
Todos empezamos a escribir blogs porque queríamos ser escuchados, ¿verdad? Y ya sea que estemos blogueando por diversión, para inspirarnos o para ganar dinero, sin una audiencia tu blog no es nada.
Pero, ¿qué sucede si tu audiencia no está consumiendo tu contenido en la cantidad que esperabas? La mayoría de los blogueros se dan por vencidos o empiezan a señalar con el dedo el diseño de su blog o la calidad de su contenido.
Pero, ¿y si el problema fuera más sencillo? Tal vez el problema no sea tu escritura en absoluto, sino la forma en que están formateadas tus palabras.
En el entorno competitivo actual, las primeras impresiones lo son todo. Con tantos blogs de calidad, los lectores pueden darse el lujo de ser exigentes. Y, si su contenido tiene un formato extraño, doloroso de ver y difícil de leer, bueno, la mayoría de las personas no se quedarán por mucho tiempo.
Afortunadamente para los usuarios de WordPress, esta es una solución relativamente fácil. ¡Simplemente implemente los siguientes consejos!
Hoy quiero compartir diez consejos para formatear, diseñar y organizar su contenido. Si quieres la plataforma perfecta para el máximo consumo de contenido, ¡sigue leyendo!
1. Use párrafos cortos y concisos
La mayoría de los usuarios de Internet leen blogs como una forma de entretenimiento. Ciertamente no quieren sentirse como si estuvieran de regreso en la escuela leyendo un libro de texto.
Como tal, mantenga sus párrafos cortos, para que haya mucho espacio en blanco en la pantalla. No existe una regla de oro, pero si sus párrafos tienen más de cuatro o cinco oraciones, debería considerar dividirlos.
Sin embargo, puedes ir demasiado lejos en la dirección equivocada. Demasiados párrafos de una línea pueden hacer que los lectores se sientan como si estuvieran leyendo una lista de viñetas mal formateada.
2. Usa subtítulos
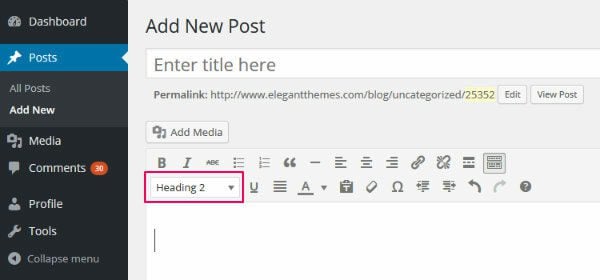
Los lectores en línea tienden a ojear el contenido para encontrar las partes que más les interesan. Para hacer que su contenido sea más fácil de leer, debe usar muchos subtítulos, también conocidos como etiquetas H2, H3 y H4.

Siéntase libre de usar subtítulos de diferentes tamaños también. Las etiquetas H2 se deben usar para marcar los subtítulos de nivel superior, las etiquetas H3 se usan para los subsubtítulos, etc.
Sea consistente con el uso de mayúsculas en los subtítulos también. Personalmente, prefiero el caso del título. (Si no está seguro de cómo escribir en mayúsculas y minúsculas, use esta herramienta gratuita).
3. Usa subtítulos numerados
Ya que estamos en el tema de los subtítulos, ¿ha notado que Internet se ha vuelto loco por las publicaciones de listas ?
- Diez maneras de perder peso
- Seis pasos para tener abdominales perfectos
- Ocho estrategias para hacer crecer su lista de correo electrónico
¿Por qué las publicaciones de listas son tan efectivas? Bueno, una de las razones principales es que dividir un «objetivo final» deseable en una cantidad manejable de pasos hace que el proceso parezca simple. Estas publicaciones también prometen mucho por su dinero : ocho estrategias en una publicación es mejor que una, ¿verdad?
Aproveche esto y agregue algunas publicaciones de lista en su programación de contenido. Después de todo, es muy fácil convertir el contenido en una lista: solo agregue algunos números a sus subtítulos y título.
Sin embargo, no se exceda con las publicaciones de lista: si cada publicación es una publicación de lista, se vuelve un poco repetitiva.
4. Usa listas con viñetas
A los lectores en línea les encanta hojear el contenido, ¿recuerdas? Como tal, siempre es aconsejable formatear su contenido de una manera que permita el escaneo.
Si desea presentar muchos puntos o conceptos de una manera fácilmente digerible, nada mejor que una lista con viñetas, una solución mucho mejor que varios párrafos de texto. Y, dependiendo de la información que intente presentar, tanto las listas con viñetas como las numeradas funcionan igual de bien.
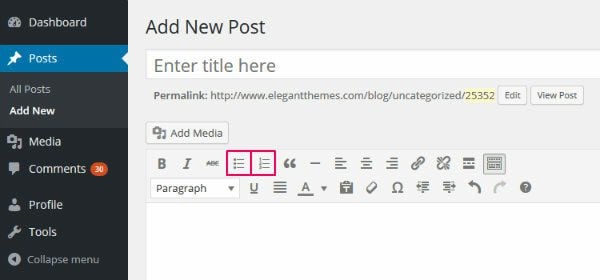
Use listas numeradas y con viñetas haciendo clic en los íconos en el editor visual de WordPress.

5. Use, pero no use en exceso, negrita y cursiva
A estas alturas, todos entendemos la importancia de crear contenido desnatable. Y una de las mejores maneras de atraer la mirada del lector hacia las palabras y frases clave es utilizar negritas y cursivas.
En términos generales, aquí hay algunas buenas reglas a seguir al decidir si usar negrita o cursiva:
- Use negrita para llamar la atención sobre las palabras y frases clave.
- También puede usar negrita para resaltar la primera oración de un nuevo punto que está haciendo (si no está usando un nuevo subtítulo).
- Use cursiva para poner énfasis en una palabra individual.
- También puede usar cursiva para palabras/frases extranjeras y nombres de cosas, como libros, películas y programas de televisión.
Sin embargo, algunos bloggers, al escuchar que deberían usar negrita y cursiva, llevan esto un poco demasiado lejos. Terminan con publicaciones cubiertas con negrita y cursiva.
Sin embargo, hay un gran problema para cualquiera que sea demasiado entusiasta con el botón en negrita. Al resaltar la mayor parte de su página, tiene el mismo efecto que no resaltar nada en absoluto. Ponga negrita en casi todo, y sus lectores no podrán elegir las frases clave.
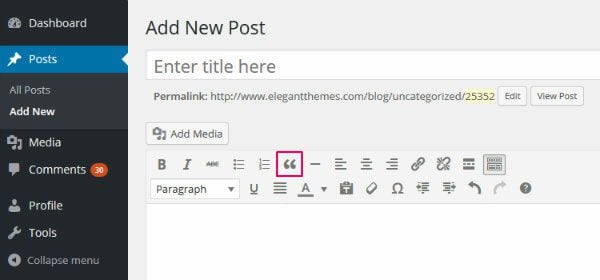
Otra forma de llamar la atención sobre sus puntos clave es usar el botón de cita en bloque. En el editor visual de WordPress, se ve algo así:

Aunque principalmente está destinado a ser utilizado para citas literales, muchos bloggers han reconocido que una cita en bloque es una excelente manera de agregar énfasis a un punto importante. Sin embargo, debido a que exigen la máxima atención, deben usarse con mucha más moderación que la negrita y la cursiva.
¿Quieres ver cómo se ve una cita en bloque en acción? Aquí tienes:
Las comillas en bloque son una forma increíble de resaltar el punto central de tu publicación.
También podría considerar instalar el complemento gratuito Click to Tweet . Esto permite a sus lectores twittear el contenido de la cita en bloque, lo cual es una excelente manera de ganar tracción en las redes sociales.

7. Elija una fuente llamativa
A primera vista, la fuente utilizada en su sitio web puede no parecer un gran problema. Sin embargo, creo que elegir la fuente correcta en realidad está bastante subestimado.
Por supuesto, una fuente con estilo no guardará contenido malo. Una mala fuente, por otro lado, ciertamente puede arruinar un buen contenido.
Ahora, ciertamente no recomendaría ser demasiado extravagante con su selección de fuentes; no puedo pensar en un solo blog que se beneficiaría del uso de Comic Sans, por ejemplo.
Pero también creo que los webmasters no dan suficiente consideración a su fuente. Después de todo, su audiencia pasará mucho tiempo mirando la fuente elegida, y la elección determinará la eficacia con la que pueden digerir su contenido.
Algunos blogs crean una primera impresión memorable con una fuente elegante: una tormenta perfecta de fuentes, tamaños y colores que funcionan bien para ese blog. Otros repelen instantáneamente, ya que una fuente mal elegida hace que la lectura del contenido sea un trabajo demasiado difícil.
Desafortunadamente, no puedo darte la respuesta perfecta sobre qué fuente debes usar. Sin embargo, debe tratar de hacer coincidir su fuente con el tono de su blog: un blog antiguo puede intentar usar una fuente de estilo antiguo, por ejemplo. Si desea ver una excelente colección de fuentes que puede usar en su blog, estas son algunas de las mejores fuentes web gratuitas .
Además, recuerda que no solo importa el tipo de fuente; el tamaño y el color también son importantes. Aquí hay algunos consejos que recomiendo seguir:
- Si la fuente es demasiado grande, puede parecer infantil y tonta; demasiado pequeño, y es difícil de leer.
- En cuanto al color de la fuente, la mayoría de los blogs optan por el negro o un gris oscuro. Mi consejo: vaya a lo seguro: este no es el momento de experimentar con un rojo chillón.
- Tampoco exageres con demasiados tipos de fuentes diferentes. Si no sabe qué fuentes combinan bien, puede hacer que un blog se vea torpe.
Puede instalar las fuentes web de Google usando un complemento , además, muchos temas de WordPress tienen cientos de ellos incorporados, incluido Divi.
8. Use la tabla de contenido para publicaciones interconectadas
En mi opinión, todas las publicaciones de blog deberían poder funcionar como artículos independientes. Aun así, me gusta un poco de continuidad, y aprecio cuando un blogger escribe artículos de seguimiento para ampliar ciertos puntos o estrategias a más largo plazo.
Ahora, WordPress por defecto está bien equipado para manejar publicaciones interconectadas: es muy fácil agregar enlaces internos, además de que las categorías y etiquetas le permiten agrupar contenido relacionado.
Sin embargo, si está escribiendo una serie de publicaciones, le recomiendo crear una tabla de contenido al comienzo de cada artículo independiente, con un enlace al otro contenido de la serie. Esta es una excelente manera de alentar a los lectores ocasionales a navegar hasta el comienzo de la serie y luego avanzar hasta el final. Esto no solo resultará en más lecturas de páginas para usted, sino que también ayudará a sus lectores a aprovechar al máximo la serie.
Si te especializas en contenido de formato largo , una tabla de contenido también puede ser útil. Muchos lectores no se sentarán y digerirán una publicación de más de 4000 palabras de una sola vez, por lo que necesitan una manera fácil de volver al punto donde lo dejaron.
La forma más fácil de crear una tabla de contenido de una página es mediante un complemento de tabla de contenido . Uno que recomendaríamos sería el complemento Table of Contents Plus . En el momento en que una de sus publicaciones/páginas alcanza más de un número predeterminado de encabezados, se genera automáticamente una tabla de contenido. Hay cinco máscaras para elegir, además de la opción de crear una máscara personalizada para su tabla de contenido.

9. Lleva el estilo al siguiente nivel
Si desea crear contenido súper elegante que asombre a su audiencia, no busque más allá del excelente complemento Aesop Story Engine , disponible de forma gratuita.

El complemento le permite agregar una serie de impresionantes componentes estilísticos a su contenido. Esto incluye:
- Magníficas imágenes de título de página completa.
- Imágenes de ancho completo en todo su contenido.
- Efectos de paralaje.
- Citas en bloque de ancho completo, con color de fondo o imagen para mayor énfasis.
- Galerías de imágenes.
- Capítulos interactivos y puntos de desplazamiento automático.
Para ver la gama completa de funciones, le sugiero encarecidamente que consulte el sitio de demostración para ver algunos de los contenidos con el mejor estilo que jamás haya visto.
Los usuarios de Elegant Themes también estarán encantados de saber que puede lograr los mismos resultados (y más) utilizando el complemento Divi Page Builder . Una vez más, vale la pena echarle un vistazo a las demostraciones si quieres inspiración para saber cómo se ve realmente el contenido visualmente impresionante.
10. Prueba, Prueba, Prueba
Como siempre, lo que funciona para un blog no necesariamente funcionará para otro.
La audiencia de un blog realmente podría responder al contenido informativo y perspicaz de formato largo. La audiencia de otro blog puede encontrar aburrido el contenido de formato largo, prefiriendo artículos rápidos y directos.
Lo mismo se aplica a la mayoría de los puntos discutidos hoy: fuente, listas de publicaciones, párrafos cortos, etc. El hecho de que algo sea generalmente aceptado por la comunidad de blogs no significa que sea cierto el 100 % de las veces. Hasta que haya probado para ver cómo responde su audiencia a algo, no lo sabrá con certeza.
Intente organizar y dar formato a su contenido de diferentes maneras, para obtener una imagen clara de lo que quieren sus lectores. Puede usar una herramienta como Google Analytics para rastrear métricas como el tiempo en la página y las lecturas de la página para probar qué enfoque prefiere su audiencia.
Pensamientos finales
Muchos webmasters pasan semanas angustiados por el diseño de su blog y el contenido que van a escribir. Sin embargo, muy pocos prestan mucha atención a cómo se ve realmente su contenido en la pantalla.
En la publicación de hoy, echamos un vistazo a diez formas diferentes en las que puede mejorar la forma en que se diseña y formatea su contenido. Si tiene más sugerencias, ¡siéntase libre de compartirlas en los comentarios a continuación!
Imagen en miniatura a través de Jovanovic Dejan / shutterstock.com