elegir un formato de tarjeta predeterminado e ingresar el identificador de su sitio. Sin embargo, JM Twitter Cards ofrece algunas características más, como la capacidad de agregar una imagen alternativa, que se usa como imagen cuando no se encuentra una imagen destacada. También hay soporte para varios autores, y puede elegir activar o desactivar Open Graph.
JM Twitter Card también admite todos los formatos de tarjetas de Twitter, no solo una tarjeta de resumen. Si ingresa a la página de configuración de «Enlace profundo» en el complemento, encontrará la metainformación necesaria para las aplicaciones móviles, si decide que desea usar la tarjeta de la aplicación.

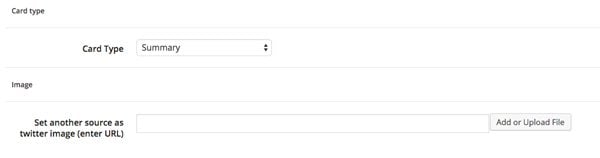
Configuración de publicaciones individuales en JM Twitter Cards
Pero la mejor característica del complemento es que puede personalizar su tarjeta de Twitter en cada publicación individual. En la parte inferior del editor de publicaciones, verá un nuevo metabox, que le permite elegir qué formato de tarjeta de Twitter desea usar para esa publicación específica y si desea o no agregar una imagen única, utilizada en lugar de la Foto principal. Y en este metabox, verás una vista previa de cómo se verá tu Twitter Card antes de publicar.
Si está buscando obtener mucho más de sus publicaciones y agregar algunas funciones avanzadas de Twitter Cards, JM Twitter Cards es un excelente complemento para configurarlas, con documentación relevante para guiarlo a lo largo del proceso.
Aprovechar al máximo las tarjetas de Twitter
Las tarjetas de Twitter pueden parecer un poco complicadas, pero pueden ser de gran ayuda para obtener el interés de sus seguidores y reducir el ruido. Con solo una pequeña cantidad de tiempo de configuración, puede brindar a sus usuarios más información sobre su publicación y hacer que sean mucho más atractivos visualmente. Pueden agregar un nivel de profesionalismo y pulir a un suministro de noticias que de otro modo estaría abarrotado, y aumentar el número de clics y el compromiso.
Imagen en miniatura del artículo por Max Griboedov / shutterstock.com