
Google Calendar le brinda una poderosa herramienta para mantenerse organizado y realizar un seguimiento de cualquier evento que esté organizando (o al que desee asistir). El problema es que WordPress no le ofrece una forma de integrar sus calendarios de Google, o al menos no sin el complemento adecuado.
Con un complemento, podrá agregar un Calendario de Google a sus páginas de WordPress y usarlo para ayudar a mantener a sus visitantes informados sobre los próximos eventos. En este artículo, hablaremos sobre algunas situaciones en las que esta funcionalidad puede ser útil, luego le enseñaremos cómo agregar eventos de Google Calendar a WordPress en cuatro pasos.
¡Hagámoslo!

Google Calendar es uno de los servicios más populares del gigante tecnológico. Puede ayudarlo a mantener su vida personal organizada al ayudarlo a programar eventos a los que debe asistir, mandados que debe hacer y mucho más.
Sin embargo, nuestro verdadero interés radica en cómo Google Calendar se aplica a la jornada laboral. Cuando se trata de negocios, el principal punto de venta de Google Calendar es la asistencia que le brinda al crear eventos, invitar a personas, verificar quién asistirá y quién no, y más.
Esas son características básicas que se encuentran en muchos competidores. Sin embargo, Google Calendar también le permite organizar videoconferencias, programar lugares y agregar muchos detalles para cada evento. Sin embargo, tenga en cuenta que muchas de estas funciones solo están disponibles para usuarios de G Suite que pagan premium . Si está utilizando la versión gratuita de Google Calendar, aún puede aprovechar su función de programación de eventos, pero sin algunas de las ventajas avanzadas.
En cuanto a por qué querrías usar Google Calendar con WordPress, hay dos escenarios principales en los que puede ser útil:
- Para informar a sus visitantes sobre los próximos eventos. Con Google Calendar, puede crear eventos fácilmente y mostrar a sus visitantes lo que se avecina para que puedan hacer planes.
- Como herramienta de gestión de citas. Puede usar la herramienta como un administrador de citas improvisado.
Hay muchos complementos que puede usar para administrar reservas a través de WordPress . Sin embargo, pocos de ellos ofrecen las funciones que ofrece Google Calendar, incluso si es un usuario gratuito. Además, casi ninguno de ellos es tan intuitivo. Si ya usa Google Calendar para administrar su agenda privada, también tiene sentido expandir sus funciones a su sitio web de WordPress, todo lo que necesita es el complemento correcto.
Cómo agregar eventos de Google Calendar a WordPress (en 4 pasos)
Hay varios complementos que puede usar para agregar su propio calendario a WordPress (consulte nuestra lista de los mejores complementos de calendario de eventos de WordPress para ver nuestros favoritos). Sin embargo, no todos son compatibles con la integración de Google Calendar, que es lo que estamos buscando. De aquellos que lo hacen, tiene dos opciones populares, que incluyen Simple Calendar y WP Google Calendar Manager .
Para este tutorial, decidimos usar Simple Calendar porque ofrece un poco más en términos de características y estilo, aunque otra opción puede ser más adecuada para usted. Una vez que haya instalado y activado el complemento , continúe con el paso número uno.
Paso #1: Crea un Nuevo Calendario en WordPress
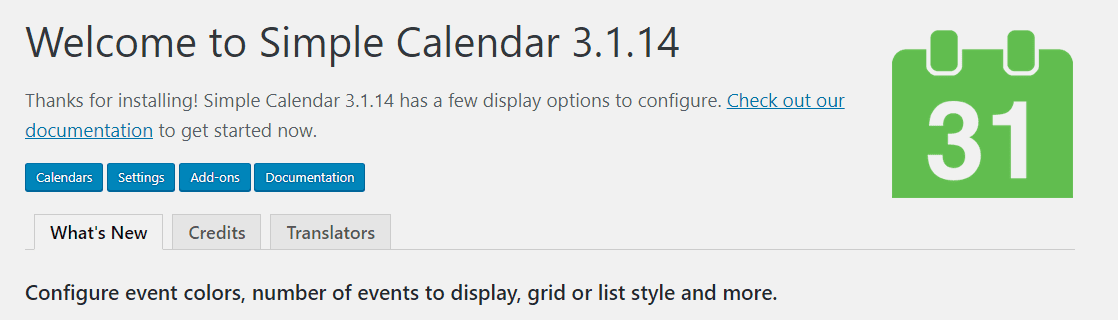
Una vez que active el complemento Calendario simple, se le presentará una pantalla de bienvenida:

Aquí, verá los últimos cambios en el complemento y también podrá ir directamente a las pestañas Calendarios , Configuración, Complementos y Documentación . No necesitará las últimas dos pestañas por ahora, así que primero revisemos la sección Calendarios .
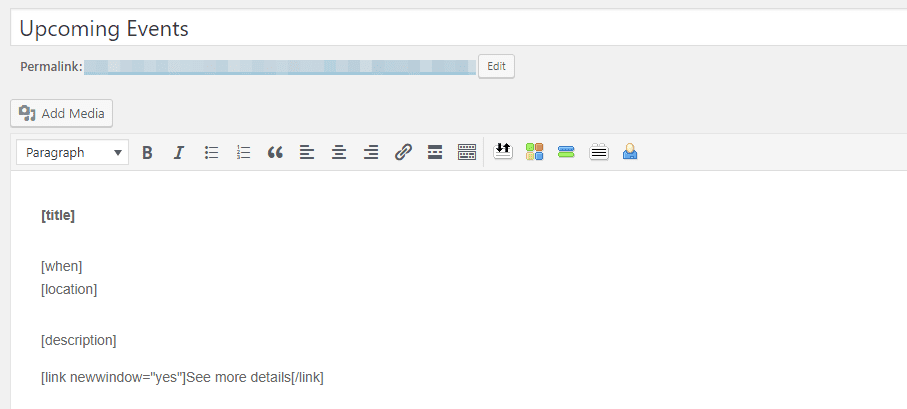
Haga clic en el botón Calendarios en la parte superior de la pantalla ahora o elija la pestaña Calendarios> Agregar nuevo desde su panel de WordPress. Accederá a la página del editor de WordPress , que está llena de códigos abreviados que rigen cómo se mostrarán los eventos de su calendario:

La estructura predeterminada establece primero el título y luego muestra cuándo y dónde tendrá lugar el evento. Finalmente, te muestra una breve descripción y te permite ver más detalles abriendo una nueva ventana. Esta estructura funciona bastante bien, pero puede reorganizar los elementos de su evento cambiando las cosas.
Le mostraremos cómo se ve en un minuto. Por ahora, continúe y establezca un nombre para su calendario, así como una categoría, si lo desea. Ahora desplácese hacia abajo hasta el widget que dice Configuración del calendario y continúe con el paso número dos.
Paso #2: Vincule Google Calendar como la fuente de su calendario
La primera opción que verá dentro del widget de Configuración del calendario se llama Origen del evento y le permite elegir Google Calendar como fuente:

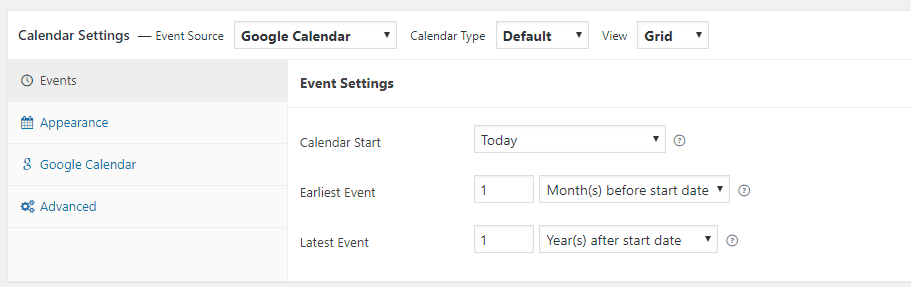
Al pasar a la pestaña Eventos , puede elegir cuándo debe comenzar su calendario y el intervalo de fechas que utiliza para mostrar los eventos:

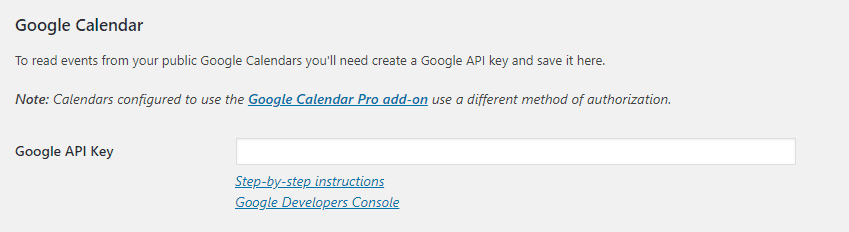
Estas configuraciones dependerán de la cantidad de eventos que desee mostrar en sus páginas, así que siéntase libre de jugar con ellas. Sin embargo, antes de que pueda ver su calendario en acción, deberá vincular su cuenta de Google con el complemento, que requiere una clave API de Google y una ID de calendario. Puede obtener su clave API de Google siguiendo estas instrucciones , luego simplemente péguela en la pestaña Calendarios > Configuración :

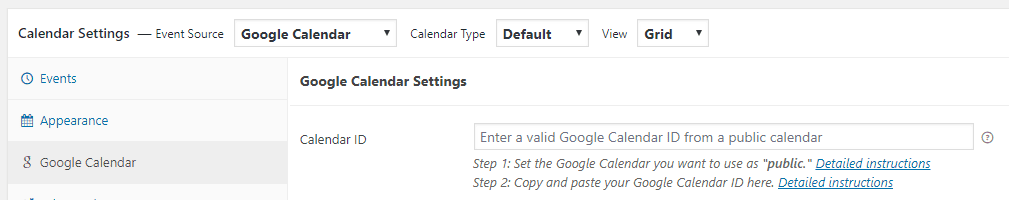
Una vez que guarde su clave API, es hora de obtener su ID de calendario. Para hacerlo, abra su nuevo calendario usando el editor nuevamente. Ahora salta a la pestaña Calendario de Google dentro del widget de Configuración del calendario :

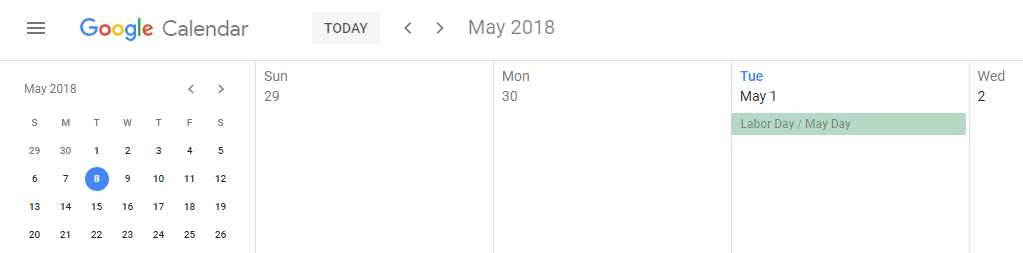
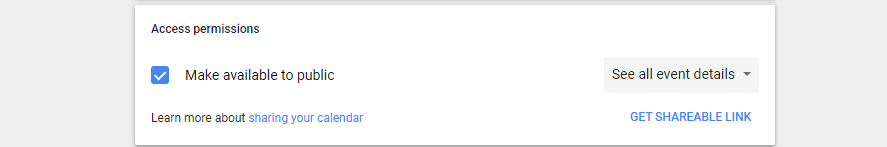
El complemento ahora le pedirá su ID de calendario, así que vaya a su cuenta de Google Calendar. A la izquierda, verá una lista de sus calendarios existentes. Si pasa el cursor sobre ellos, verá un botón de opciones en el que puede hacer clic. Hay una opción dentro llamada Configuración y uso compartido : haga clic en ella ahora. En la siguiente pantalla, hay una sección que dice Permisos de acceso . Debe habilitar la opción Poner a disposición del público justo debajo:

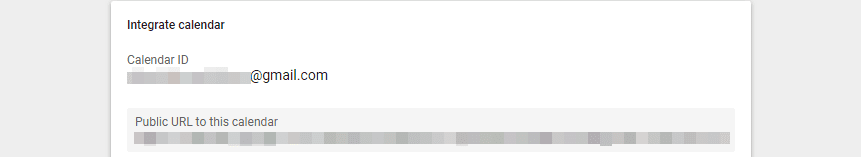
A continuación, desplácese hacia abajo hasta llegar a la sección Integrar calendario . Su ID de calendario debe estar justo en la parte superior, así que adelante, cópielo ahora:

Ahora regrese a WordPress y pegue su ID de calendario dentro del widget de Configuración del calendario . Si obtiene una vista previa de su calendario ahora, debería ver que está extrayendo los eventos de su cuenta de Google.
Una vez que guarde los cambios en su calendario, deberá mostrarlo en sus páginas.
Paso #3: Muestre su calendario en WordPress
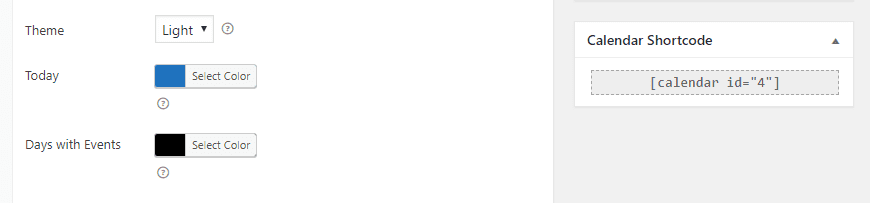
Mostrar su nuevo calendario en cualquier parte de su sitio web es simple. Si abre el editor de cualquiera de sus calendarios, verá una sección llamada Calendar Shortcode a la derecha de su widget de configuración de calendario :

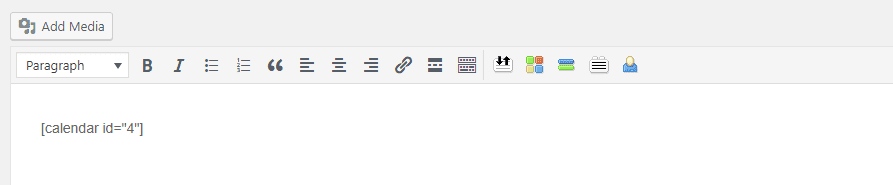
Simplemente copie el código abreviado y péguelo en el editor de WordPress para cualquiera de sus otras páginas. Recuerda, la ubicación donde pegues tu shortcode determinará dónde aparecerá en tu interfaz:

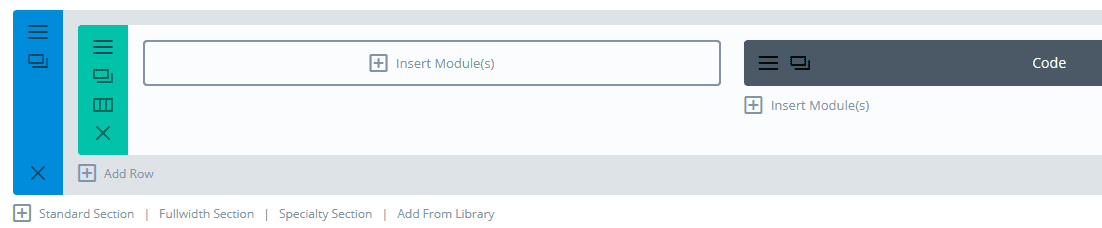
Los usuarios de Divi también encontrarán que el calendario funciona perfectamente. Sin embargo, deberá agregar un módulo de Código a la ubicación deseada. Por ejemplo, aquí hay una sección estándar de dos columnas vista desde Divi Builder:

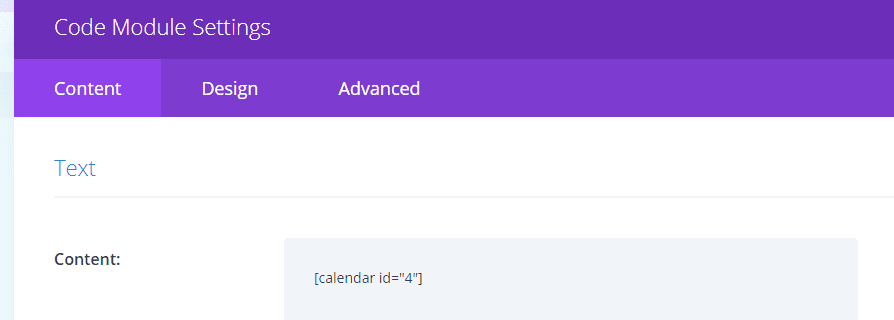
Si hacemos clic en la configuración del módulo Código , podrá pegar el código abreviado de su calendario dentro del campo Contenido y guardarlo:

Ahora, su calendario aparecerá donde lo haya colocado, como lo haría con cualquier otro tema. La diferencia es que Divi te da mucho más control sobre su ubicación.
Paso #4: Modifique la apariencia de su calendario
Uno de los principales puntos de venta de Simple Calendar es que incluye varias opciones para personalizar el estilo de su calendario. Para acceder a ellos, vaya a la pestaña Calendarios > Todos los calendarios y abra el editor del calendario que desea personalizar.
Una vez que esté dentro, desplácese hacia abajo hasta el widget Configuración del calendario y vaya a la pestaña Apariencia . Aquí, podrás elegir entre un tema claro y otro oscuro para tu calendario:

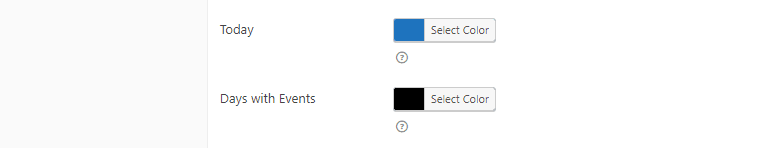
Además, puede asignar un color específico para resaltar el día activo de su calendario y las fechas que tienen eventos:

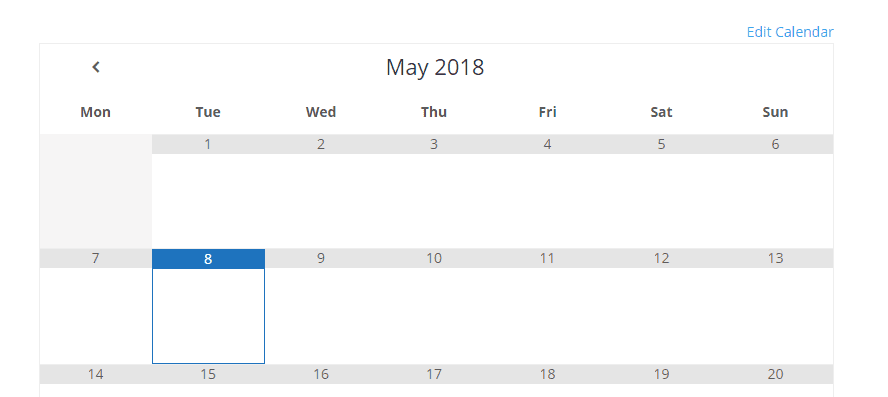
Si desea que su calendario se vea como en casa en su sitio web, le recomendamos que utilice los colores primarios de este último como parte del primero. En la mayoría de los casos, los fondos claros funcionan mejor con su calendario, ya que son más fáciles de leer:

Sin embargo, siéntase libre de jugar con los colores de su calendario, así como con el Divi Builder hasta que encuentre un estilo que se adapte a usted.
Conclusión
Lo más probable es que ya utilice Google Calendar para organizar su agenda personal. También puede ayudarlo a organizar eventos públicos, y su sitio web de WordPress puede ayudarlo a encontrar asistentes. Todo lo que tienes que averiguar es cómo mostrar tu calendario en WordPress en primer lugar.
Si desea integrar Google Calendar con WordPress, le recomendamos que utilice el complemento Simple Calendar y siga estos pasos:
- Crear un nuevo calendario en WordPress.
- Vincula Google Calendar como la fuente de tu calendario.
- Modifica la apariencia de tu calendario.
- Muestra tu calendario en WordPress.
¿Tiene alguna pregunta sobre cómo mostrar sus eventos en WordPress? ¡Hablemos de ellos en la sección de comentarios a continuación!
Miniatura de la imagen del artículo por Bakhtiar Zein / shutterstock.com.