
En un mundo perfecto, cada desarrollador de WordPress tendría acceso a su propio equipo de expertos en diseño y magos front-end, dejándolos libres para ensuciarse las manos con el código que aman.
Sin embargo, si trabaja por su cuenta y su plataforma preferida es WordPress, la mayoría de los clientes lo verán como un ejército de un solo hombre. Con frecuencia se esperará que tomes decisiones de diseño con las que no te sientas cómodo.
Te guste o lo detestes, el diseño es un aspecto crucial de cada proyecto de desarrollo web. No importa cuán elegante sea su código si su diseño hace que los usuarios se estremezcan.
En este artículo, analizaremos en profundidad ocho mejores prácticas de diseño que puede utilizar como desarrollador para mejorar su juego de diseño y expandir su conjunto de habilidades comercializables en general.
Esto no es Vogue , así que no vamos a dedicar miles de palabras a analizar los entresijos de cada tendencia de diseño actual. Probablemente ya esté inconscientemente familiarizado con lo que está de moda simplemente en virtud de la navegación web general. Sin embargo, vale la pena hacer un esfuerzo adicional para investigar deliberadamente las principales tendencias para mantenerse al día.
Encabezando la lista de los «más utilizados» en estos días está el desplazamiento de paralaje : una técnica de diseño de movimiento simple pero efectiva donde las imágenes de primer plano se mueven más rápido que las del fondo. Esto crea un efecto llamativo, es fácil de implementar y aporta profundidad e interés visual al diseño de las páginas. Verá que este efecto se emplea con bastante frecuencia para hacer que los titulares realmente destaquen y atraigan a los lectores.
Parallax es solo una tendencia única que destaca el enfoque general de desplazamiento pesado de gran parte del diseño actual. El desplazamiento infinito es otra técnica popular, aunque ligeramente controvertida .

Técnicas de desplazamiento en acción en I Hate Tomatoes .
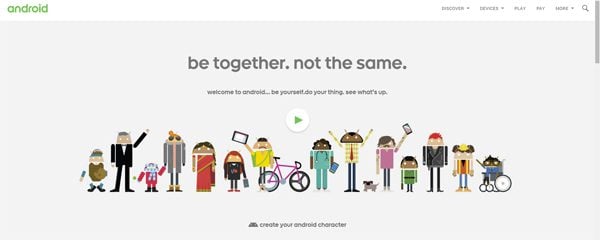
Otra tendencia actual que premia el estudio detallado es el diseño de materiales : el intento de Google de crear un lenguaje visual cohesivo en todos sus productos y servicios. El diseño de materiales se centra en proporcionar experiencias de diseño perfectas independientemente de la plataforma, con una mentalidad de prioridad móvil.

La página de inicio de Android se mantiene al día con las tendencias de diseño de materiales.
Avanzando, llegamos al diseño basado en tarjetas (del cual Pinterest es un ejemplo clásico), una técnica con énfasis en la presentación visual elegante de información condensada.
Estas tendencias son tan populares porque crean compromiso visual siguiendo un conjunto simple de buenas reglas de diseño. Hablaremos de muchas de estas reglas a medida que avancemos en el resto de nuestra lista. Familiarizarse con las tendencias actuales, como las que hemos destacado, es una excelente manera de impulsar su aprendizaje y mejorar casi instantáneamente su sensibilidad general de diseño.
2. Comprométete con el diseño receptivo

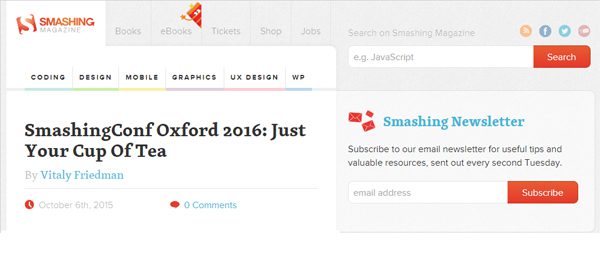
Diseño receptivo en acción en una vista de iPad de Smashing Magazine.
El diseño receptivo simplemente implica la capacidad de ajustarse adecuadamente al tamaño de pantalla, la orientación del dispositivo y la plataforma de cada usuario. En un mundo en el que priman los dispositivos móviles, es un requisito absoluto para los sitios modernos en el front-end, pero a menudo puede parecer una pesadilla grabada con cinta adhesiva de consultas de los medios y una variedad de trucos ocultos.
Sin embargo, no hay escapatoria: los usuarios esperan con razón que los sitios web y las aplicaciones se muestren y funcionen sin problemas en una miríada de dispositivos. Como desarrollador, sabe que una experiencia fluida en todas las plataformas requiere muchas pruebas y correcciones, pero eso no es excusa para holgazanear.
Para subrayar lo importante que es esto, pasar por alto este elemento de diseño crucial significa que podría estar despidiéndose de un tercio del tráfico del sitio web .
Sin embargo, implementar un diseño receptivo no tiene por qué ser una tarea desalentadora, y los desarrolladores en estos días lo tienen mucho más fácil que hace un par de años en este sentido. Asegúrate de hacerlo bien y de no sabotear tus diseños para una parte considerable de tu audiencia.
3. Haz que el contenido sea fácilmente accesible
Las tasas de rebote varían mucho entre los sitios web, pero una de las verdades incómodas del diseño en línea es que una gran cantidad de personas accederán a su contenido cuidadosamente construido y se dirigirán directamente a la puerta virtual.
Las personas toman decisiones sorprendentemente rápidas sobre si permanecer en un sitio o no, y su trabajo como diseñador es hacerlo lo más atractivo posible para que se queden y miren alrededor. Las malas opciones de diseño, la falta de opciones de búsqueda y el contenido simple, antiguo e irrelevante o de baja calidad son cosas que harán que los visitantes empacarán.
Desde el punto de vista del diseño, desea que los usuarios puedan determinar rápidamente qué parte de su sitio web contiene la información que buscan. Mantenga la navegación amigable y etiquete todo claramente para evitar confusiones.
4. Recuerda que el espacio en blanco es tu amigo

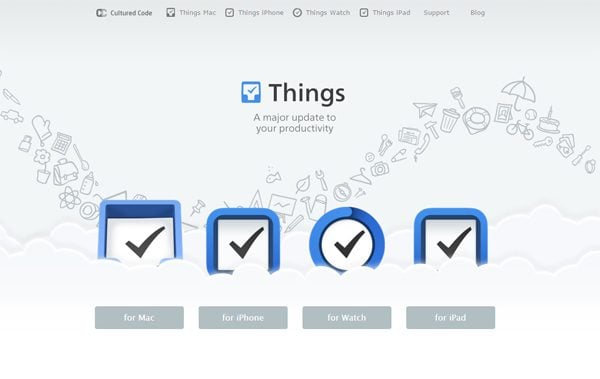
Cultured Code es un gran ejemplo de buen uso de espacios en blanco.
Por la naturaleza de su trabajo, los desarrolladores son un grupo organizado la mayor parte del tiempo. Sin embargo, la mayoría de las veces, están optimizando la eficiencia en lugar de la estética. Es por eso que a menudo tienden a tratar los sitios web como periódicos antiguos, llenos hasta el borde de información, pero una pesadilla para los usuarios.
Desea que los usuarios se sientan naturalmente atraídos visualmente por la información más importante en cualquier sección de su sitio web. El uso efectivo del espacio en blanco es una de las formas más elegantes y probadas de hacer esto.
Los espacios en blanco no solo sirven para resaltar información importante, sino que también mejoran la comprensión de lectura y hacen que su diseño general se vea sustancialmente más elegante. Agréguelo a su arsenal de trucos de diseño y sus sitios comenzarán a verse más pulidos al instante.
5. Comprender la importancia de las fuentes

Imagen de Olga Milagros / shutterstock.com
En términos de diseño , las fuentes son un gran problema. Hay una razón por la cual los diseñadores no simplemente ponen todo en Comic Sans o Courier y dan por terminado el día. A menos que esté ejecutando una cartera basada en una galería, lo más probable es que la gran mayoría del contenido de sus proyectos esté en forma de texto.
En los viejos tiempos, solo podías elegir entre un conjunto limitado de fuentes mientras hacías diseño web, pero afortunadamente esos días ya pasaron. La compatibilidad del navegador con las fuentes web significa que ahora solo está limitado por la cantidad de tiempo que desea dedicar a encontrar la fuente perfecta para su sitio.
Una fuente ideal no desviará la atención del contenido en sí, ni se verá fuera de lugar en el diseño general. Elegir fuentes y combinaciones de fuentes es una decisión de diseño que recompensa el pensamiento cuidadoso.
Comience con una base tipográfica simple, como Typography for Lawyers de Matthew Butterick , y sentirá que los músculos del diseño comienzan a flexionarse de inmediato.
6. No hagas formularios difíciles
A nadie le gusta rellenar formularios. Ya sea en línea o fuera de línea, son una tarea. Sin embargo, no hay forma de evitarlos en el diseño web; son la forma principal en que los usuarios interactúan con su sitio: registros, recuperación de contraseñas perdidas, páginas de contacto, envíos, y la lista continúa.
Dedicar un poco más de tiempo y esfuerzo para hacer que sus formularios sean intuitivamente utilizables , amigables y presentados con estilo eleva instantáneamente el perfil de diseño general de sus páginas.
Aquí también tienes una ligera ventaja como desarrollador. Muchos diseñadores se alejan instintivamente del aspecto técnico de la implementación de formularios, pero debería ser relativamente trivial en comparación con algunos de los otros problemas con los que está acostumbrado a luchar a diario.
7. Proporcione páginas 404 amigables

Diseño de página de error de Reddit, simple e informativo.
Todos los sitios web se rompen o se caen eventualmente, aunque solo sea por períodos cortos de tiempo. Si bien eso es de esperar, los usuarios habituales a menudo toman esto como una señal de que no se debe confiar en su sitio web, entonces, ¿por qué no tomarse un poco de tiempo adicional para crear una página de error única para tranquilizarlos?
Cualquier cosa se ve mejor que un mensaje de error del servidor predeterminado en una página blanca. Una página de error bien diseñada tranquiliza a los visitantes y da la impresión de que todo está bajo control y que las cosas volverán a la normalidad pronto.
Cuando usa WordPress, hay muchos complementos excelentes que pueden ayudarlo a configurar una página 404 personalizada con poco esfuerzo. Encontrará un gran desglose de estos en nuestro artículo sobre los 7 mejores complementos 404 para WordPress .
8. Acepta que los pequeños detalles son importantes
Hasta ahora hemos cubierto las tendencias básicas de diseño, la capacidad de respuesta, la accesibilidad, el uso de espacios en blanco a su favor, la tipografía, los formularios y los diseños de páginas 404, pero todavía estamos rascando la superficie de todos los elementos que podría considerar en términos de elevar su juego de diseño
Si no quita nada más de nuestro artículo, recuerde esto: el diseño se trata de detalles.
Considerados de forma aislada, todos estos pequeños puntos no suman mucho, pero, como están todos apilados uno encima del otro, forman un todo cohesivo que la gente reconoce instintivamente como un buen diseño.
Como desarrollador, está acostumbrado a centrarse en los detalles en un contexto muy diferente, pero son igualmente importantes en este ámbito. Reconocer esa verdad contribuye en gran medida a convertirte en un mejor diseñador.
Resumen
Junto con un gran contenido, todos los puntos que hemos discutido sientan las bases para un diseño sólido. Su uso mejorará considerablemente la apariencia de cualquier sitio en el que esté trabajando. Repasemos la lista una vez más:
- Manténgase al día con las tendencias de diseño actuales.
- Comprometerse con el diseño receptivo.
- Haz que el contenido sea fácilmente accesible.
- Recuerda que el espacio en blanco es tu amigo.
- Comprender la importancia de las fuentes.
- No hagas formularios difíciles.
- Proporcione páginas 404 amigables.
- Acepta que los pequeños detalles son importantes.
Agregar conocimientos básicos de diseño a su conjunto de habilidades como desarrollador utilizando las técnicas que hemos discutido no solo deleitará a sus usuarios finales, sino que también aumentará considerablemente su comercialización como desarrollador.
¿Tiene algún consejo favorito para aprender habilidades de diseño como desarrollador? ¿O hay un área en particular con la que luchas? Háganos saber en los comentarios.
Imagen en miniatura del artículo por Sentavio / shutterstock.com